Answer the question
In order to leave comments, you need to log in
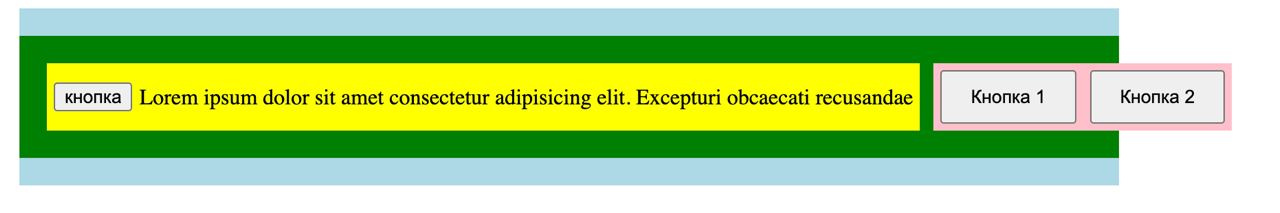
How to make sure that the flex container does not overflow and truncate ("...") is added to the text?
https://codepen.io/Lirrr/pen/yLzzxQW

I want the yellow and pink blocks to not overflow the green, and also the yellow block to hide the extra text behind the “…”. It seemed to me that I registered all the styles for this, but it does not work. Perhaps due to the indefinite width of the block with text, but I do not want to define it with a specific value, otherwise the adaptive flexibility will be lost.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question