Answer the question
In order to leave comments, you need to log in
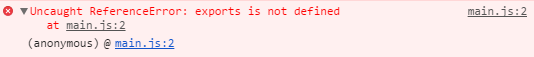
How to make sure that the browser does not have problems with include's in js after compiling typescript ???
I really don’t want to drag a hundred libraries to the project, I want to create a .ts file, put a watcher and get a js file in the output, in which the libraries and modules connected to typescript will work.
For example, I will describe the case in more detail...
There is a project (website). Project in PHP... As it should be for the frontend, js is used...
I worked here with .ts and I wanted it everywhere.. But for now I need libraries such as jquery and some plugins for it...
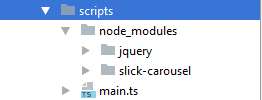
I installed a couple via npm modules (jquery and slick-slider) got the following structure 
. I can compile using the built-in compiler in phpstorm or tsc which is installed globally with node.js
And I need it to work:
import $ from 'jquery';
$(document).ready(function () {https://toster.ru/#
console.log(123);
});
Answer the question
In order to leave comments, you need to log in
Perhaps I have already answered my own question and Browserify can help me, but this is not accurate)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question