Answer the question
In order to leave comments, you need to log in
How to make text appear on an image with blur?
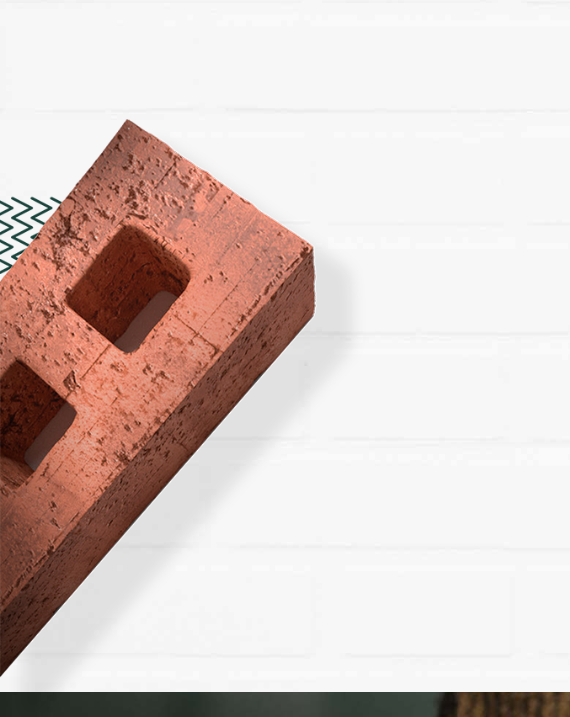
Good afternoon, the essence of the question is this. There is a picture as in the screenshot

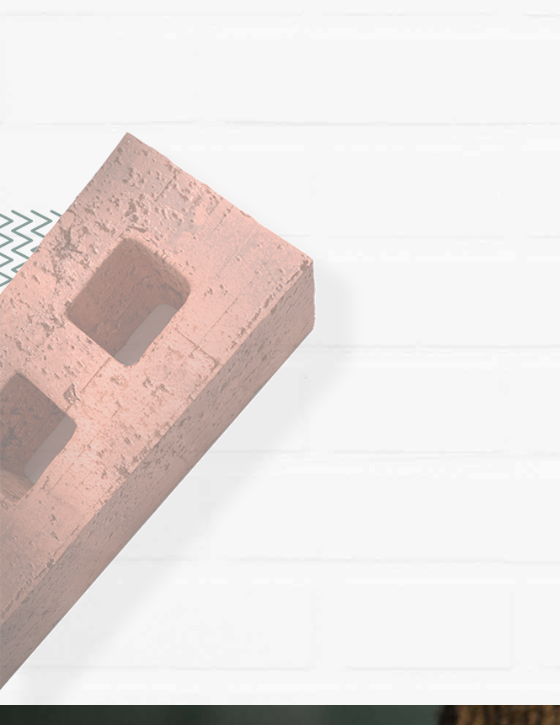
. It is necessary to make text appear when hovering over the brick + the brick itself becomes with opacity: 0.5;
I make a blur on hover, but I don’t know how to make the text appear again.

The difficulty is that the picture has a transparent background, and just creating an overlay will not work.
Perhaps there are some solutions?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question