Answer the question
In order to leave comments, you need to log in
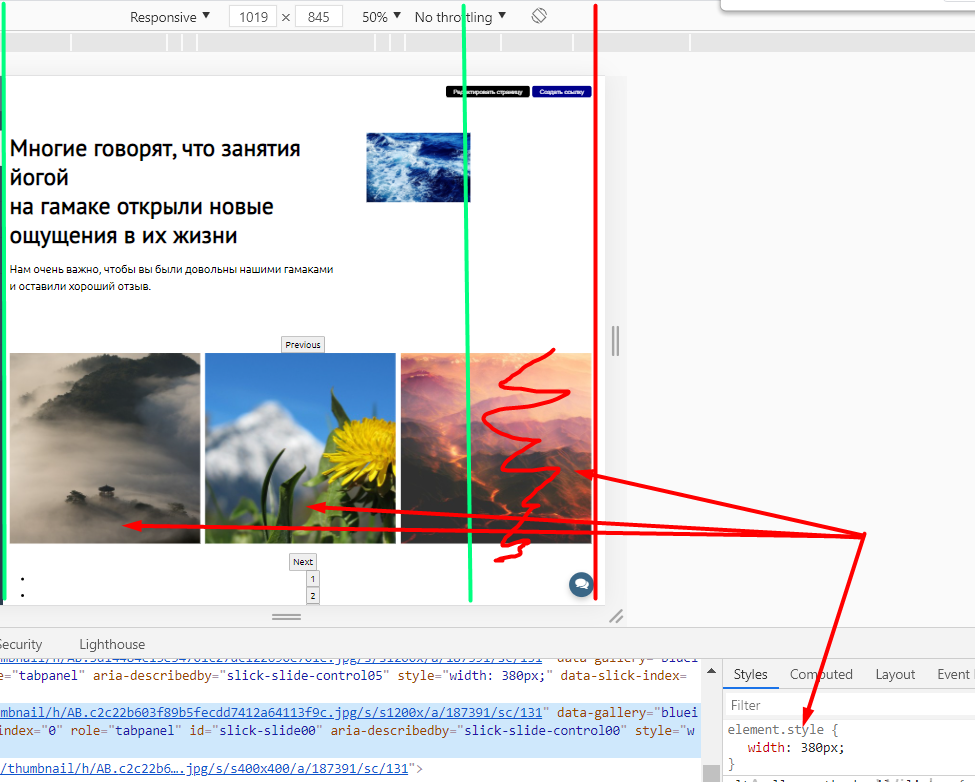
How to make SLick Slider not go beyond the edges of the screen, and adapt the elements to the width of the screen?
Essence! There is a site with a slider in it. Here are the settings.
$(document).ready(function(){
$('.slider-block #links').slick({
slidesToShow: 3,
infinite: true,
slidesToScroll: 1,
arrows: true,
dots: true,
responsive: [
{
breakpoint: 760,
settings: {
slidesToShow: 2
}
}
]
});
});

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question