Answer the question
In order to leave comments, you need to log in
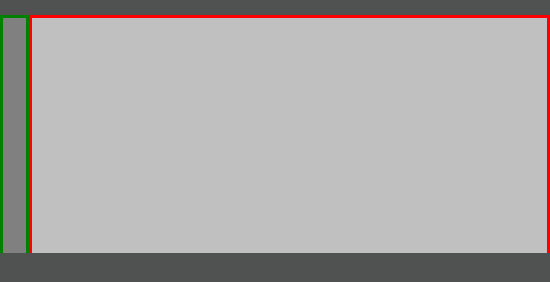
Why are flexbox blocks cut off?
codepen.io/max_minimus/pen/zKGWEq
I can't figure out why flexible blocks are not flexible
bottom borders of two blocks (which have red and green strokes) are cut off
in the firefox, chrome, opera, opera coast mobile browser...
the problem is not on all browsers - for example, in firefox on a poppy everything is fine
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question