Answer the question
In order to leave comments, you need to log in
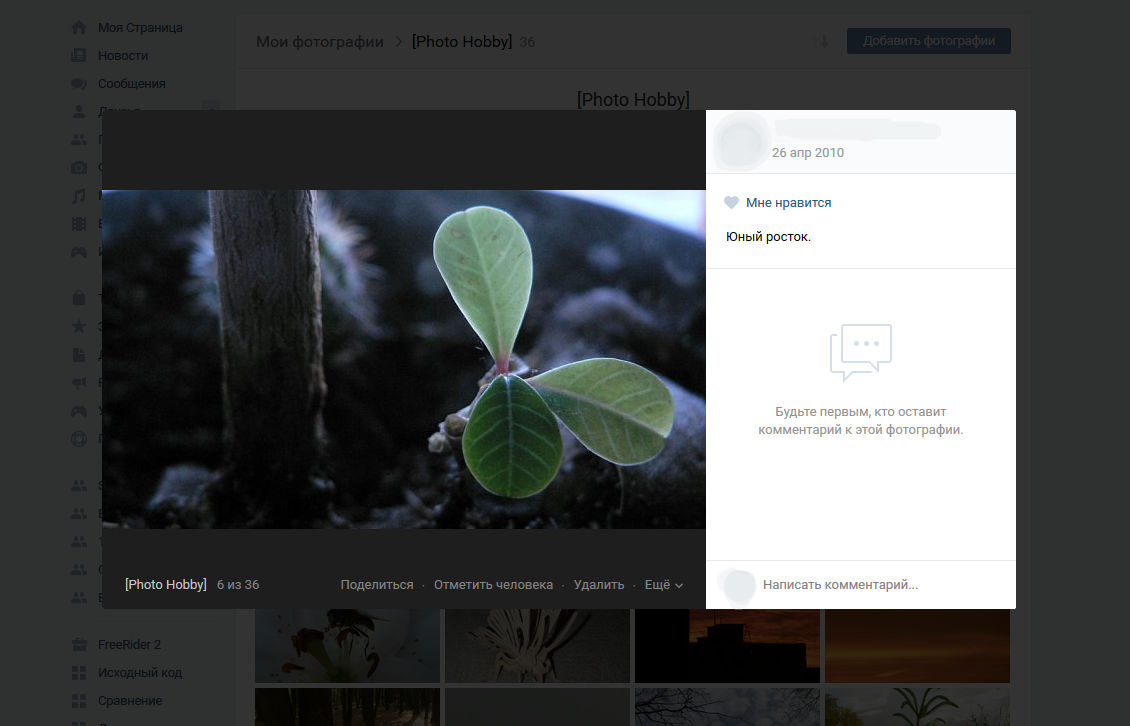
How to make popup photo view on wordpress using PhotoSwipe or Magnific-Popup like in VK?

Faced with the task of doing something similar on the popup photo view window as it is implemented in vk.com but with some features.
I will immediately describe the problems / tasks using the example of 2 implementation options. I'm just trying to express my thoughts.
1 IMPLEMENTATION OPTION
Posts are displayed on the page in the form of photo tiles, in the "fresh first" order, sorted by categories and tags, have pagination with a display limit of up to 40 posts (images) per page. The user should be able to expand the tile into a slider in order to quickly view all the photos in an enlarged version, many people like to flip through in this mode. In this pop-up slider, in addition to the photo, detailed information about the product should be displayed with scrolling (that is, we actually get into the post).
PROBLEMS:
- I tried to fit a nice PhotoSwipe slider to fit these needs, but its default specificity does not allow creating a large description with scrolling, and the author himself assures that PhotoSwipe is not intended for this.
That's why I thought about Magnific-PopUp, since it has the ability to make huge pop-up windows with HTML content and scrolling, but there are other problems with links, it doesn't seem to create links to its slides + everything Magnific in slider mode only works with IMG content, HTML does not scroll as I understand it.
By the way, there was already a question on the toaster about a slider with HTML content in MagnificPopup,
https://toster.ru/q/269650
but after reading the documentation, I still did not understand how, besides, the question with links remains open.
2 IMPLEMENTATION OPTION (I even like it more)
There were thoughts to make a tile from a photo, by clicking on which the PhotoSwipe or Magnific slider would open, this time with a small description and generating a link in the address bar to a specific slide, in the slider make a button with a link to the full post page.
Yes, then the user can even return from the post back to the slider to the current photo, but this will not work as well as we would like. Why?
The problem here is that the user can try to share the photo while in the slider. It will copy the link that is generated relative to the current DOM, but the link will lose its relevance as soon as new posts are published on the page because the DOM will change, and some secretary student will not immediately think of sharing the link while in the post ...
In principle, all these problems were would be solved if you teach PhotoSwipe or Magnific to generate links independent of the current DOM or something like that. I also thought about AJAX content loading, but it's not as fast as viewing a lot of content in a slider.
WHAT YOU CAN'T DO WITHOUT
- When viewing slides, links should be generated/switched. (they should not change in the future when adding new photos/posts to the gallery, page) That is, they should not be tied to the layout.
This is necessary so that the user can 1. Return from the post back to the page with the open slider and the photo on which he stopped. 2. So that he can share a link to this photo.
Maybe I'm too confusing...
Maybe someone has some ideas and a little time to think about my problem and offer any solution or their own implementation method, or even another convenient way to present such content...
Answer the question
In order to leave comments, you need to log in
Here's how to change the URL of the page without reloading it:
Introduction to the HTML5 History API
The only thing you will need to determine by the URL is which tile is deployed, and, when switching, scroll the page to the desired tile, and, accordingly, open the window.
As for HTML in galleries, it's easier to write your own. Pop-up window, inserted an image, HTML and you're done. Switching simply takes the information from the next tile and loads it into the window.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question