Answer the question
In order to leave comments, you need to log in
Working with svg object. How to pull elements into js file of html document?
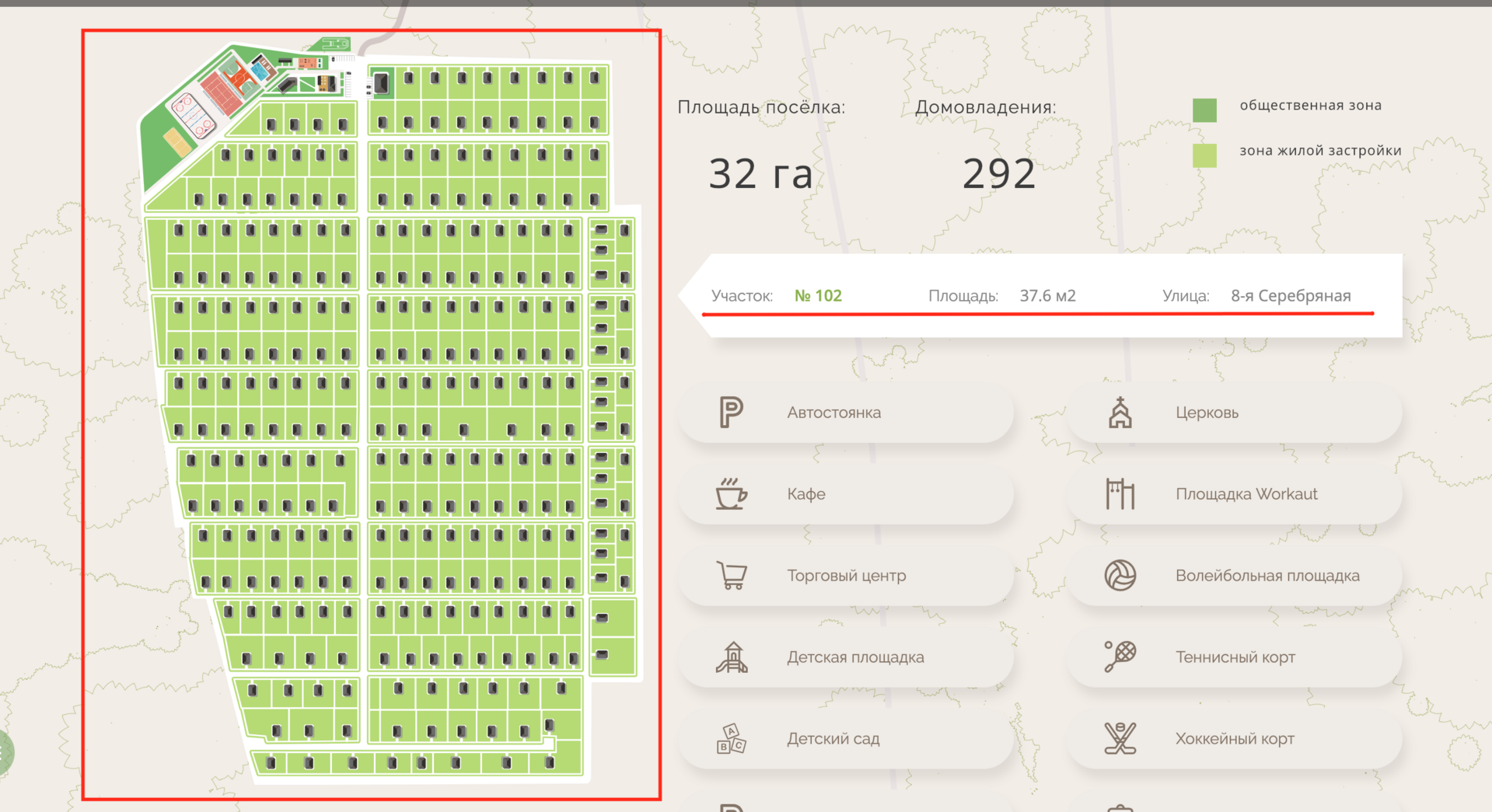
I have an SVG of a house plan. He looks like this  .
.
The SVG file itself is 995 KB. If you insert it directly into html, it turns out that, as a result, my index html file hangs a little more than 1 mb. Which is not good for page loading.
I insert through object but now I cannot pull out id from there. Since I need interaction between my html document and SVG. So that when you hover over a certain element in SVG, you need to change the value in html. If you insert into html, then everything works well, but the size of the index html increases, which I don’t really like.
How to be in such a situation?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question