Answer the question
In order to leave comments, you need to log in
How to make slick slider responsive to viewport width?
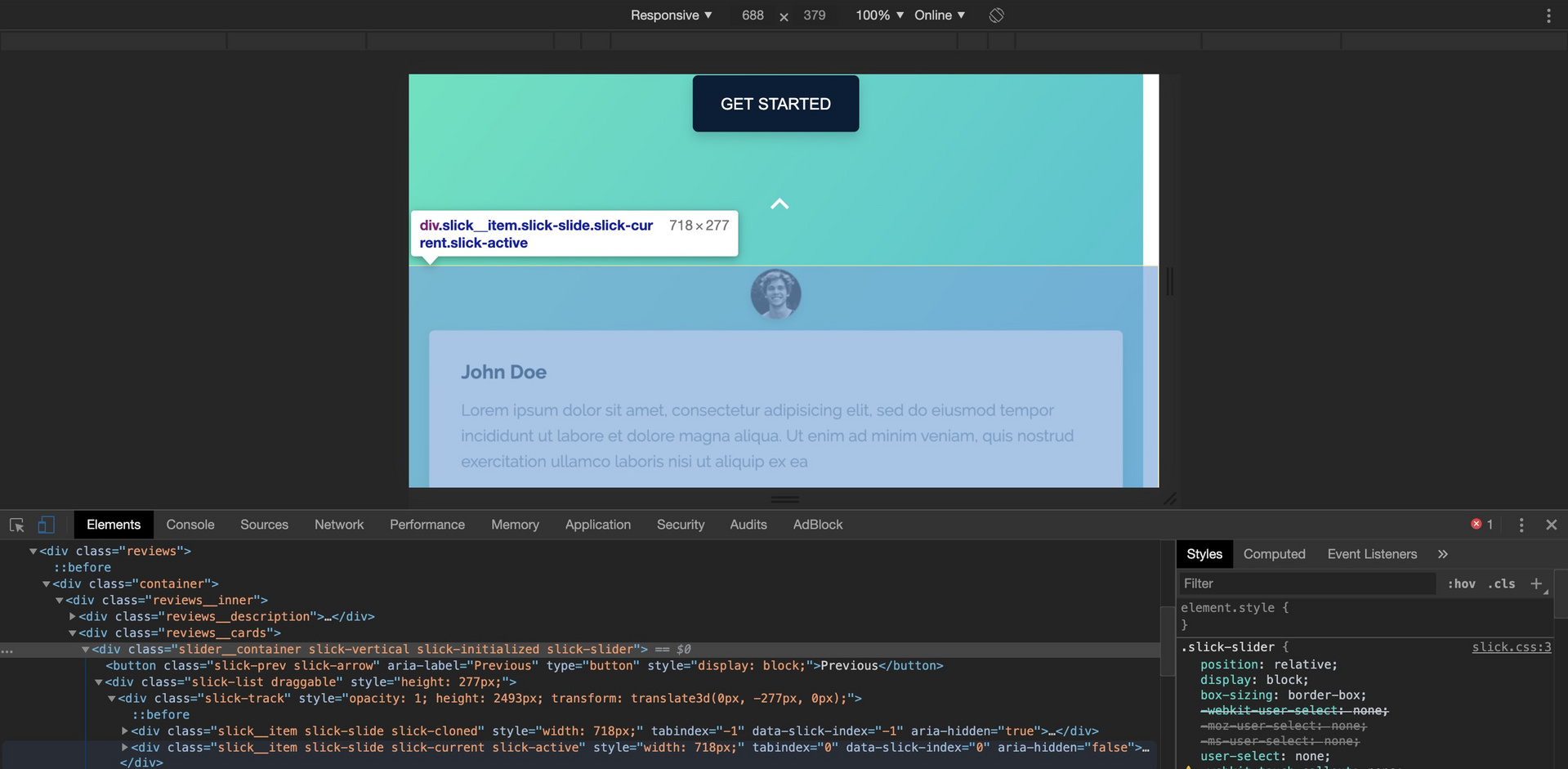
When the slick slider is included, the reviews__card child element is no longer responsive to the page width.
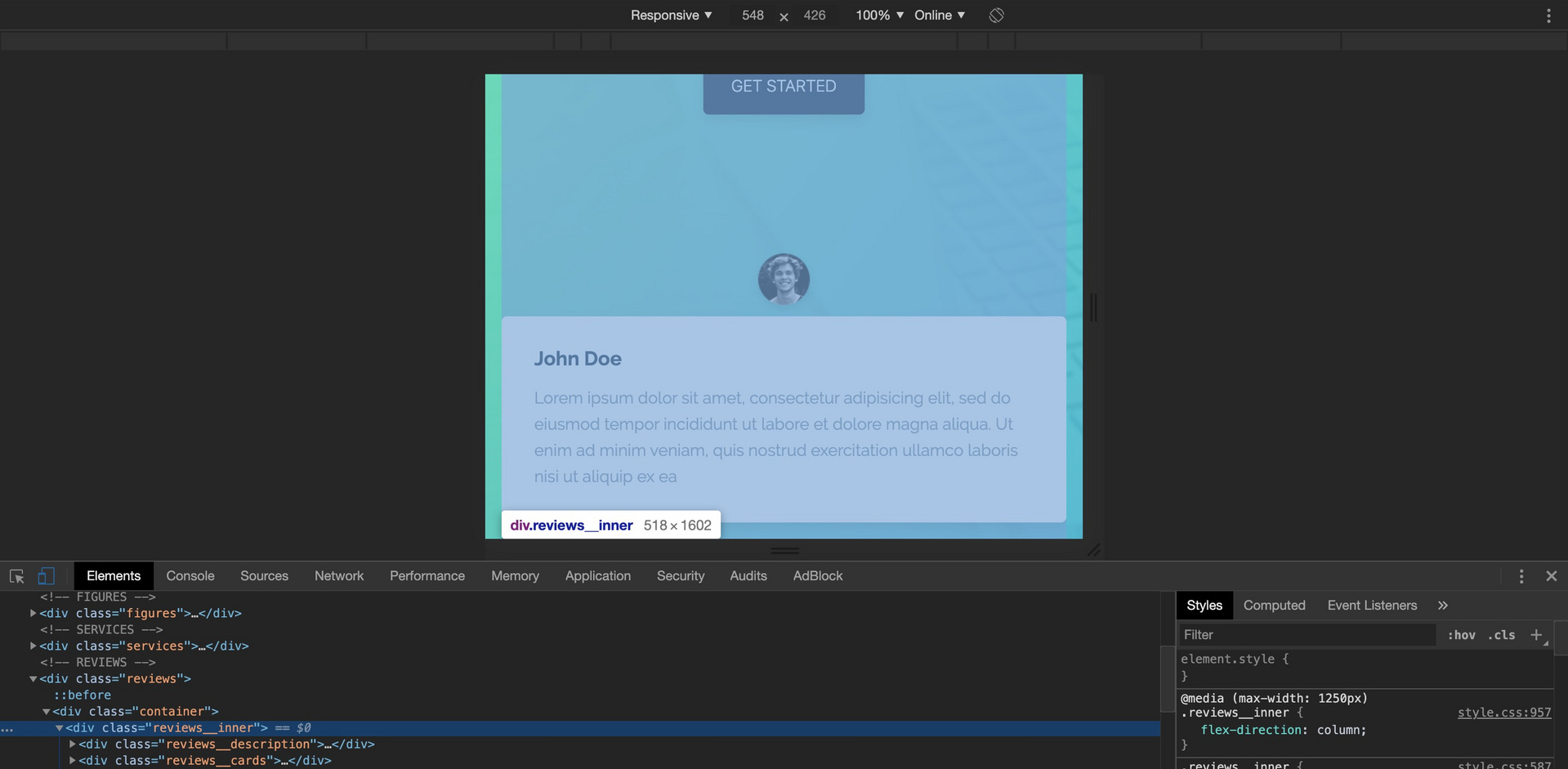
When the screen width decreases below 698px, the slides pop out of the page.

Before the connection, the width of the blocks decreased along with the page like this:

How to return this adaptability?
View on Github Pages https://lir-kulikov.github.io/dart-service-manager/
code:
html
<div class="reviews__inner">
<div class="reviews__description">
<h2 class="reviews__title">What our customers have to say about us.</h2>
<p class="reviews__subtitle">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna</p>
<button class="reviews__button">Get started</button>
</div>
<div class="reviews__cards">
<div class="slider__container">
<div class="slick__item">
<div class="reviews__item">
<img src="./img/review-1.png" alt="photo" class="reviews__img">
<div class="reviews__card">
<div class="card__name">John Doe</div>
<div class="card__text">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea</div>
</div>
</div>
</div>
<div class="slick__item">
<div class="reviews__item">
<img src="./img/review-1.png" alt="photo" class="reviews__img">
<div class="reviews__card">
<div class="card__name">John Doe</div>
<div class="card__text">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea</div>
</div>
</div>
</div>
<div class="slick__item">
<div class="reviews__item">
<img src="./img/review-1.png" alt="photo" class="reviews__img">
<div class="reviews__card">
<div class="card__name">John Doe</div>
<div class="card__text">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea</div>
</div>
</div>
</div>
<div class="slick__item">
<div class="reviews__item">
<img src="./img/review-2.png" alt="photo" class="reviews__img">
<div class="reviews__card">
<div class="card__name">Khalessi</div>
<div class="card__text">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea</div>
</div>
</div>
</div>
</div>
</div>
</div>.reviews__inner {
display: flex;
justify-content: space-between;
align-items: center;
height: 100%;
}
.slick-track {
display: flex;
overflow: hidden;
}
.reviews__item {
flex: 1;
display: flex;
align-items: center;
margin-bottom: 70px;
}
.reviews__img {
width: 60px;
height: 60px;
margin-right: 45px;
}
.reviews__card {
min-height: 150px;
max-width: 650px;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.15);
border-radius: 5px;
background-color: #ffffff;
}$('.slider__container').slick({
infinite: true,
slidesToShow: 2,
slidesToScroll: 2,
vertical: true,
arrows: true,
responsive: [
{
breakpoint: 769,
settings: {
slidesToScroll: 1,
slidesToShow: 1
}
}
]
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question