Answer the question
In order to leave comments, you need to log in
How to make one block not scaled when scaling?
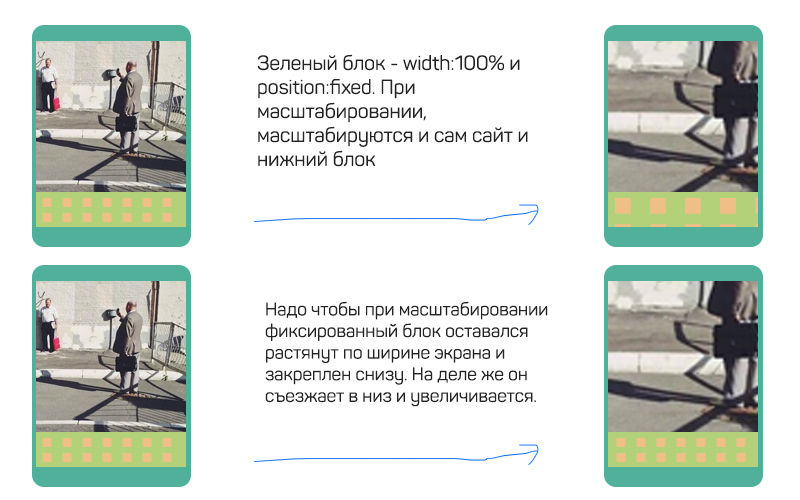
There is a block with position: fixed; width:100%; height:30px; on a site where there is no "viewport" meta tag, when scaling the block increases and slides down, and appears only when scrolling to the end of the page, how to make this block always fit the screen width, even after scaling?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question