Answer the question
In order to leave comments, you need to log in
Answer the question
In order to leave comments, you need to log in
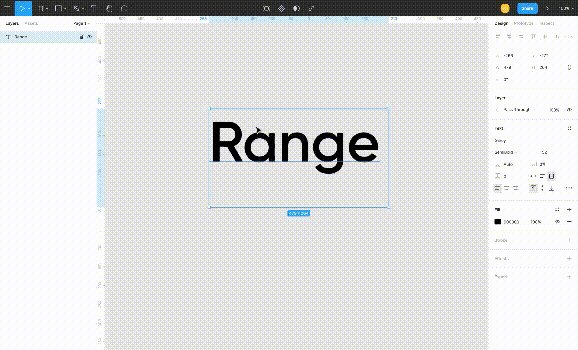
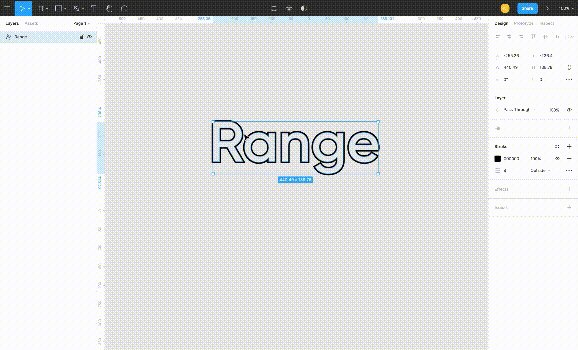
I would say that you need to fill the font with a gradient (or overlay an image) and also use shadows.
If the font is filled with one color, the effect will most likely not be the same.
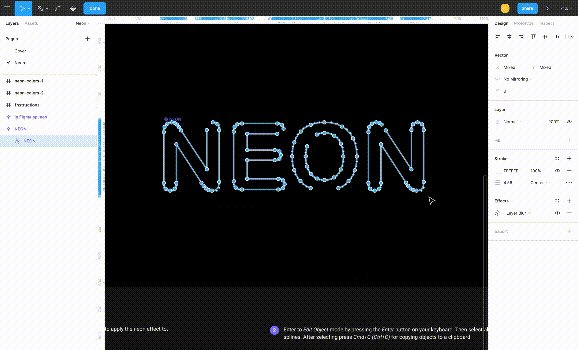
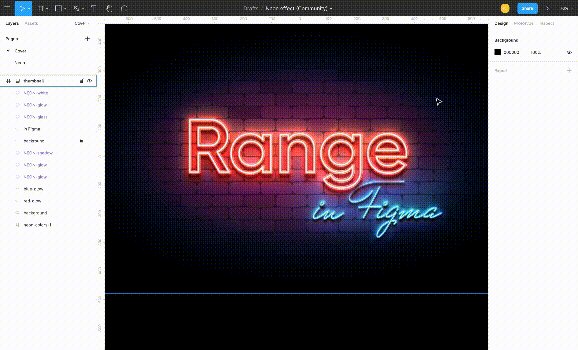
Here's another option: you can use the Neon effect (Community) template . Instructions are included with the template.

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question