Answer the question
In order to leave comments, you need to log in
How to make such a grid on flex without js?
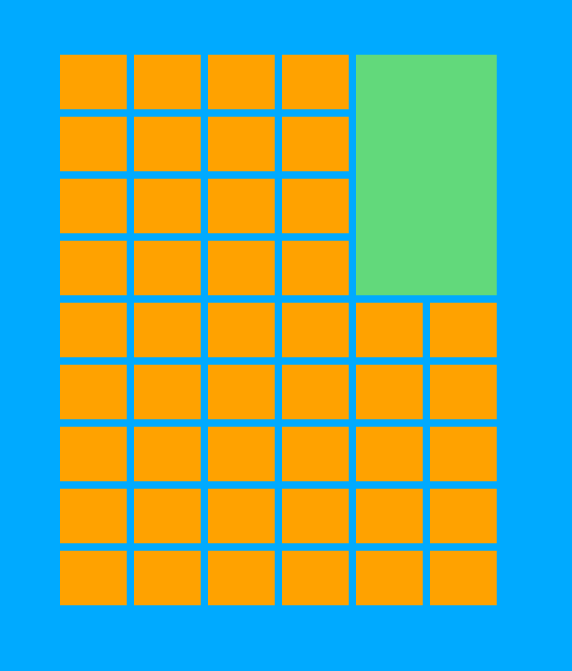
Good afternoon. Tell me, is it possible to make such a plan a grid on flex without using js? 
The site is responsive, so the green block should change width and not fall off. It is important that all orange blocks go in a row inside one parent (without breaking them into blocks).
Solutions come to my mind only through floats, but I would like to use flexes.
Answer the question
In order to leave comments, you need to log in
on flexes, most likely it won’t work without splitting, try grids
css selector point block
.flex-item:nth-child(2) {
order: 0;
flex: 0 1 auto;
align-self: auto;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question