Answer the question
In order to leave comments, you need to log in
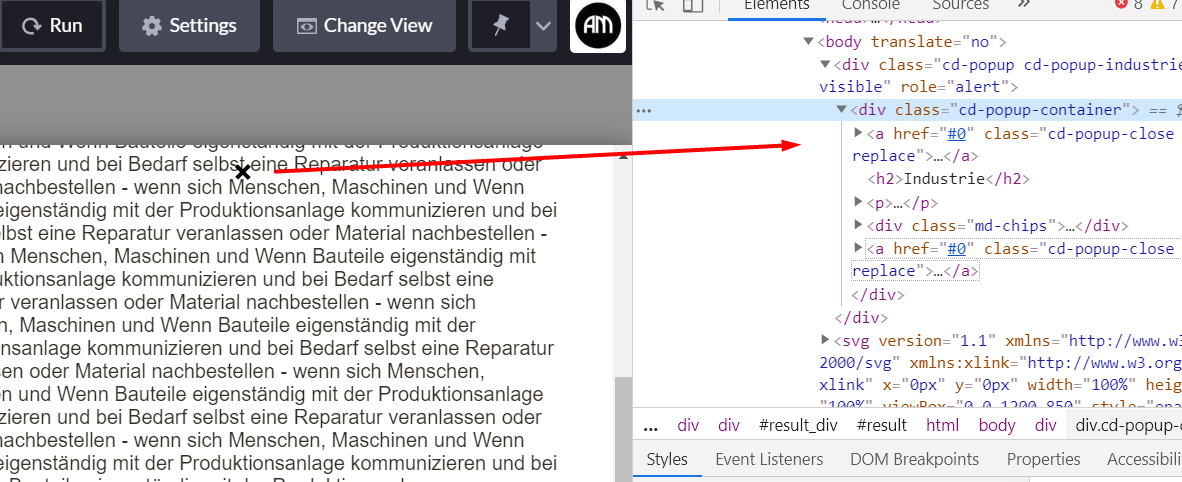
How to make popup closing cross stuck to the screen when scrolling?
There is a code - https://codepen.io/w0leg/pen/NWGMGQV
Please tell me how to make the popup closing cross stick to the screen when scrolling?
Something with position: sticky; does not exceed (((
Answer the question
In order to leave comments, you need to log in
Sticky works, the element must be positioned at the beginning as it sticks. 
PS: at first I thought that overflow:hidden interfered with the footcloth of your code, but this is not so. However, please note that the stickypack does not work inside a block with overflow:hidden.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question