Answer the question
In order to leave comments, you need to log in
How to make it easier to build a vuejs webpack project?
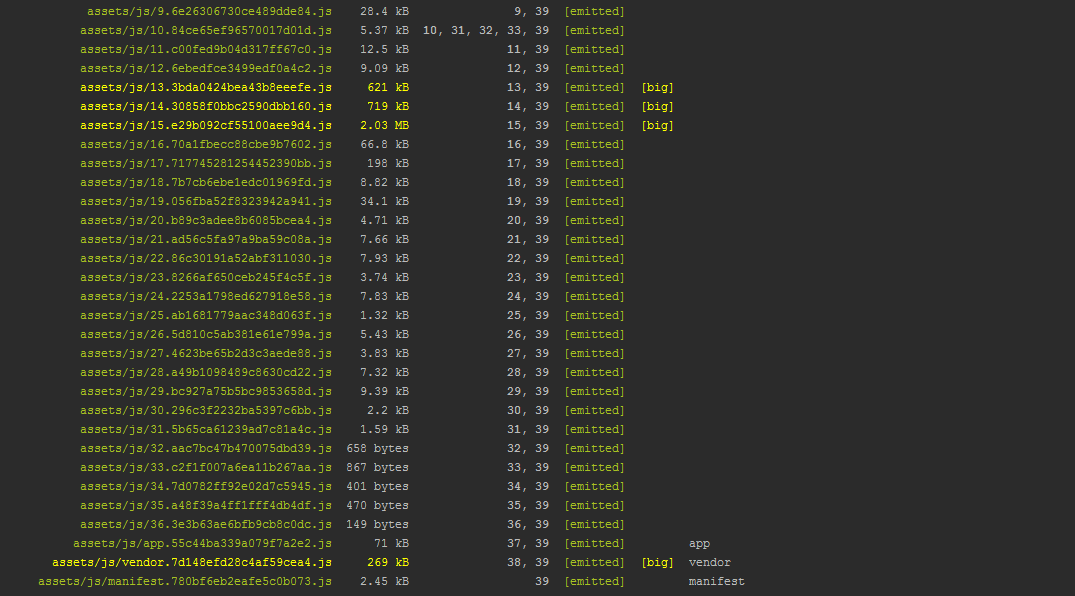
Webpack, when building a project on vue.js, collects a bunch of files in build assets 
But only app, vendor and manifest are included on the page
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'assets',
assetsPublicPath: '/',
productionSourceMap: false,
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css']
}
}Answer the question
In order to leave comments, you need to log in
What is in the picture is the so-called. chunks. Webpack diligently shows them, but it is difficult to extract useful information from there. Although you can see that some js hangs two megabytes, and two more - 700 and 600 kilobytes, figure it out.
The build time depends on the size of the application, on the number of libraries included, on the babel plugins used, and on what you are doing with the code (creating detailed source-maps, for example, is a time-consuming operation, but they are not very necessary in production).
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question