Answer the question
In order to leave comments, you need to log in
How to make perspective in CSS like this (transform)?
Good day. 
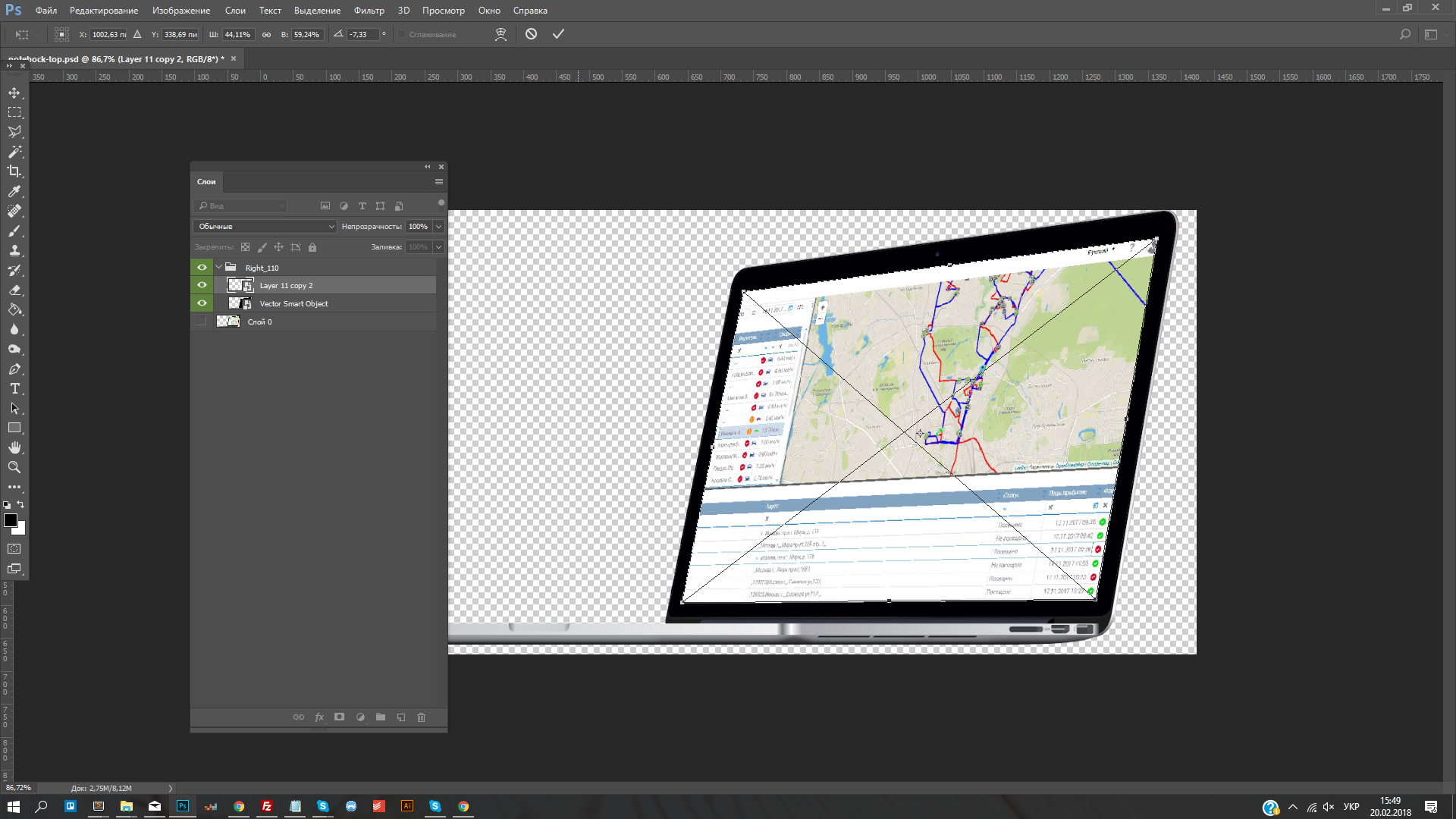
I am making a layout with GIF animation, but the image itself with a laptop is 1400 * 600 pixels, and I understand that it will weigh about 3-4 megabytes.
I'm thinking of doing it differently. Make the image with the laptop itself using JPG.
And make a GIF with an image on the monitor separately, but expand it in CSS.
I understand that this is done somehow through transform: rotateY( -25deg ); but this parameter is not enough.
Who can help?
This is the form that should be obtained 
--- The
maximum that is obtained in this case is
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question