Answer the question
In order to leave comments, you need to log in
How to make Photoshop gradients, rounded corners and other CSS3 features readable in Avocode, Adobe Assets, CSS Hat?
Все привет!
Вопрос к тем кто плотно занимается web дизайном и работает непосредственно с верстальщиками. Ребята, как вы делаете слои читаемыми для приведенных в топике программ? Ну то есть допустим, есть некий объект у него наложен градиент. Как сделать так чтобы этот градиент читался в Avocode и преобразовывался в CSS код?
Answer the question
In order to leave comments, you need to log in
This is done through the Properties and Layer Styles panels:
1. First create a rectangle
2. Then open the Properties panel (I don't know what it's called in the Russian version) and select a color or gradient in it. And in the same place work with a stroke and rounded corners:
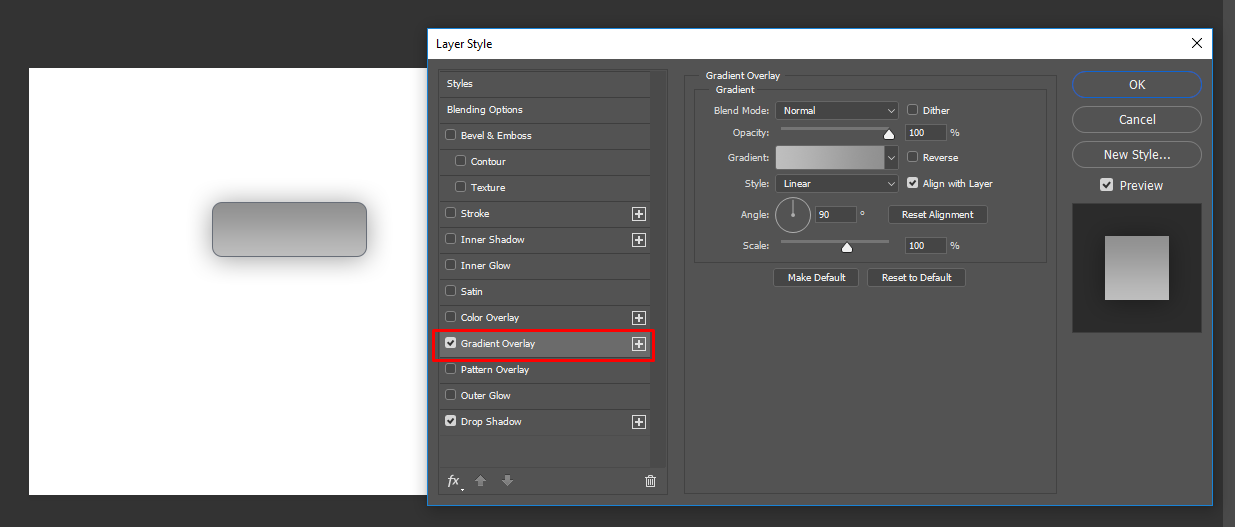
3. Shadows are made through layer styles. Double click on the layer and a panel with styles will open:
4. To check how the CSS will be generated, you can right-click on the layer and select Copy CSS. Then the CSS code with all the styles applied to it will be copied to the clipboard.
5. If Avocode (and others) does not see CSS styles on the element (for example, a gradient), then try applying it through the style panel:
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question