Answer the question
In order to leave comments, you need to log in
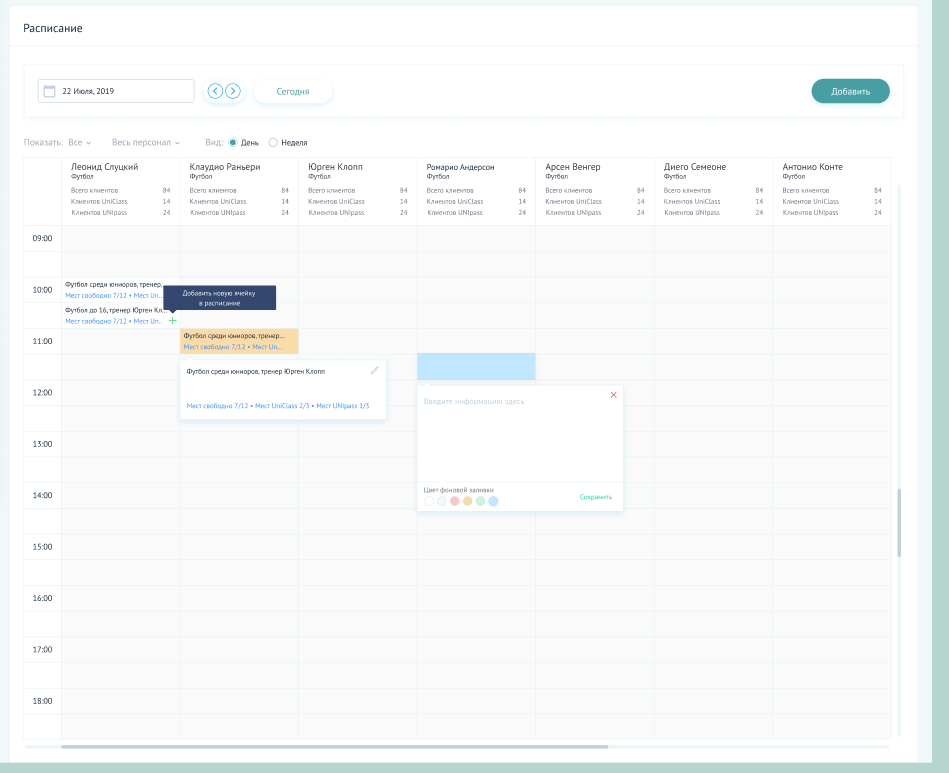
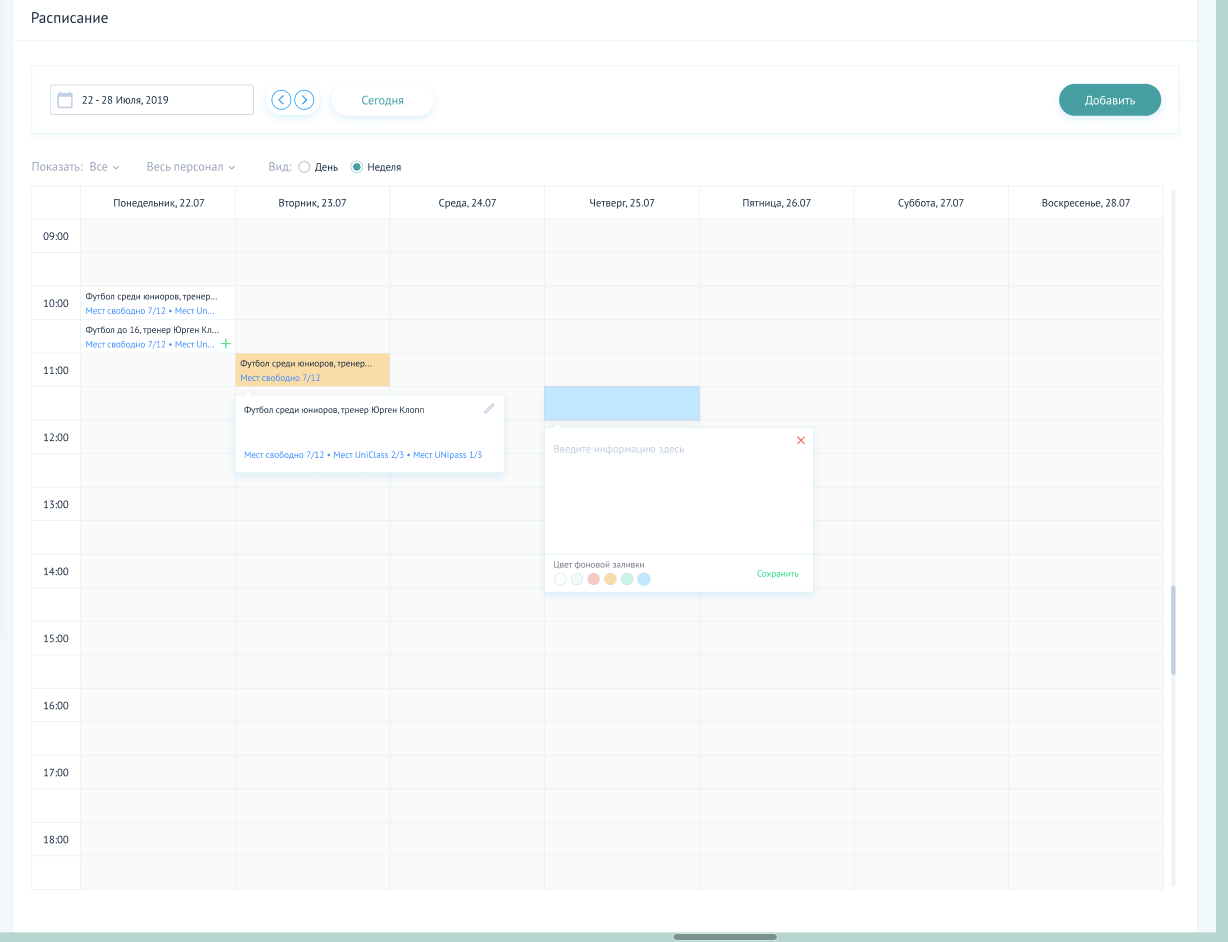
How to make such a table?
Hello. I can not build logic for layout of this table 

. I do all this on nuxt'e.
For starters, how do I keep track of the cells so that when I add data, I don't make the wrong cell? I'm thinking of adding
an id to each, and when clicking, send the id and use the filter to find the desired array of the object by id.
Also how to put the appearing input div below the clicked cell? To make up for each cell the appearing input div block is like this, but I haven’t found another option yet.
Thanks in advance for your replies)
Answer the question
In order to leave comments, you need to log in
I do not think that you need to layout this window for each cell. It won't appear on more than one cell at the same time, I guess, so just type it once, and change the coordinates of its appearance depending on which cell is clicked on. This window can be shown relative to the mouse cursor when clicking, for example. To track cells, it is not necessary to use IDs, for user data they came up with data attributes, I would use them if I were you.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question