Answer the question
In order to leave comments, you need to log in
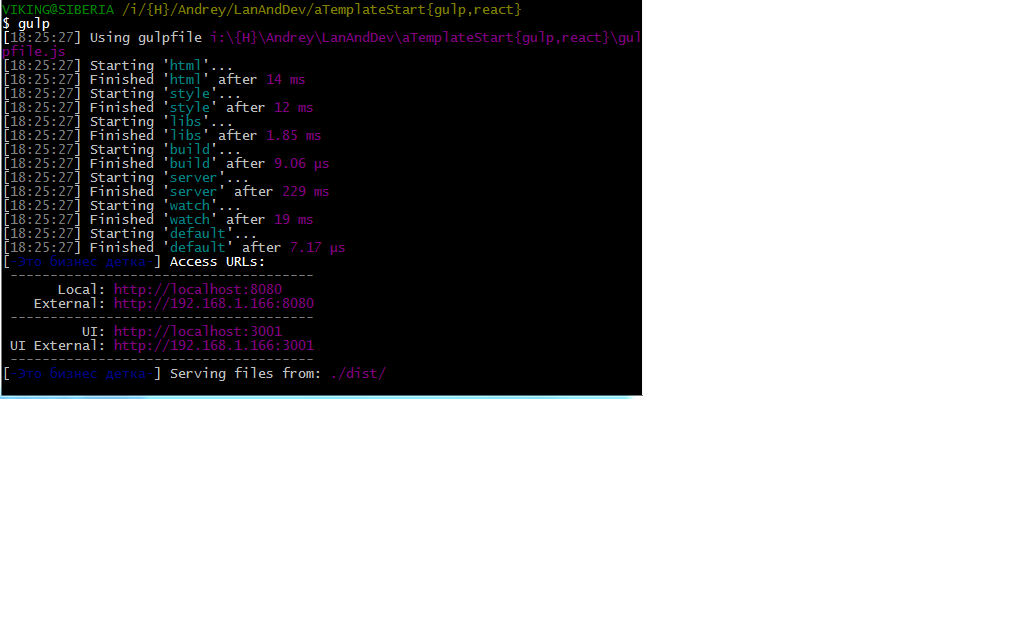
How to make gulp collect dist?
/*------------------------------------*\
#require
\*------------------------------------*/
var gulp = require('gulp'),
msts = require('gulp-minify-css'),
sass = require('gulp-sass'),
prsts = require('gulp-autoprefixer'),
msct = require('gulp-uglify'),
browserify = require('browserify'),
reactify = require('reactify'),
rimraf = require('rimraf'),
rename = require('gulp-rename'),
watch = require('gulp-watch'),
brsync = require('browser-sync'),
reload = brsync.reload;
var path = {
dist:{
html:'./dist/',
css:'./dist/css/',
js:'./dist/js/',
img:'./dist/images/',
font:'./dist/fonts/',
lib:'./dist/libs/'
},
src:{
html:'./src/*.html',
css:'src/stylesheets/index.scss',
js:'src/scripts/index.js',
img:'src/images/**/*.*',
font:'src/fonts/**/*.*',
lib:'src/libs/**/*.*'
},
watch:{
html:'./src/*.html',
css:'src/sass/**/*.*',
js:'src/js/**/*.*',
img:'src/images/**/*.*',
font:'src/fonts/**/*.*'
},
clean:'./dist/'
};
/*------------------------------------*\
#config server
\*------------------------------------*/
var conf = {
server:{
baseDir:'./dist/'
},
tunnel:false,
host:'localhost',
port:8080,
logPrefix:'-Это бизнес детка-'
};
/*------------------------------------*\
#tasks
\*------------------------------------*/
// #server
gulp.task('server', function () {
brsync(conf);
});
// #clean
gulp.task('clean', function (cb) {
rimraf(path.clean, cb);
});
// #html
gulp.task('html', function () {
gulp.src(path.src.html)
.pipe(gulp.dest(path.dist.html))
.pipe(reload({stream: true}));
});
// #js
gulp.task('js',function(){
browserify(path.src.js, { debug: true })
.transform(reactify)
.bundle()
.pipe(msct())
.pipe(gulp.dest(path.dist.js))
.pipe(reload({stream: true}));
});
// #sass
gulp.task('style', function () {
gulp.src(path.src.css)
.pipe(sass({
}).on('error',sass.logError))
.pipe(prsts({
browsers: ['last 10 versions'],
cascade: false
}))
.pipe(msts())
.pipe(gulp.dest(path.dist.css))
.pipe(reload({stream: true}));
});
// #libs
gulp.task('libs',function(){
gulp.src(path.src.lib)
.pipe(gulp.dest(path.dist.lib));
});
// #build
gulp.task('build', [
'html',
'style',
'libs'
// 'js'
]);
// #watch
gulp.task('watch', function(){
gulp.watch(path.watch.html,['html']);
gulp.watch(path.watch.css,['style']);
gulp.watch(path.watch.js,['js']);
});
// #default
gulp.task('default', ['build', 'server', 'watch']);
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question