Answer the question
In order to leave comments, you need to log in
How to make one div be on the right and the other on the left, and when duplicated, they will be on a new line?
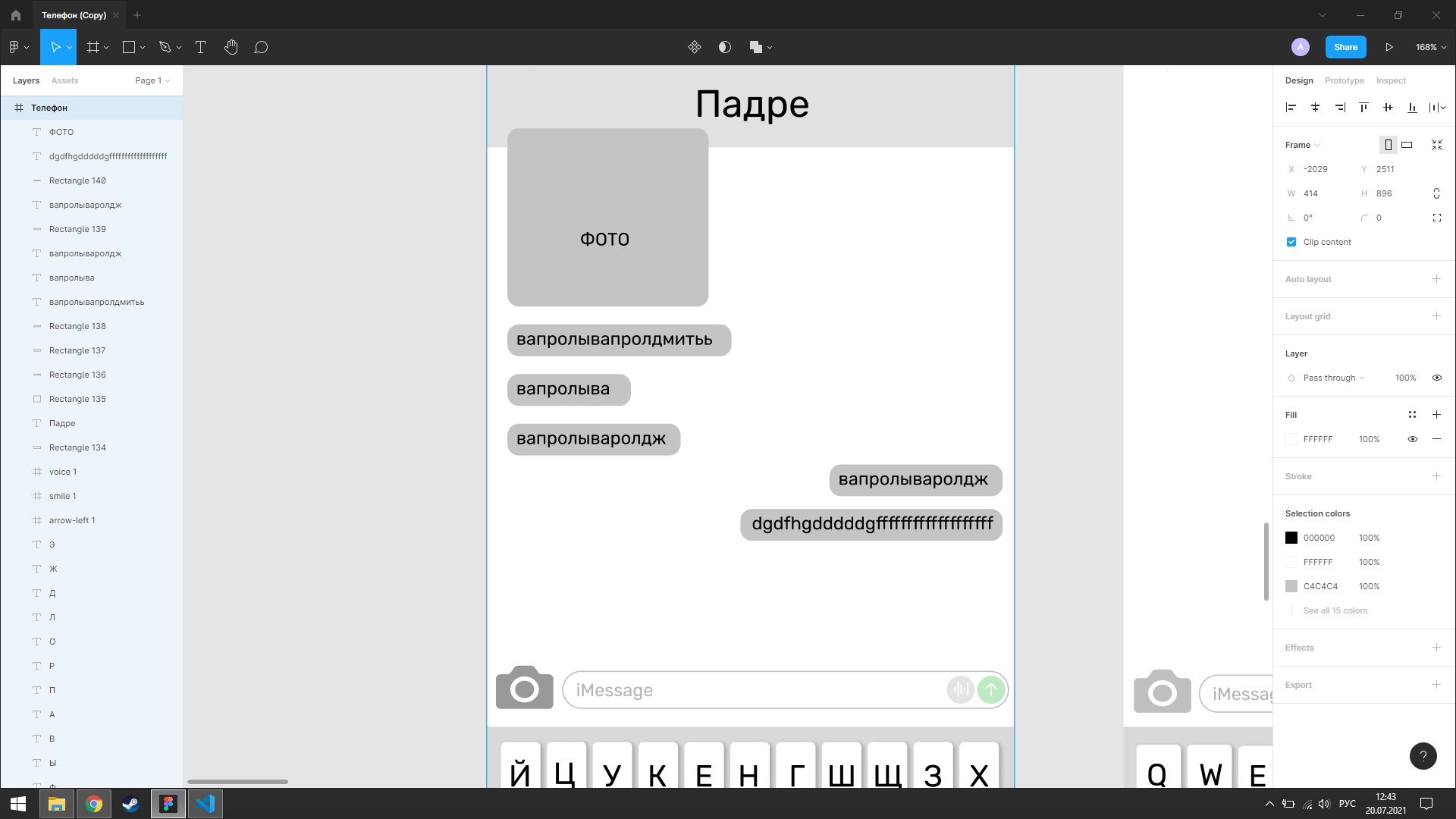
It needs to be like this.

And I have it like this)

<div class="message_content-bar">
<div class="message-wrapper">
<a class="message-to-you">ogfjgfhgfhgfhhf</a>
<a class="message-to-you">fdhgfhh</a>
<a class="message-to-you">gfgfhhgfh</a>
<a class="message-to-your">fddhlghp</a>
<a class="message-to-your">fddhhp</a>
<a class="message-to-you">gfgfhhgfh</a>
<a class="message-to-your">ogfjgfhgfhgfhhf</a>
</div>
</div>.message_content-bar{
height: 100%;
overflow: auto;
user-select: text;
padding: 0 10px;
}
.message-wrapper{
display: flex;
flex-direction: column;
width: 100%;
}
.message-to-you{
width: fit-content;
padding: 7px;
border-radius: 9px;
background-color: #C4C4C4;
margin-top: 10px;
}
.message-to-your{
width: fit-content;
padding: 7px;
border-radius: 9px;
background-color: #C4C4C4;
margin-top: 10px;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question