Answer the question
In order to leave comments, you need to log in
How to make rhombuses with float:left?
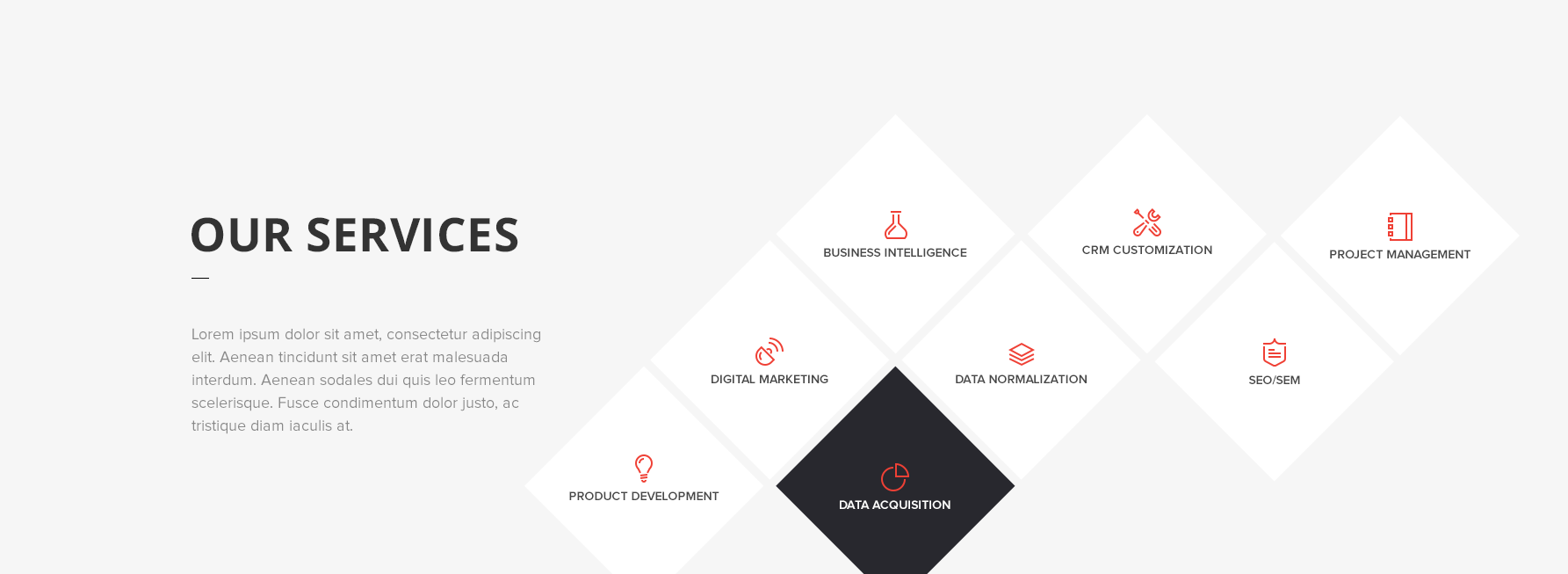
There is a training layout that I'm trying to make up. But the problem is that it is not possible to place rhombuses diagonally, as in the picture. At the same time, I know that this can be done through position - absolute. And besides the position, are there any options?

@charset "utf-8";
html, body {
width: 1920px;
text-align: center;
margin:0 auto;
padding:0;
}
.top_baner {
width:100%;
margin: 0 auto;
padding: 0 ;
background-image:url(../img/baner_top.png);
padding: 155px;
background-repeat: no-repeat;
}
.top_baner > .content_wrapper{
margin: 0 auto;
padding: 0;
width: 1214px;
}
.top_baner > .content_wrapper > .top_line {
width: inherit;
background-image: url(../img/Top_logo.png);
background-repeat: no-repeat;
background-position: 0% 100%;
margin: 0 auto;
padding: 0;
height: 81px;
}
.top_baner > .content_wrapper > .top_line > p {
margin: 0 0 0 0;
padding: 63px 0 0 42px;
font-size: 14px;
color: white;
display: block;
text-align: left;
}
.top_baner > .content_wrapper > h1 {
margin: 207px 0 0 0;
padding: 0 0 0 0;
font-size: 48px;
color: white;
display: block;
text-align: left;
}
.top_baner > .content_wrapper > h2 {
margin: 50px 0 0 0;
padding: 0 0 0 0;
font-size: 16px;
color: white;
display: block;
text-align: left;
}
.top_baner > .content_wrapper > hr {
display: block;
width: 20px;
border: none;
height: 1px;
background: white;
margin: 40px 0px auto;
}
.top_baner > .content_wrapper > a {
text-decoration: none;
color: white;
padding: 0;
width: 157px;
height: 60px;
display: block;
font-size: 12px;
line-height: 5.5;
border-color: white;
border-width: 2px;
border-style: solid;
margin: 40px 0 0 0;
}
.second_block {
clear: both;
width:1920px;
height:1200px;
margin:0 auto;
padding:0;
background:#f6f6f6;
}
/*Second_block*/
.second_block > .content_wrapper {
margin: 0 auto;
padding: 0;
width: 1214px;
}
.second_block > .left_block {
/* display: inline-block; */
float:left;
width:441px;
margin: 290px 0 0 0;
padding:0;
text-align: left;
}
.second_block > .left_block > h1 {
font-size:53px;
margin:0 auto;
padding:0;
}
.second_block > .left_block > hr {
display: block;
width: 20px;
border: none;
height: 1px;
background: #000000;
margin: 16px 0 auto;
}
.second_block > .left_block > h2 {
font-size:18px;
margin: 55px 0 0 auto;
padding:0;
}
.second_block > .right_block {
/* clear: both; */
float: right;
/* width: 1567px; */
display: inline-block;
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-webkit-transform: rotate(135deg);
}
/*.right_block > ul:first-child {
height: 545px;
width: 1145px;
margin:0 auto;
padding: 56px 0;
}
.right_block > ul:last-child.{
height: 150px;
width: 1140px;
padding: 0 0 0 0;
margin: 0 0 0px 0;
}
*/
.second_block > .right_block > .firsrt_bloks > li{
list-style-type:none;
margin: 0 0 auto;
padding:0;
}
.second_block > .right_block > .sekond_block > li{
list-style-type:none;
margin: 0 0 auto;
padding:0;
}
.second_block > .right_block > ul > li > a {
width: 270px;
height: 270px;
padding:0;
margin: 8px 3px auto;
background: #FFFFFF;
display: block;
float: left;
}
.firsrt_bloks {
clear: both;
width: 928px;
margin:0 auto;
padding: 0 0;
padding-top: 284px;
height: 206px;
}
.sekond_block {
height: 215px;
width: 928px;
padding: 0 0 0 0;
margin: 0 0 0px 551px;
clear: both;
}
.second_block > .right_block > .serd_blog > li {
list-style-type: none;
margin: 0 0 auto;
padding: 0;
}
.serd_blog {
height: 241px;
width: 552px;
padding: 0 0 0 0;
margin: 0 0 0px 0;
clear: both;
}<body>
<div class="top_baner">
<div class="content_wrapper">
<div class="top_line">
<p>Logo goes here</p>
</div>
<h1> So begins a new age
of knowledge </h1>
<h2> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam vitae nulla quis</br> turpis cursus pharetra. Fusce blandit nec tortor sit amet ullamcorper. </h2>
<hr noshade> <a href="#" title=""> PRojects </a> </div>
</div>
<div class="second_block">
<div class="left_block">
<h1>OUR SERVICES</h1>
<hr noshade>
<h2> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean tincidunt sit amet erat malesuada interdum. Aenean sodales dui quis leo fermentum scelerisque. Fusce condimentum dolor justo, ac tristique diam iaculis at. </h2> </div>
<div class="right_block">
<ul class="firsrt_bloks">
<li>
<a class="rectangle"> </a>
</li>
<li>
<a class="rectangle"> </a>
</li>
<li>
<a class="rectangle"> </a>
</li>
</ul>
<br>
<ul class="sekond_block">
<li>
<a class="rectangle"> </a>
</li>
<li>
<a class="rectangle"> </a>
</li>
<li>
<a class="rectangle"> </a>
</li>
</ul>
<br>
<ul class="serd_blog">
<li>
<a class="rectangle"> </a>
</li>
<li>
<a class="rectangle"> </a>
</li>
</ul>
</div>
</div>
</body>Answer the question
In order to leave comments, you need to log in
Maybe through ROTATE? Lay out ordinary squares. And then rotate 45 degrees and it will be rhombuses
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question