Answer the question
In order to leave comments, you need to log in
How to make friends vue 3 options API on typescript with vue-router?
Hello.
The problem is that ts swears at $route
the error sounds like
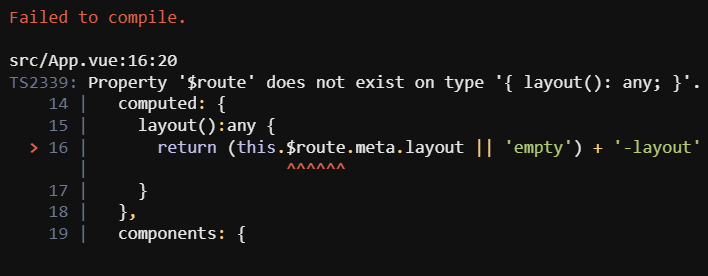
Property '$route' does not exist on type '{ layout(): any; }'.
screenshot

where the error appears
<template>
<div id="app">
<component :is="layout">
<router-view/>
</component>
</div>
</template>
<script lang="ts">
import EmptyLayout from '@/layout/EmptyLayout.vue'
import MainLayout from '@/layout/MainLayout.vue'
export default {
computed: {
layout():any {
return (this.$route.meta.layout || 'empty') + '-layout'
}
},
components: {
EmptyLayout,
MainLayout
}
}
</script>import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
import Home from '../views/Home.vue'
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/login',
name: 'login',
component: () => import('../views/Login.vue'),
meta: {
layout: 'empty' as string
}
},
{
path: '/categories',
name: 'categories',
component: () => import('../views/Categories.vue'),
meta: {
layout: 'main' as string
}
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router<template>
<div id="app">
<component :is="layout">
<router-view/>
</component>
</div>
</template>
<script lang="ts">
import EmptyLayout from '@/layout/EmptyLayout.vue'
import MainLayout from '@/layout/MainLayout.vue'
import { computed } from 'vue'
import { useRoute } from 'vue-router'
export default {
setup() {
const route = useRoute()
return {
layout: computed(() => (route.meta.layout || 'empty') + '-layout')
}
},
components: {
EmptyLayout,
MainLayout
}
}
</script>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question