Answer the question
In order to leave comments, you need to log in
How to make such a layout through bootstrap, so that when adaptive, it also comes out beautiful?
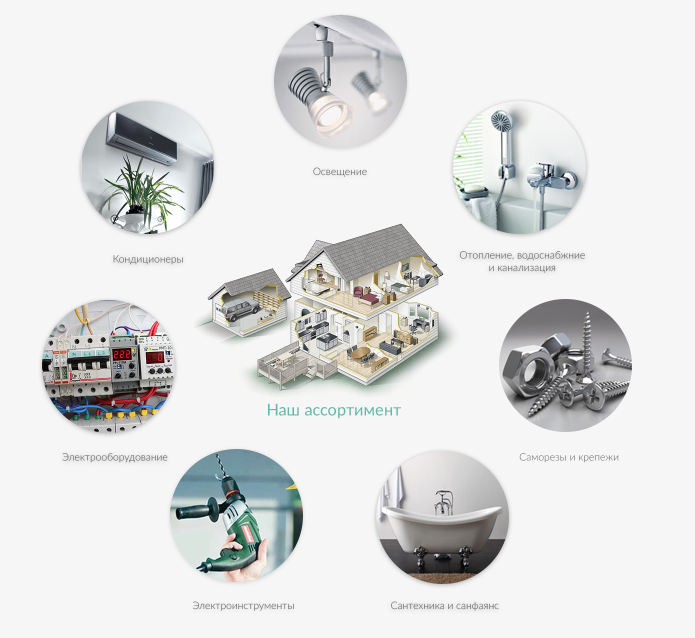
Hi all! I want to make the following layout through bootstrap: 
But something doesn't work.
Please help me to do the same. Is it possible to do this through bootstrap?
So that with adaptability, it also somehow looked good.
I can not provide how it will be displayed when adaptive.
Here is my code: https://jsfiddle.net/50hz31j7/1/#
Answer the question
In order to leave comments, you need to log in
it is unlikely that you will arrange it normally on the bootstrap. I would rather arrange them using absolute. and in html, keep the order correct so that on mobile they line up in order.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question