Answer the question
In order to leave comments, you need to log in
How to make some list items hidden and expand on click?
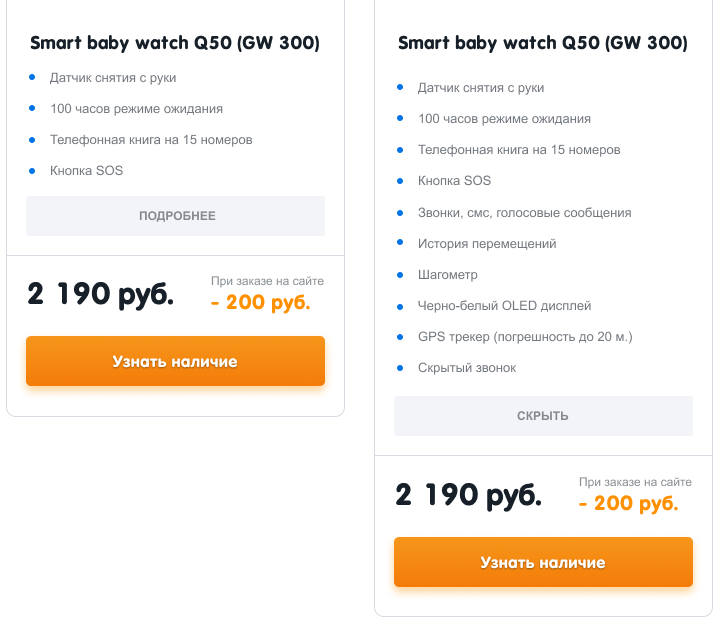
It is necessary that some of the items are hidden (4 are constantly shown, the rest are expanded and collapsed by pressing the button). Like on a picture. Blocks and lists inside are output via v-for loop.

Answer the question
In order to leave comments, you need to log in
for each box, add the isOpen: false field, change it to !isOpen when clicked, bind a class to this thing
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question