Answer the question
In order to leave comments, you need to log in
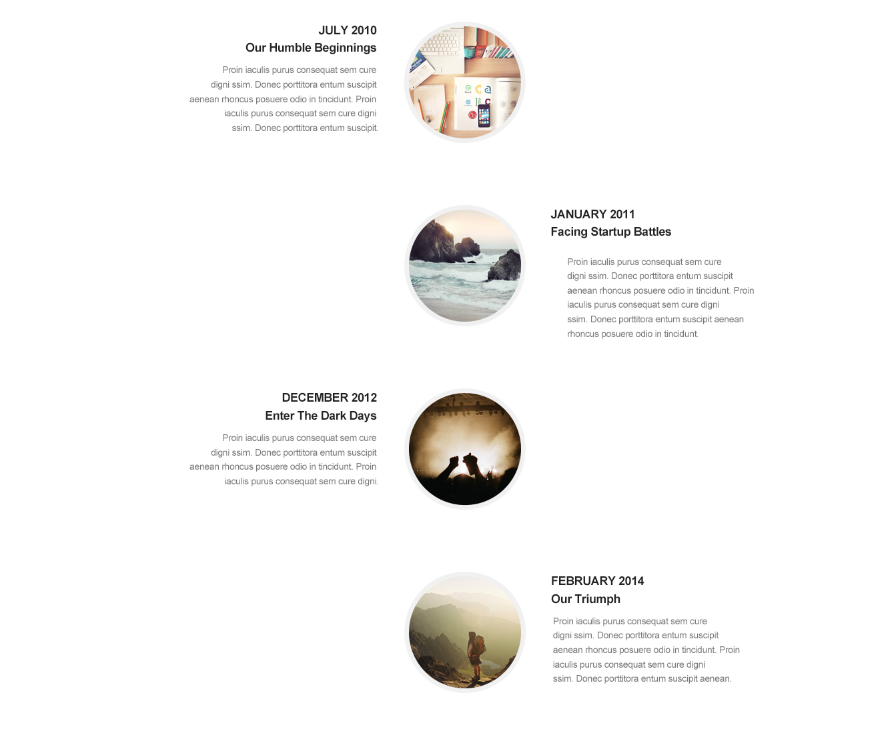
How to make such a block?

Answer the question
In order to leave comments, you need to log in
It is possible on flex. The general column container is 100% wide, the image + text set is a separate flex row with flex-start alignment, each even one is flex-end. also in each even text alignment you specify a different one. Well, a little with indents to conjure.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question