Answer the question
In order to leave comments, you need to log in
How to make moveable blocks in MailChimp's custom template?
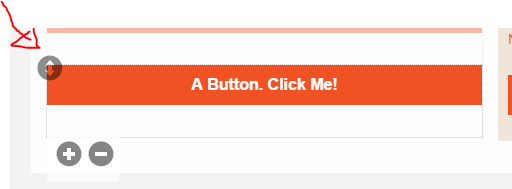
When importing the html template into the MailChimp editor, I added mc:repeatable tags to the blocks that should be duplicated (+ and - appear) and moved ("an arrow should appear to move, but for some reason it is not there), in theory this is looks something like this: 
The question is, how do you set the tags correctly so that this functionality starts working? Thanks in advance!
Answer the question
In order to leave comments, you need to log in
Good afternoon.
The layout option you suggested for Chimp is somewhat outdated.
Now the service actively uses the drag&drop editor.
Accordingly, it is worth focusing on it when imposition.
Create a new letter in the service, select the drag&drop method, and then distribute parts of the code into content blocks using ready-made solutions: text, image, text + image, etc. If you have a completely non-standard block, insert it directly with code using the Code content block type.
You can read more about using drag&drop in Mail Chimp here:
email-practice.ru/2015/09/30/61-how-to-work-with-d...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question