Answer the question
In order to leave comments, you need to log in
How to make icons in the ToolBar like on the screen?

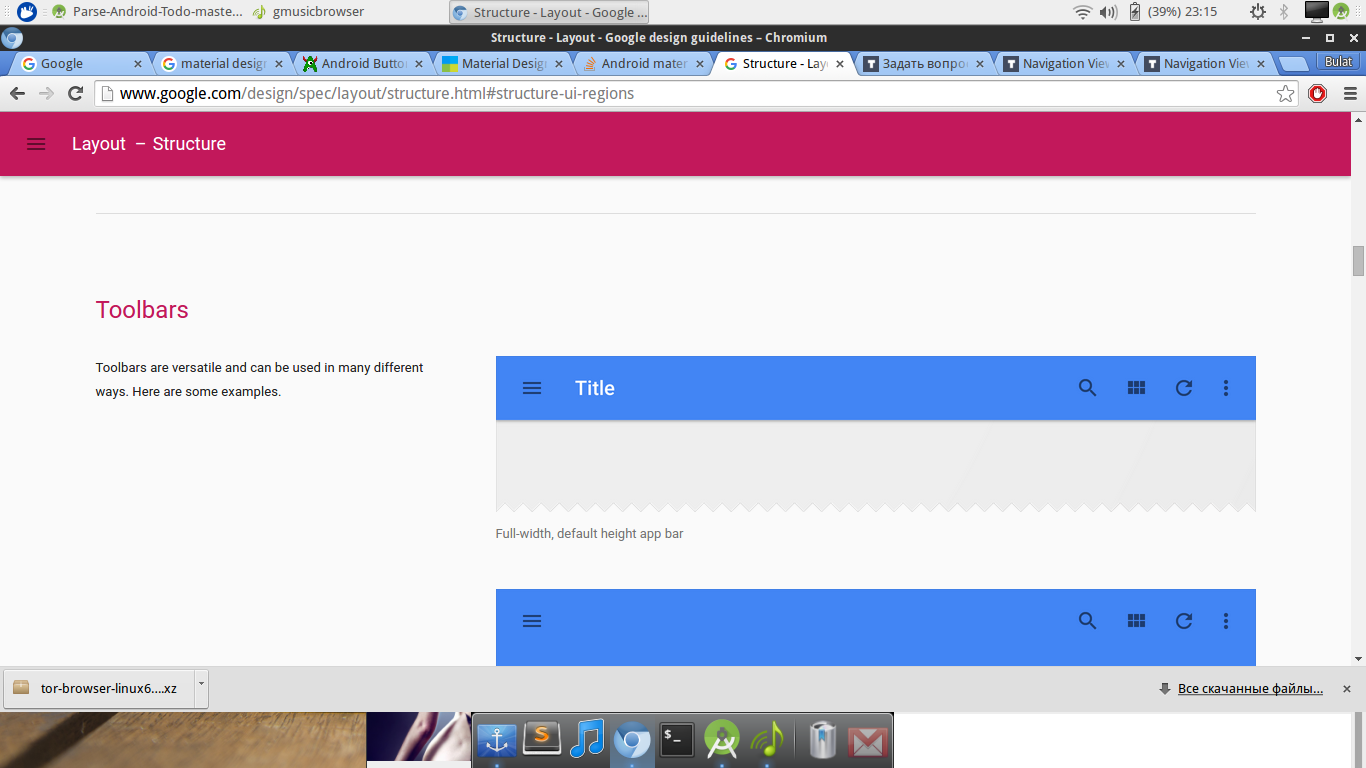
How to do it like in the picture?
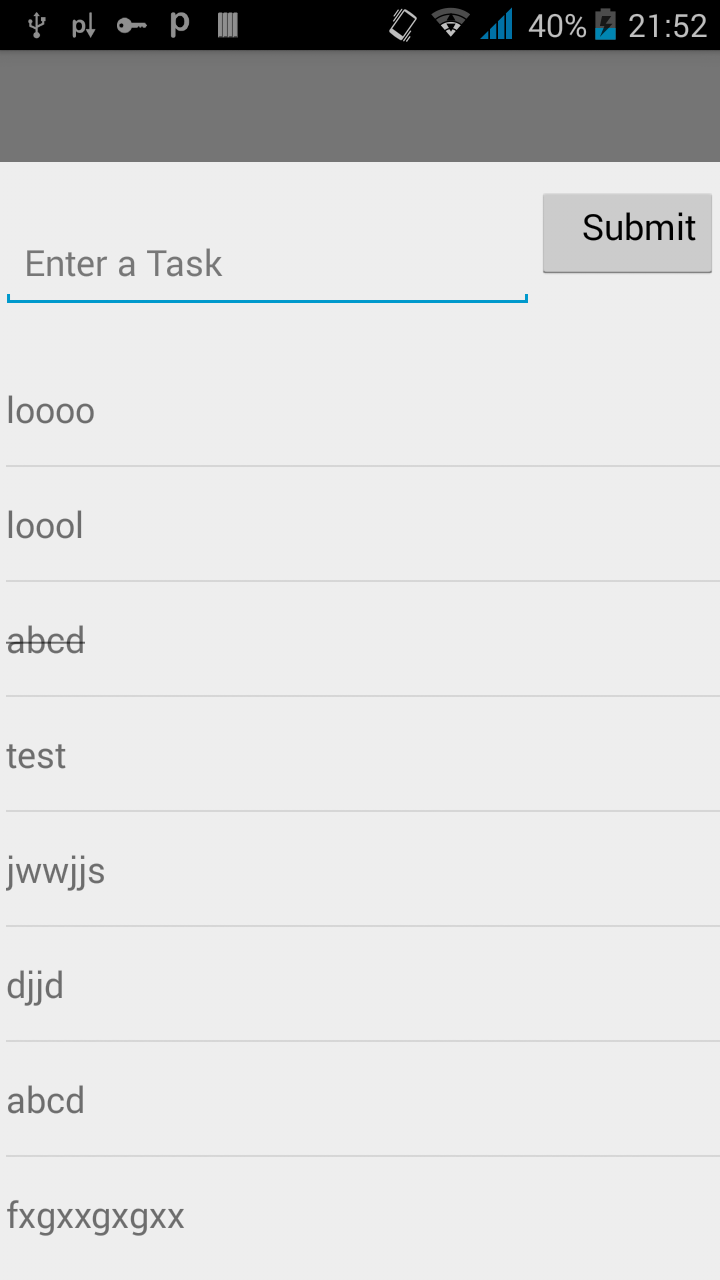
That's what I have at the moment 
, I don't have anything there, I tried to add icons, but nothing comes out.
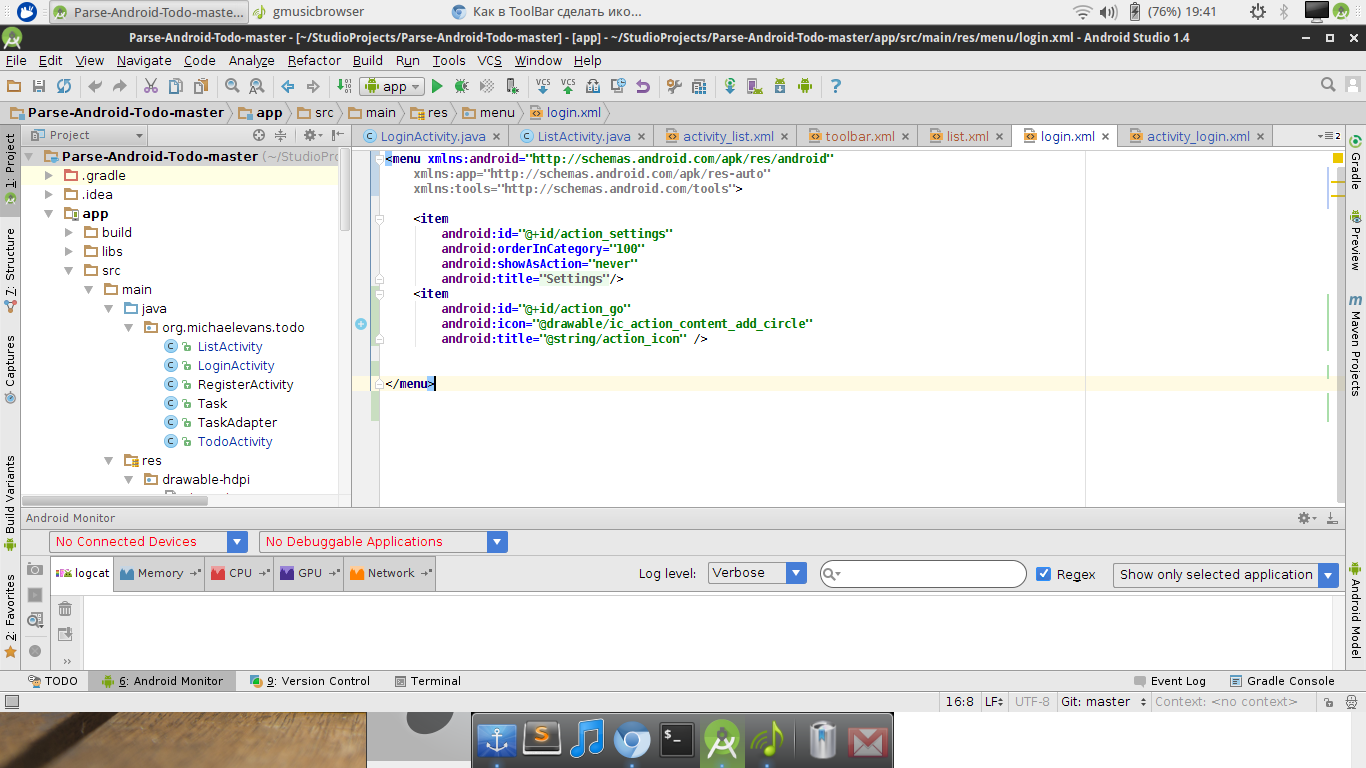
Here is the activation code:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- The ActionBar displayed at the top -->
<include
layout="@layout/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<!-- The main content view where fragments are loaded -->
</LinearLayout>
<!-- The navigation drawer that comes from the left -->
<!-- Note that `android:layout_gravity` needs to be set to 'start' -->
<android.support.design.widget.NavigationView
android:id="@+id/nvView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@android:color/white"
app:menu="@menu/list"
app:headerLayout="@layout/nav_header"
/>
<LinearLayout
android:layout_width="1dp"
android:layout_height="1dp"
android:paddingBottom="1dp"
android:paddingTop="1dp">
<ListView
android:id="@+id/task_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="5dp"
android:paddingTop="150dp"
android:paddingLeft="3dp"
android:nestedScrollingEnabled="false" />
</LinearLayout>
<LinearLayout
android:layout_width="130dp"
android:layout_height="50dp"
android:orientation="horizontal"
android:baselineAligned="true"
android:paddingTop="10dp"
android:gravity="top">
<EditText
android:id="@+id/task_input"
android:layout_width="273dp"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="text"
android:hint="@string/input_hint"
android:paddingBottom="5dp"
android:paddingRight="30dp"
android:layout_marginTop="65dp"
android:elegantTextHeight="false"
android:editable="true">
<requestFocus />
</EditText>
<Button
android:id="@+id/submit_button"
android:layout_width="wrap_content"
android:layout_height="36dp"
android:onClick="createTask"
android:text="@string/submit_button"
android:gravity="right"
android:padding="8dp"
android:layout_weight="4"
android:layout_marginTop="58dp"
android:minWidth="64dp" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout><?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:fitsSystemWindows="true"
android:minHeight="?attr/actionBarSize"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:background="?attr/colorPrimaryDark">
</android.support.v7.widget.Toolbar>Answer the question
In order to leave comments, you need to log in
You need to create a menu.xml with the appropriate item icons and set the app:showAsAction="ifRoom" attribute . More details at the link .
The icons themselves can be taken, for example, here .
I have this file, here it is, 
but there is nothing in the toolbar, I click on the settings on the phone and only the title comes out there,
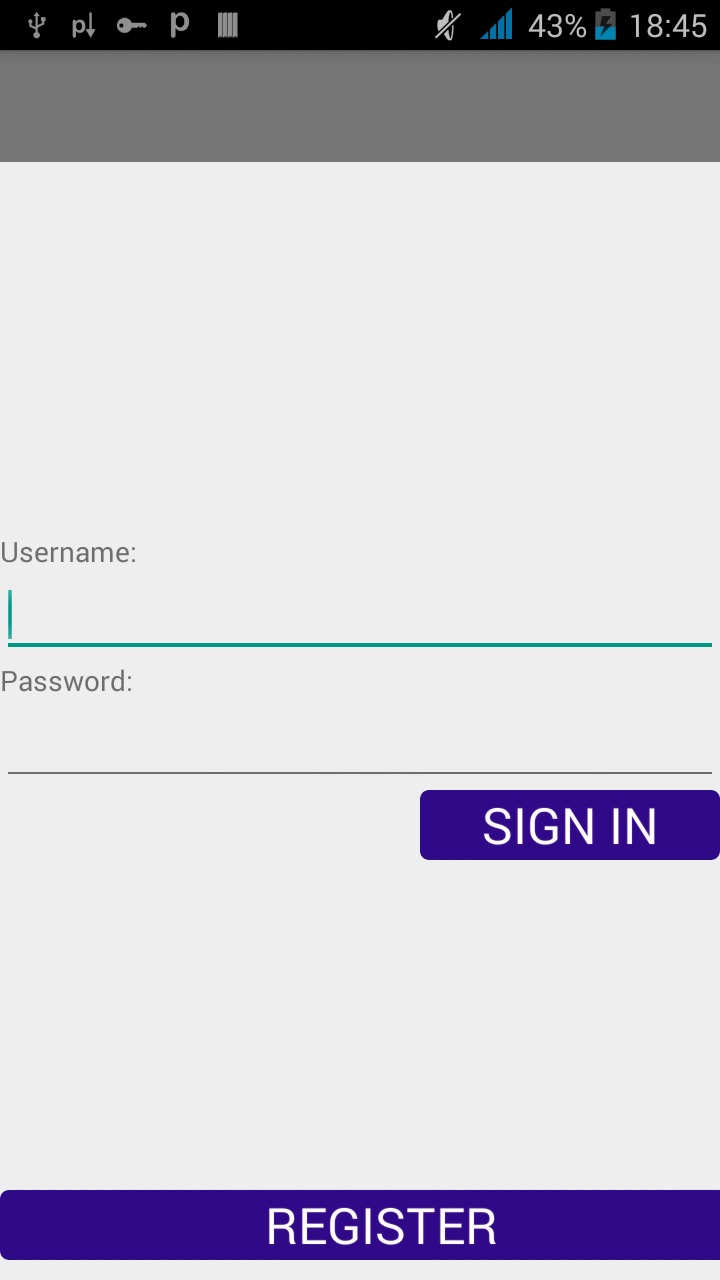
this is another activity, it’s easier here, there is no navigation drawer
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question