Answer the question
In order to leave comments, you need to log in
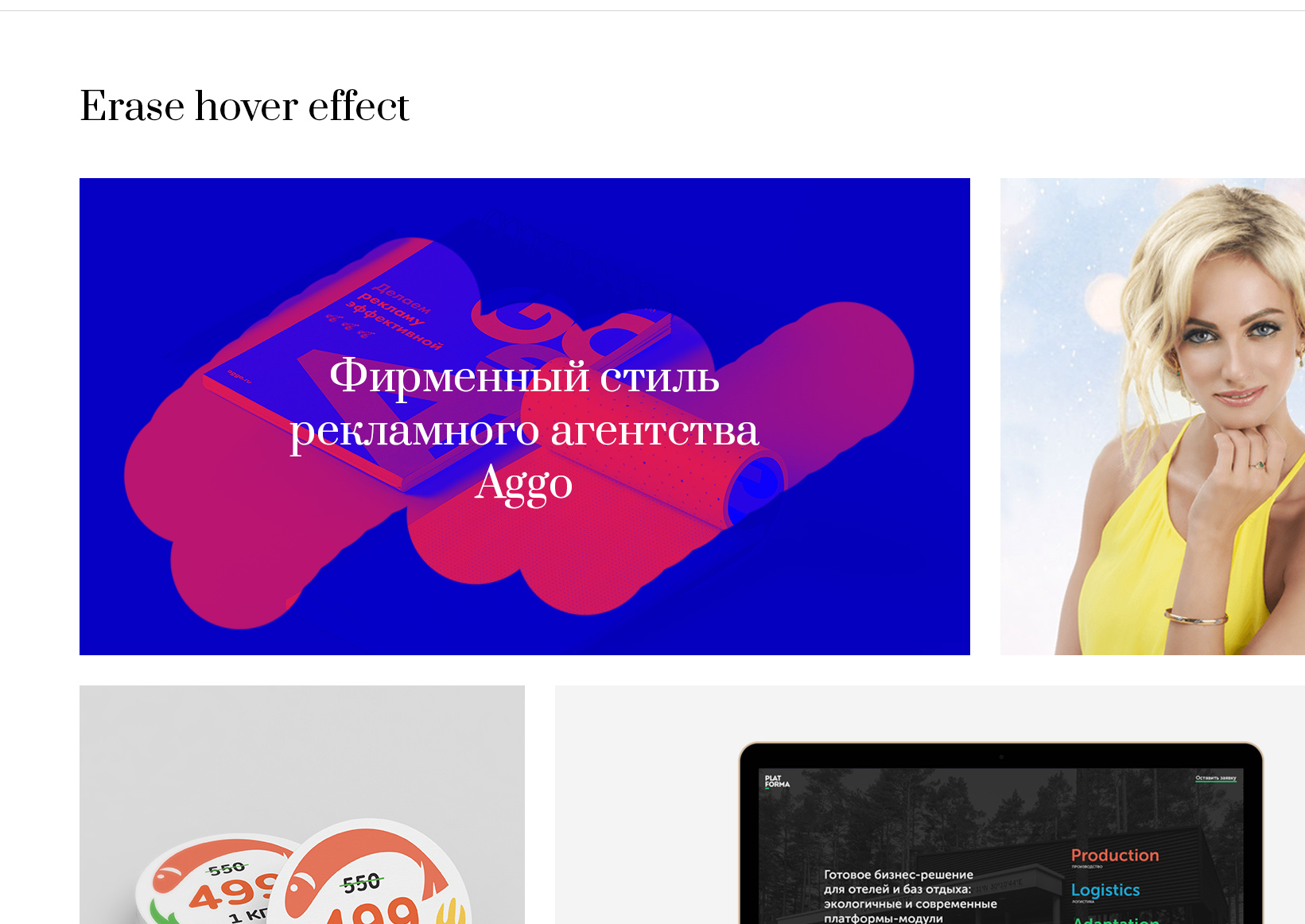
How to make such an erase hover effect?
Hey! Are there any ways to implement such an idea? Recorded a video.
https://drive.google.com/open?id=1JxIchObGQO-J0Ap1...
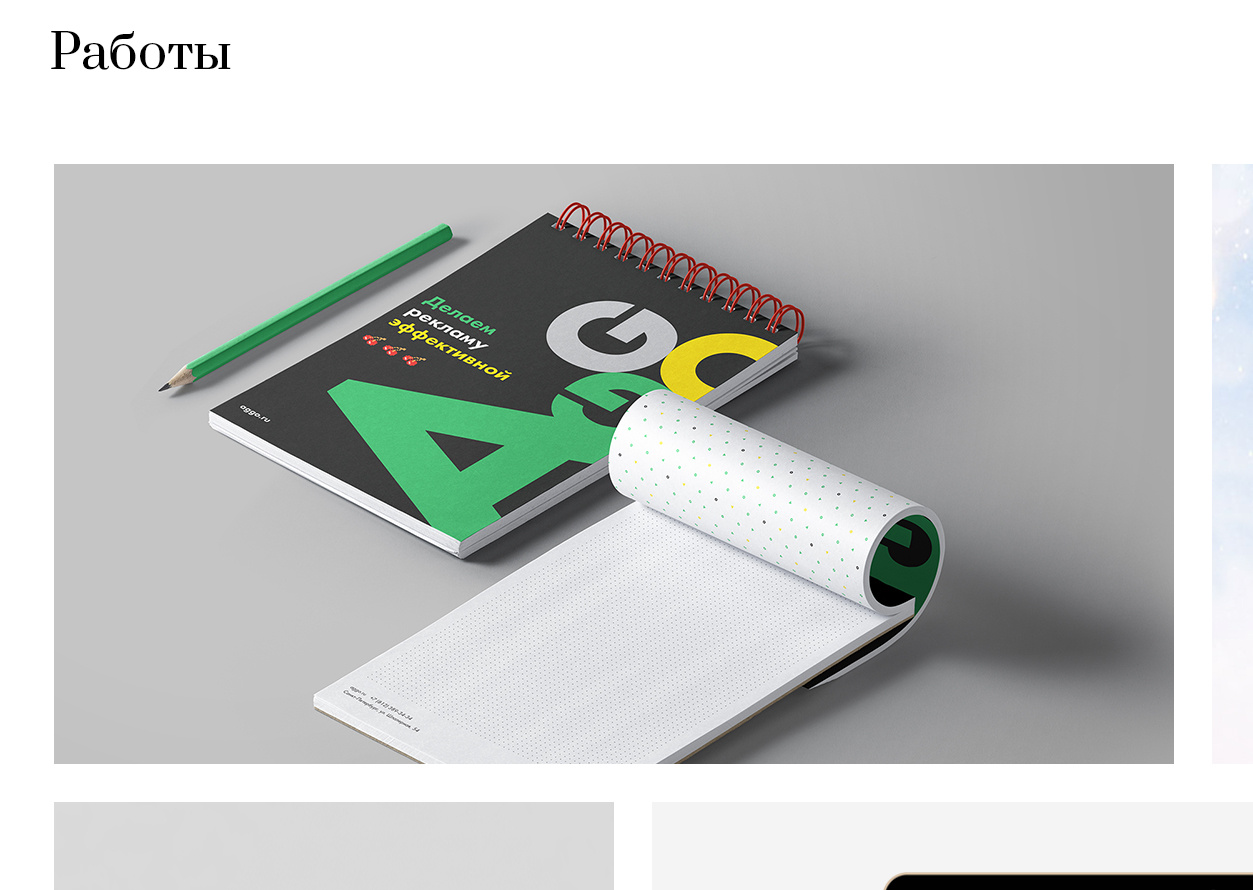
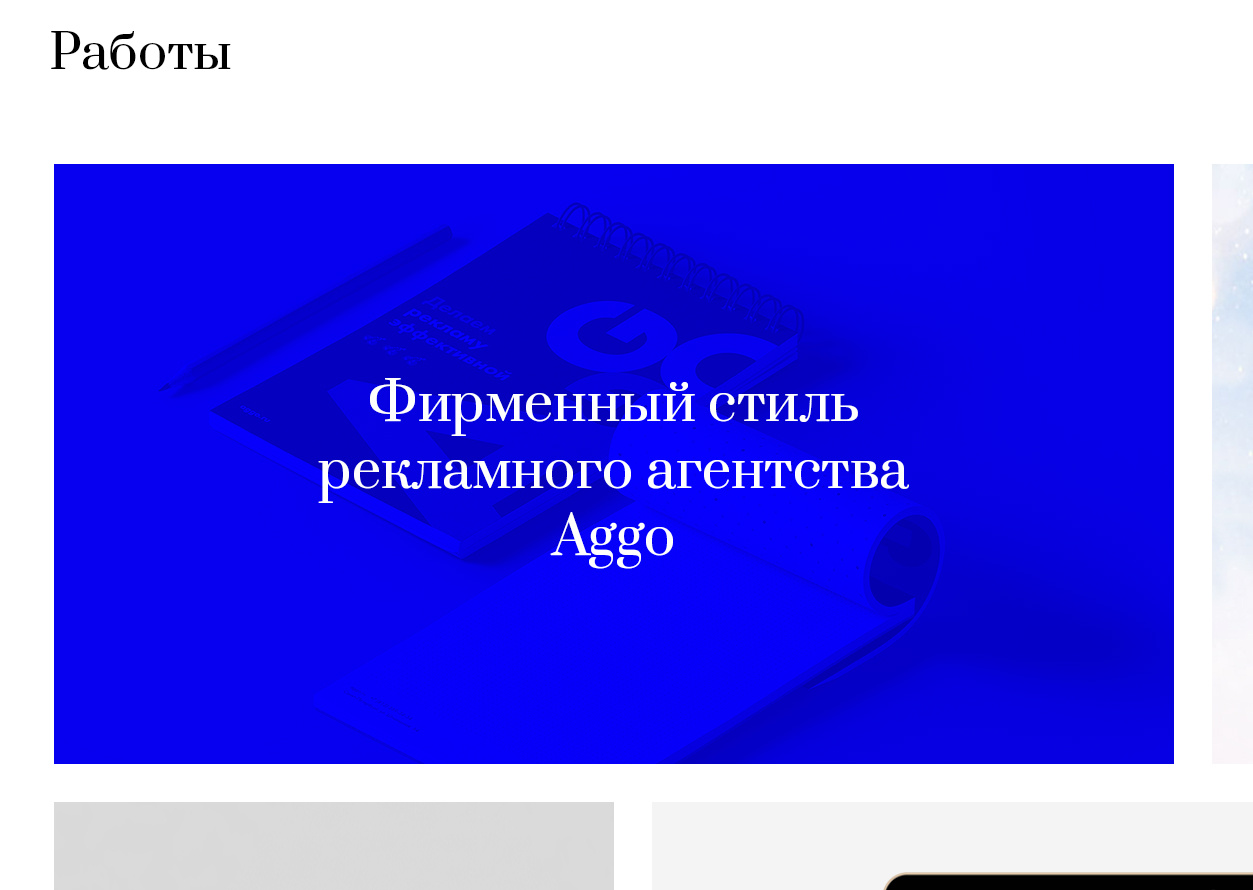
Erasing the top image on hover and mouse movements. At first we see just a blue hover (2), then if we move the mouse, the picture below the layer opens (3).


Answer the question
In order to leave comments, you need to log in
There are two options here, either draw everything on the canvas, or on the svg path. It’s easier on canvas, the main thing here is to be able to draw a circle with a texture, but then it’s clear, there are a lot of circles that overlap the background.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question