Answer the question
In order to leave comments, you need to log in
How to make nested router-outlet in Angular 2?
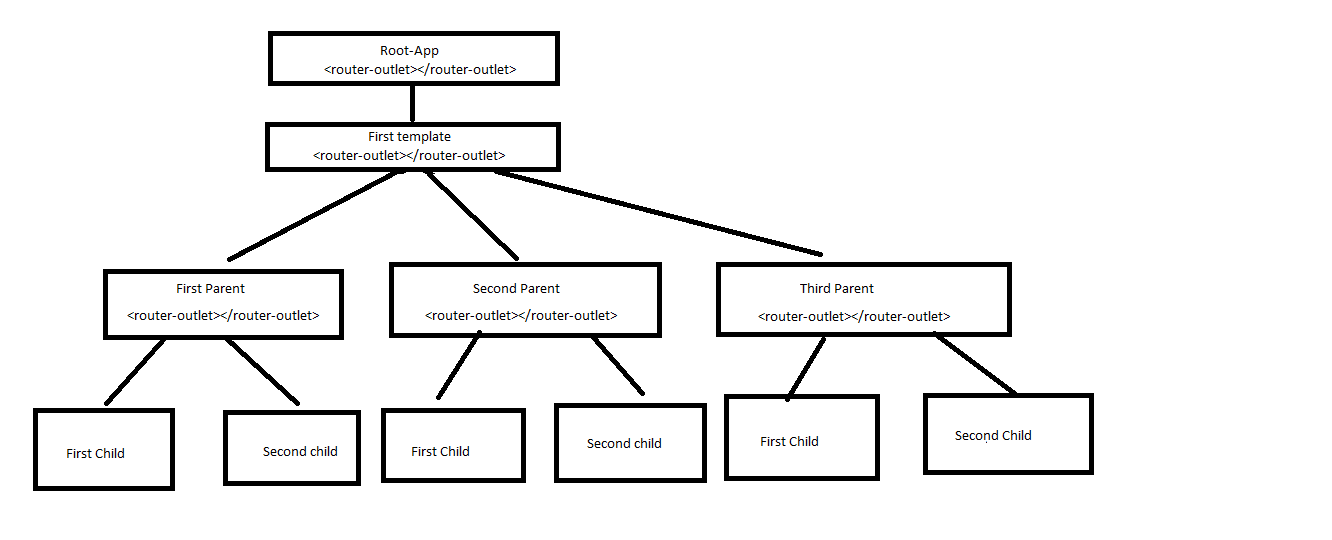
You need to do something like this. 
That is, the root component will have only a router-outlet, the next "First template" will have to have its own sidebar and body, in the body there is another router-outlet. "first" and "second" must switch in the body of "first template". The question is how to do this? If you do it without the "first template" intermediate component, then there are no problems, but if you do it, I don't know how.
Routes for "First Parent" and its descendants "first" and "second" I prescribe something like this.
const routes: Routes = [
{
path: '',
component: FirstParentComponent,
children: [
{
path: '',
component: FirstComponent
},
{
path: 'second',
component: SecondComponent
}
]
}
];
export const Routing: ModuleWithProviders = RouterModule.forChild(routes);Answer the question
In order to leave comments, you need to log in
Maybe I misunderstood the meaning of the task, but try to look at this example
https://plnkr.co/edit/bvk28mqXwfbg8YaZPzCD?p=preview
It is better to click on view in a separate window to clearly see the
urls Child routes can be moved to Routing modules and loaded asynchronously .
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question