Answer the question
In order to leave comments, you need to log in
How to make FlexBox work in IE 11 like everywhere else?
Worth Bootstrap 4.1.3 on the site. Recently, I often use classes like d-flex flex-wrap justify-content-center flex-column, etc.
I made a website, and then I decided to go look at it in IE, where flex is used, there are curved elements, justify-content- center and doesn't work at all..
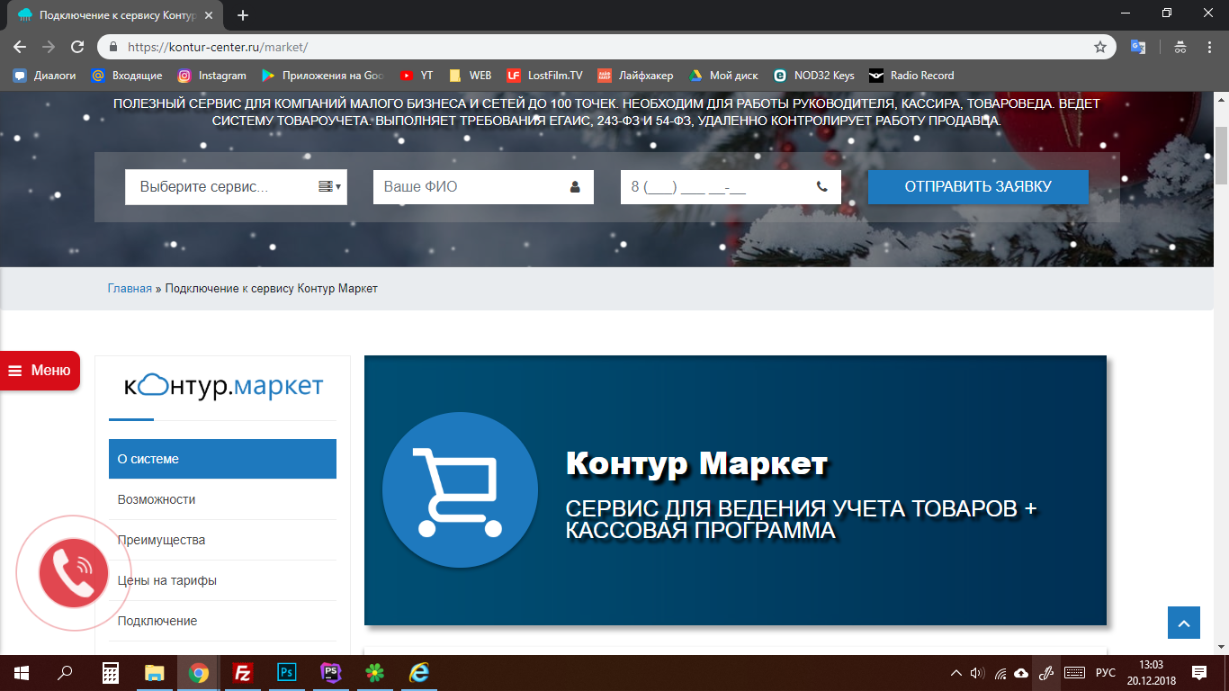
CHROME 
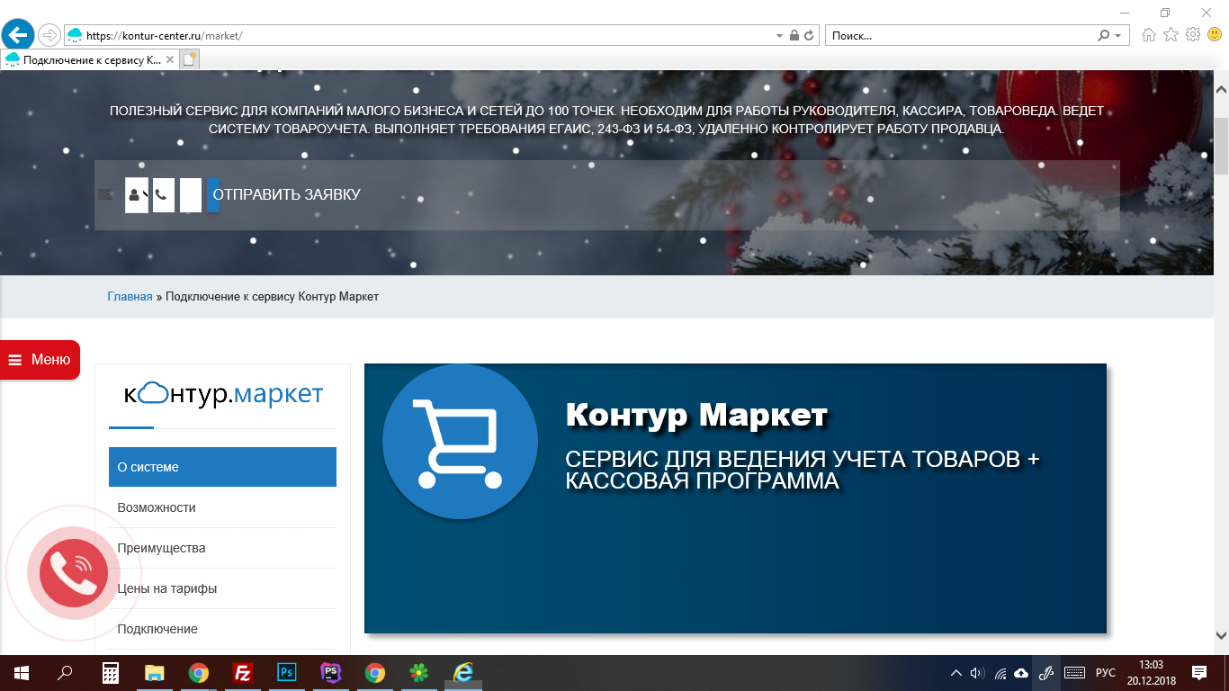
IE 11
Answer the question
In order to leave comments, you need to log in
Well, in fact, you just need to correctly layout, taking into account the features of IE11, and everything will be fine:
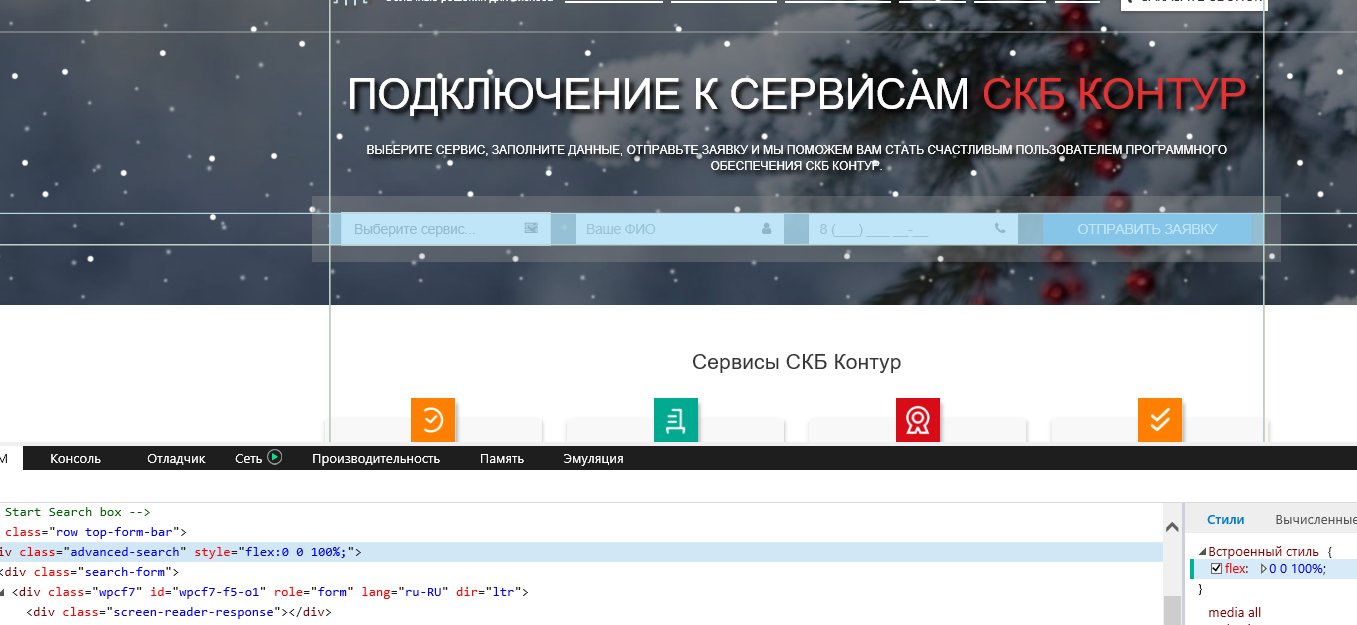
.advanced-search {
flex: 0 0 100%; /* вы не поставили ширину у этого flex-элемента внутри родительского flex-контейнера */
}
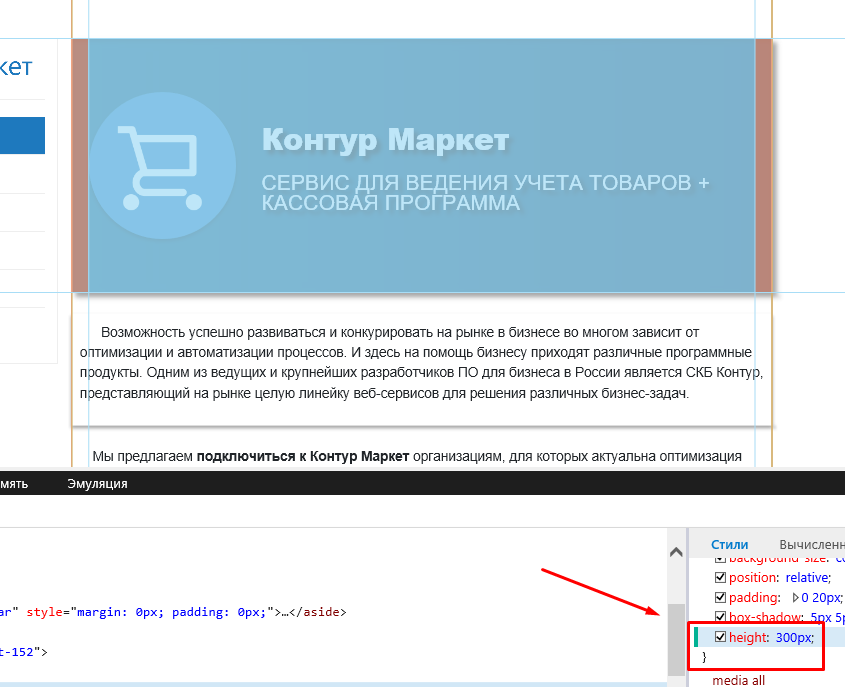
.product-bg-box {
height: 300px; /* нужно ставить и просто height тоже, не только min-height */
}

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question