Answer the question
In order to leave comments, you need to log in
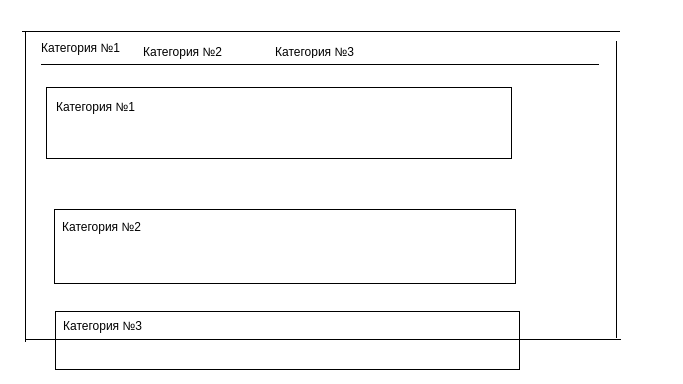
How to make navbar active when scrolling React?
Good afternoon, I ran into such a problem, it is necessary to make the functionality like on Yandex food.

That is, we scroll and when the section enters the scope, a class is added to the menu item.
My attempts
I tried to make this functionality through react-intersection-observer
But the problem is that when, for example, 2 sections enter the screen, it cannot work correctly, it shows the wrong sections
. There were also problems when scrolling to the top
. For me, the ideal condition would be, so that ONLY when the section borders start touching the edge of the top screen, only then you need to add the Active class.
BUT how exactly to make this condition
PS ON the old project that was on WP, I already did such functionality, ran through the entire site and wrote the coordinates of all sections in the array and then compared them with the current coordinates. But there are 2 problems here
1) On the current site, the data is rendered gradually
2) This approach seems to me very loaded because calculation events occur on each px scroll
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question