Answer the question
In order to leave comments, you need to log in
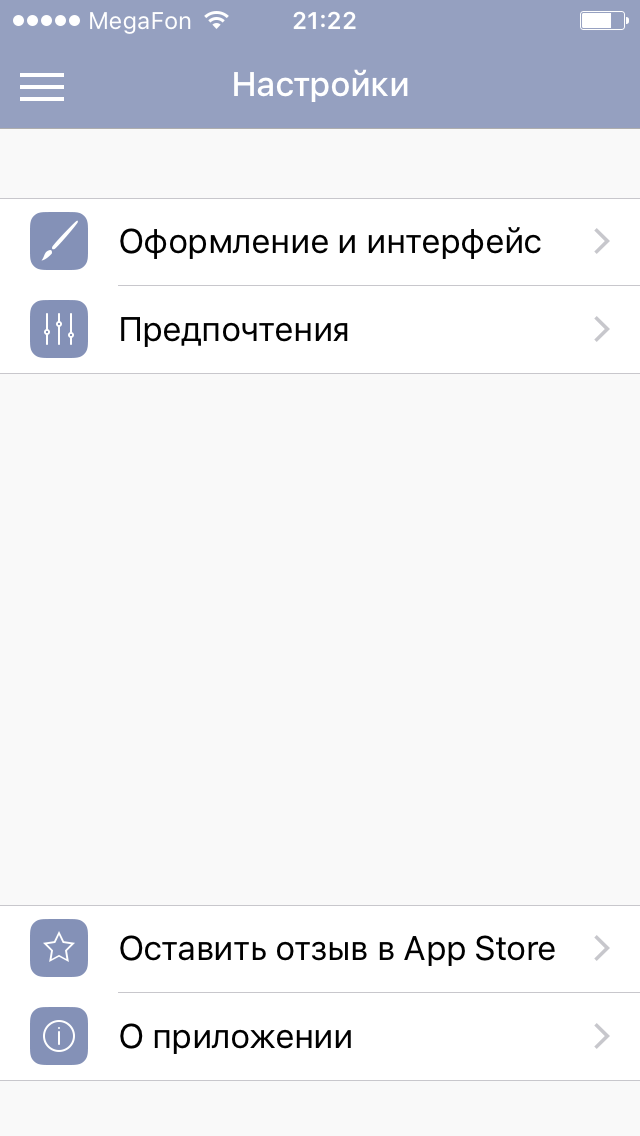
How to make such a TableView?
At first glance, it looks like a simple TableView with Style == .Grouped, but how to make the content fit on the screen on different devices and there is no need to scroll (empty space in the center shrinks). So far, I see 2 options: 1st, empty space in the middle to represent as empty cells, depending on which device the application is running on, count the height of the content and use this data to determine this number of empty cells. 2nd Just use two different tableView one on top, another on bottom. 3rd ???.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question