Answer the question
In order to leave comments, you need to log in
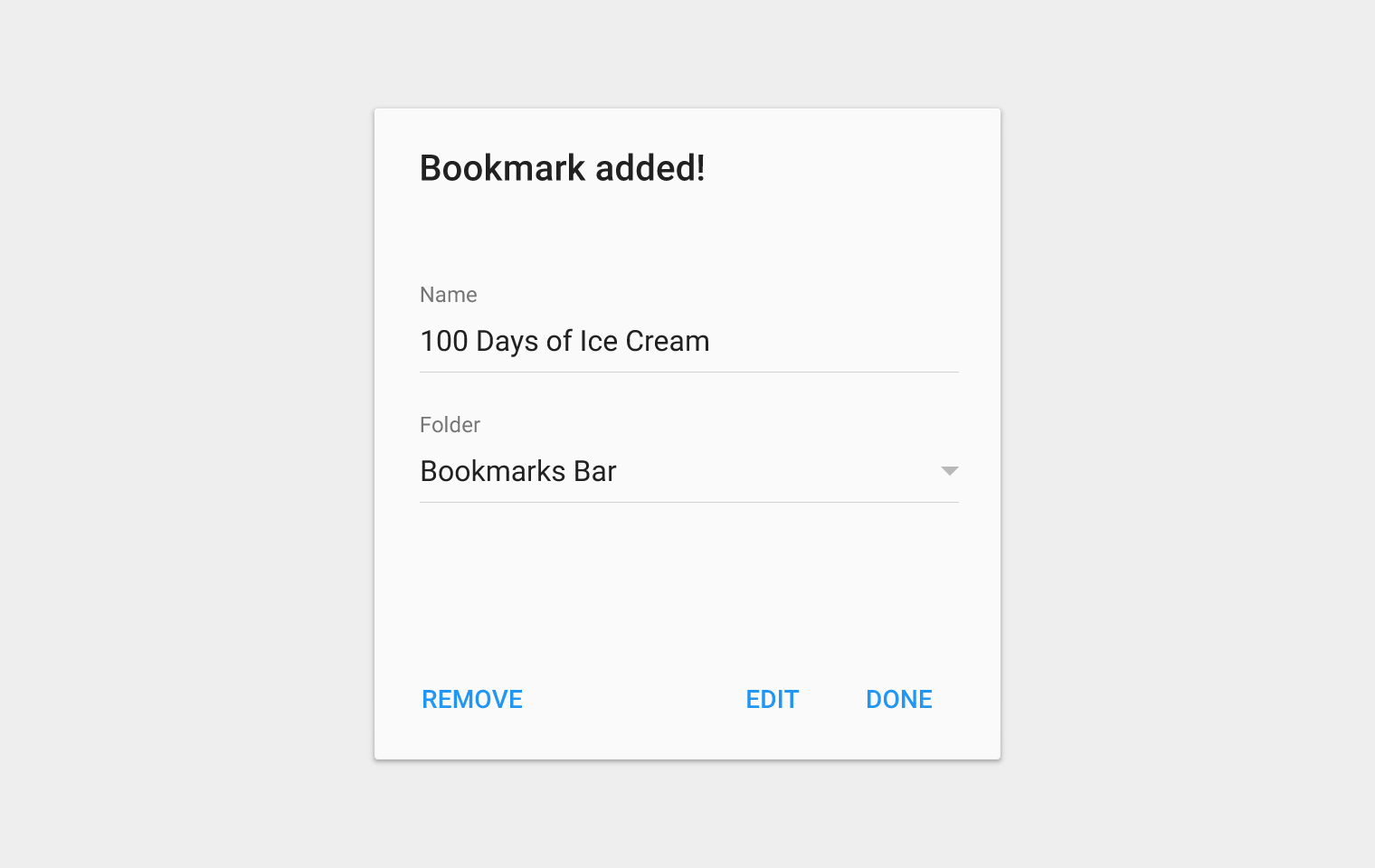
How to make such a box?

What matters to me is the shadow behind it, but the EditText Button you can do.
I don't know how to set the shadow.
tried like this:
<layer-list>
<item>
<shape android:shape="rectangle">
<solid android:color="#54fafafa"/>
<corners android:radius="3dp" />
</shape>
</item>
<item android:right="2dp" android:left="2dp" android:bottom="2dp" android:top="2dp">
<shape android:shape="rectangle">
<solid android:color="#7aeaeaea"/>
<corners android:radius="1dp" />
</shape>
</item>
<item android:right="4dp" android:left="4dp" android:bottom="4dp" android:top="4dp">
<shape android:shape="rectangle">
<solid android:color="#aadadada"/>
<corners android:radius="2dp" />
</shape>
</item>
<item android:right="6dp" android:left="6dp" android:bottom="6dp" android:top="6dp">
<shape android:shape="rectangle">
<!--<stroke android:color="@color/login_box_stroke" android:width="@dimen/login_page_box_stroke_width"/>-->
<solid android:color="@color/blue_500" />
<corners android:radius="3dp" />
</shape>
</item>
</layer-list>Answer the question
In order to leave comments, you need to log in
Solved with 9-patch
Here is a small photo that can stretch as long as you want.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question