Answer the question
In order to leave comments, you need to log in
How to make such a layout using Bootstrap or float (screenshots and code blanks in the sandbox inside)?
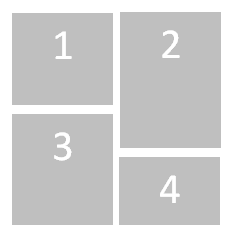
The goal is this layout 
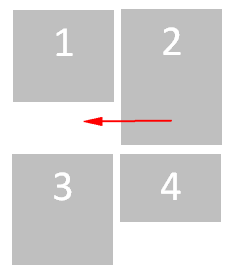
So far, it can only be implemented like this:  jsbin template with float
jsbin template with float
jsbin template with Bootstrap
You can move block 3 up - through postion: relative. But there will be an unnecessary empty space at the bottom.
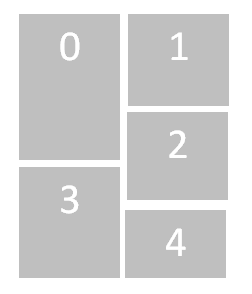
Adding "wrappers" by making a column on the left for blocks 1.3 and on the right for 2.4 does not work for me, because on the big screen to appear just such a block.
Answer the question
In order to leave comments, you need to log in
A similar solution, also Masonry (other) + bootstrap + instructions in Russian
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question