Answer the question
In order to leave comments, you need to log in
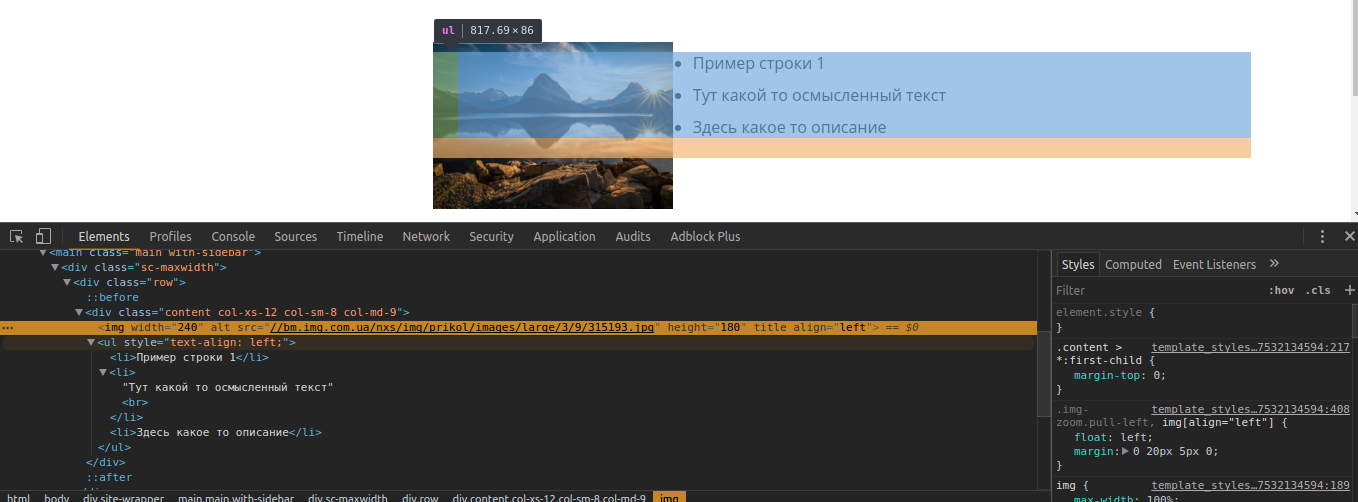
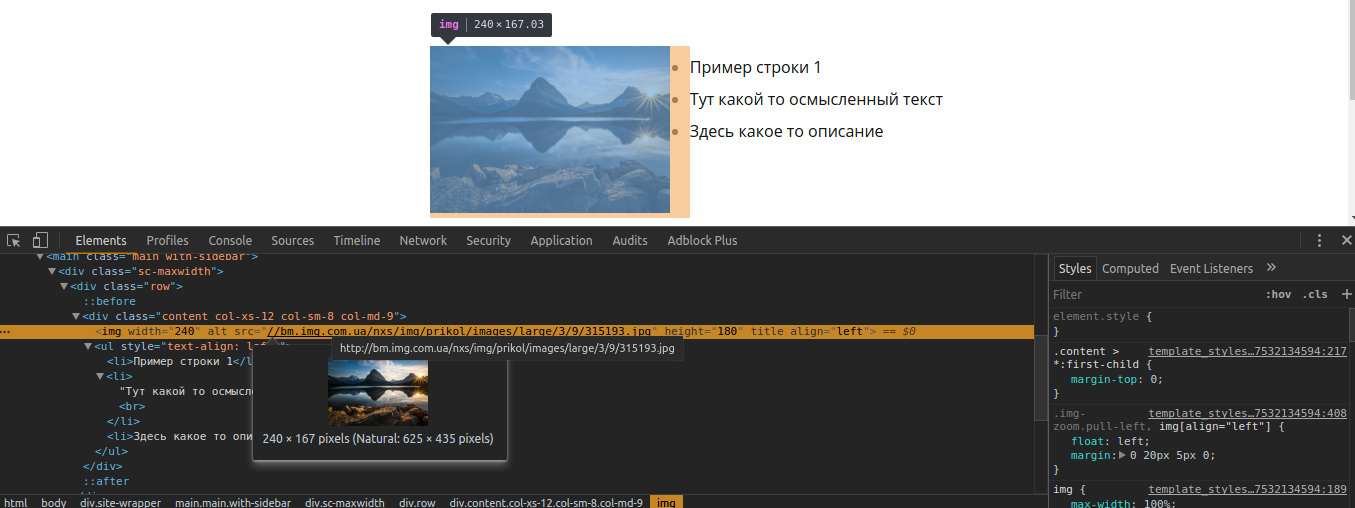
How to make padding between an image with float:left and the list markers next to it?
The image has padding, but it doesn't work:

Answer the question
In order to leave comments, you need to log in
Once I wrote an article about this paulradzkov.com/2013/lists_and_floats
And the solution worked for several years. But a couple of weeks ago, a bug appeared in the new chrome and opera: until you resize the window, bullets stick to the left border of the container.
But there is also an "old" solution in the article, which had problems with bullet sizes in IE.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question