Answer the question
In order to leave comments, you need to log in
How to make flex items shrink even with flwx-wrap: wrap?
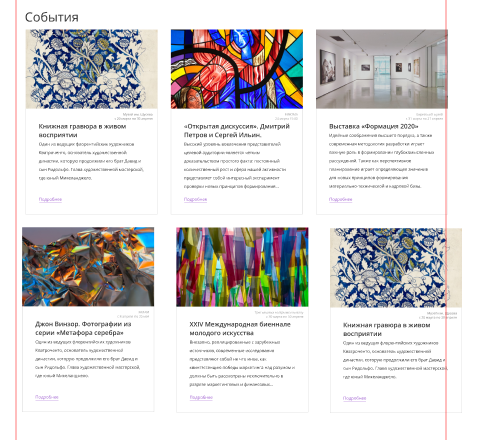
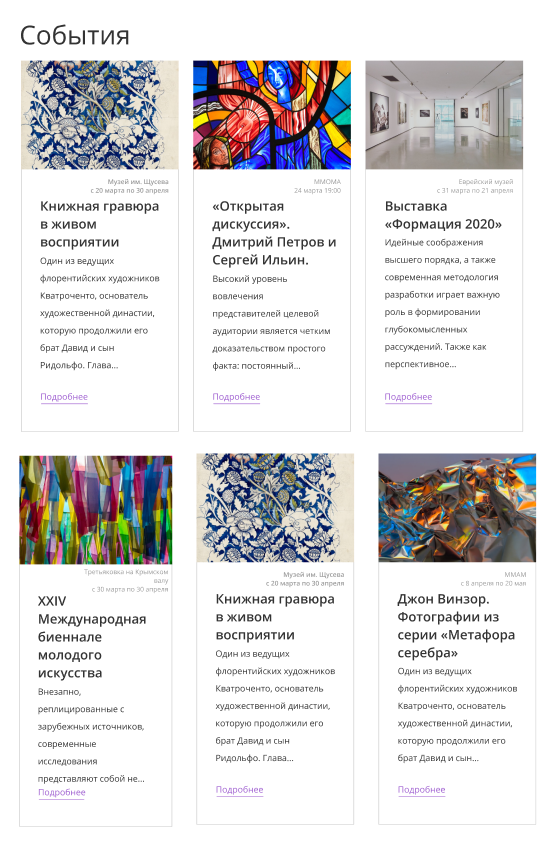
I have a layout with 6 flex items in 2 rows with 3 items each. Logically, flex-wrap:wrap is used.

But when adaptive, the elements should shrink! and with flex-wrap:wrap they will of course wrap to another line.

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question