Answer the question
In order to leave comments, you need to log in
How to make smart positioning of drop down list in browser window?
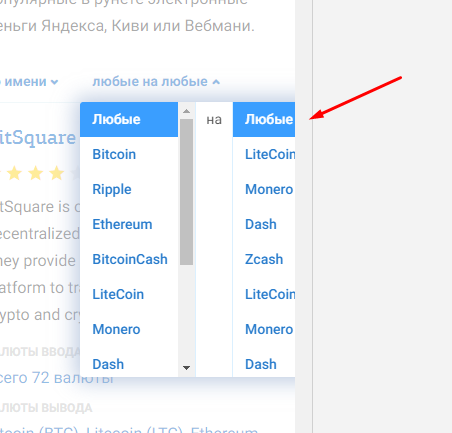
Hello! I need to solve the problem with the drop-down list, now it can be like this for me. 
That is, the drop-down block goes beyond the edge of the browser, and I need it to be smartly positioned if it reaches the edge on the left or right, adjust so that it does not go beyond the browser and be visible. Does anyone know a solution? I know there is a popper js plugin, but for some reason it works only for 1 drop-down list and not for each, and a little buggy. Maybe there are options without plugins? Or is the plugin good? Help me please. I will be grateful
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question