Answer the question
In order to leave comments, you need to log in
How to make such a slider structure on slick?
Hello! Please help me to lay out such a slider structure, the

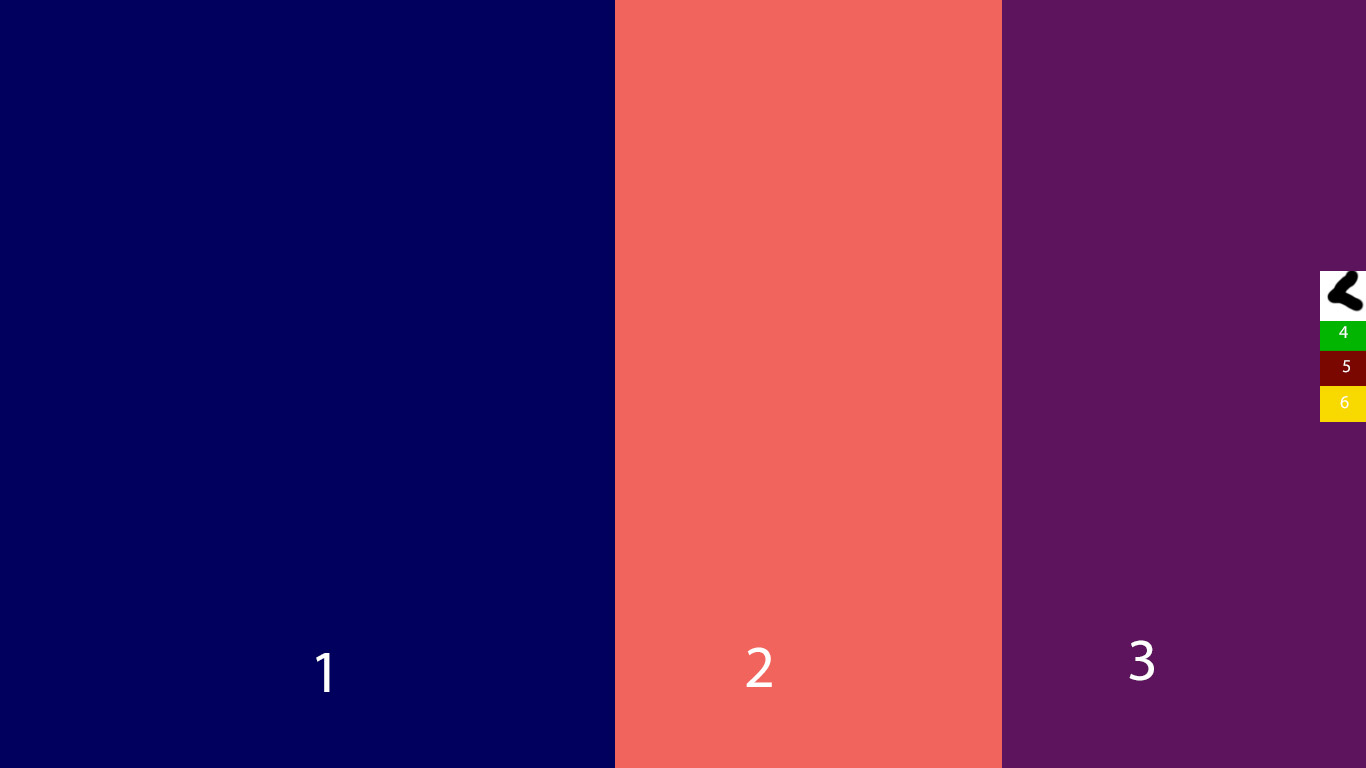
first slide is 50% of the screen width, the next two are 25% each, and when switching, it will triple in place of the first one with a width of 50%, the next two 25 each. I generally get some kind of wildness, although I have been working with slick for more than one month ... I don’t understand what the problem is, here is the fiddle code https://jsfiddle.net/h2bq7rw8/11/ , I will be grateful for your help
Answer the question
In order to leave comments, you need to log in
And why do you actually slick?
a couple of lines of regular js (jquery) will be much more efficient here.
the example is certainly not perfect, if desired, you can modify it (add swipes, arrows, pillboxes, etc...)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question