Answer the question
In order to leave comments, you need to log in
How to make opacity effect in owl-carousel?
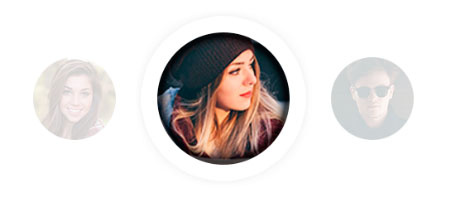
Is it possible to pull this effect in owl-carousel? So that you can flip through and all avatars, except for one, received opacity.
Answer the question
In order to leave comments, you need to log in
Demos have it all
You need to set all owl-item except the one with .center class transparency and transform.
And just like that, and not increase the current one (although, of course, it depends on the original size of the photos).
.owl-item:not(.center) {
opacity: 0.5;
transform: scale(0.6, 0.6);
}.owl-item {
opacity: .4;
}
.owl-item.center {
opacity: 1;
transform: scale(1.2, 1.2);
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question