Answer the question
In order to leave comments, you need to log in
How to make styles work?
Hi, I have a problem that I can't figure out on my own, so I hope you can help! I apologize in advance that this is the only code.
So I have layout:
.choicePrice(v-for="item in getCheckouts")
p {{item.text + ' ' + item.price}}
.priceOne
input(type="radio" id="priceChoice" name="choicePrice" class="inputMoney")
label(class="labelMoney" for="choicePrice").priceOne
position absolute
width 180px
left 18.5px
bottom -91px
height 180px
background #eddcc4
z-index 1
transform rotate(-45deg)
border-bottom-left-radius 30%
border-top-right-radius 30%
display flex
align-items flex-end
margin-left 20px#priceChoice:checked+label:after
background #f4c94f !important.labelMoney
display inline-block
position relative
line-height 20px
cursor pointer
&::before
content ""
position absolute
top -76px
right -80px
width 50px
height 50px
border-radius 50%
background-color #fff
z-index 5
&:after
z-index 10
content ""
position absolute
left 37px
top -68px
width 35px
height 35px
border-radius 50%
background #ffffff

Answer the question
In order to leave comments, you need to log in
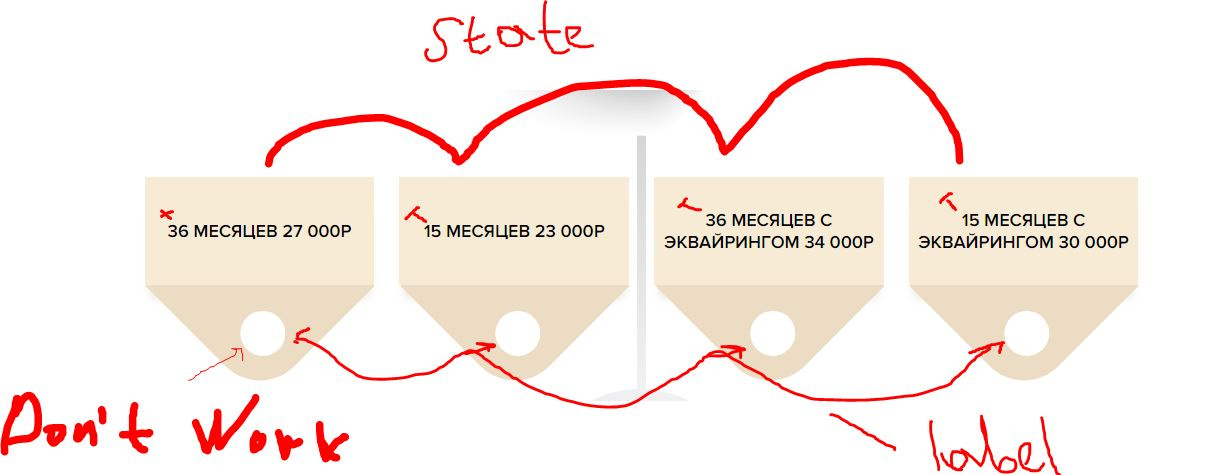
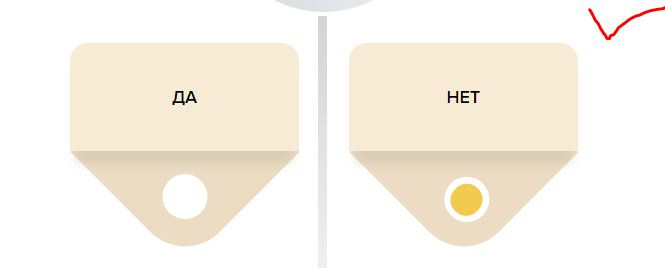
As I understand it, I either have a hard overlay, or I simply can’t see where and what is poking. (does not work in other words) After parsing all the attributes, I got to the point that 1 circle is placed NOT depending on where you poke. Here it was already clear that this :after is hung by id (as we wrote) and only on the first element. Therefore, I found a dumb solution, namely, I dynamically transfer new id's to each iteration of the loop. Those. 4 id from the state, after already in the styles I do the same as they were: after + label and so on. I got the necessary functionality, but I see the whole shit code. If you have a better solution than mine - I'll be happy to know and try!
Why did I need state at all? The fact is that it is these numbers (price) that are sent to our database, and by clicking dynamically (there is still a layout below) we move there too. Those. it was possible without state, but it makes no sense to write additional code, and the errors will be 100%.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question