Answer the question
In order to leave comments, you need to log in
How to make such additional fields?
There is a code:
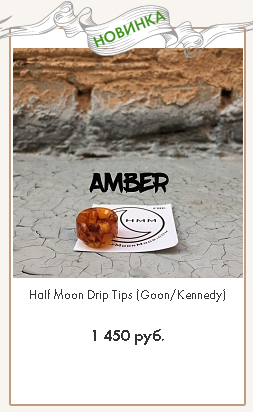
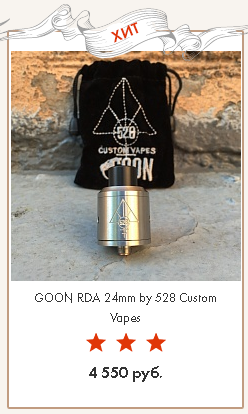
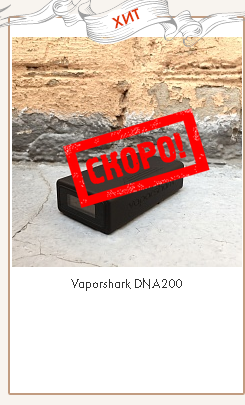
<div class="item" title="lorem ipsum">
<div class="hit"></div>
<div class="img"><a href="/" title="lorem upsum"><div class="skoro"></div><img class="parent" src="img/content/1.png" alt="" border="0" width="230" height="230"></img></a></div>
<div class="name"><a href="/" title="lorem upsum">title</a></div>
<div class="price"><span class="catalog-price">price</span></div>
</div>


Answer the question
In order to leave comments, you need to log in
Good afternoon!
1) Make TV (for example, to mark Hit), name - hit - Type: Switches (radio), assign it to the desired templates, indicate possible values -
2) In the desired products, switch to Yes.
3) In the output, insert the condition:
<div class="item" title="lorem ipsum">
<div class="img"><a href="/" title="lorem upsum"><div class="skoro"></div><img class="parent" src="img/content/1.png" alt="" border="0" width="230" height="230"></img></a></div>
<div class="name"><a href="/" title="lorem upsum">title</a></div>
<div class="price"><span class="catalog-price">price</span></div>
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question