Answer the question
In order to leave comments, you need to log in
How to make such a section with SVG at all resolutions?

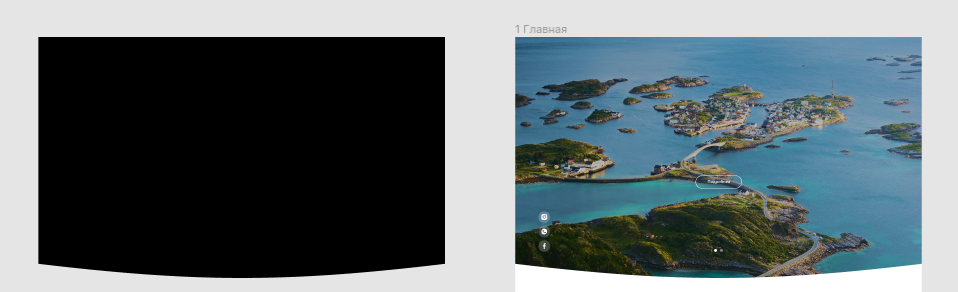
On the left, there is an svg of this form, and on the right, how we would like to make a section. How to make it so that this option remains at all resolutions, for example, the SVG size on the left is 1440 by 830. If you set it as a mask, then everything breaks at 1920x1080. And the first section should have 100% of the width and height of the screen. What's the best way to do this with a mask in SVG?
UPD
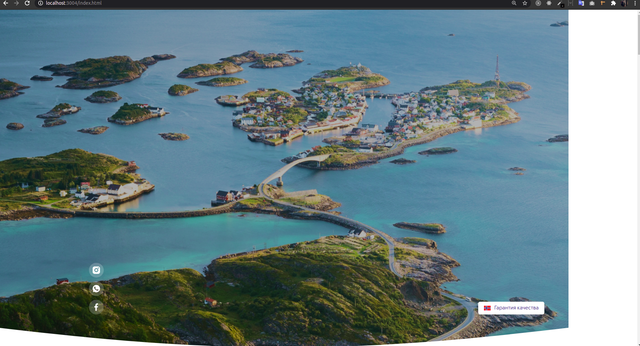
This is how it turns out if done through a mask:
.home{
mask-image url("../img/assets/home/mask.svg")
mask-size contain
mask-repeat no-repeat
background url('../img/assets/home/home.jpg') no-repeat center/cover
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question