Answer the question
In order to leave comments, you need to log in
How to make fixed sidebar scrolling content?
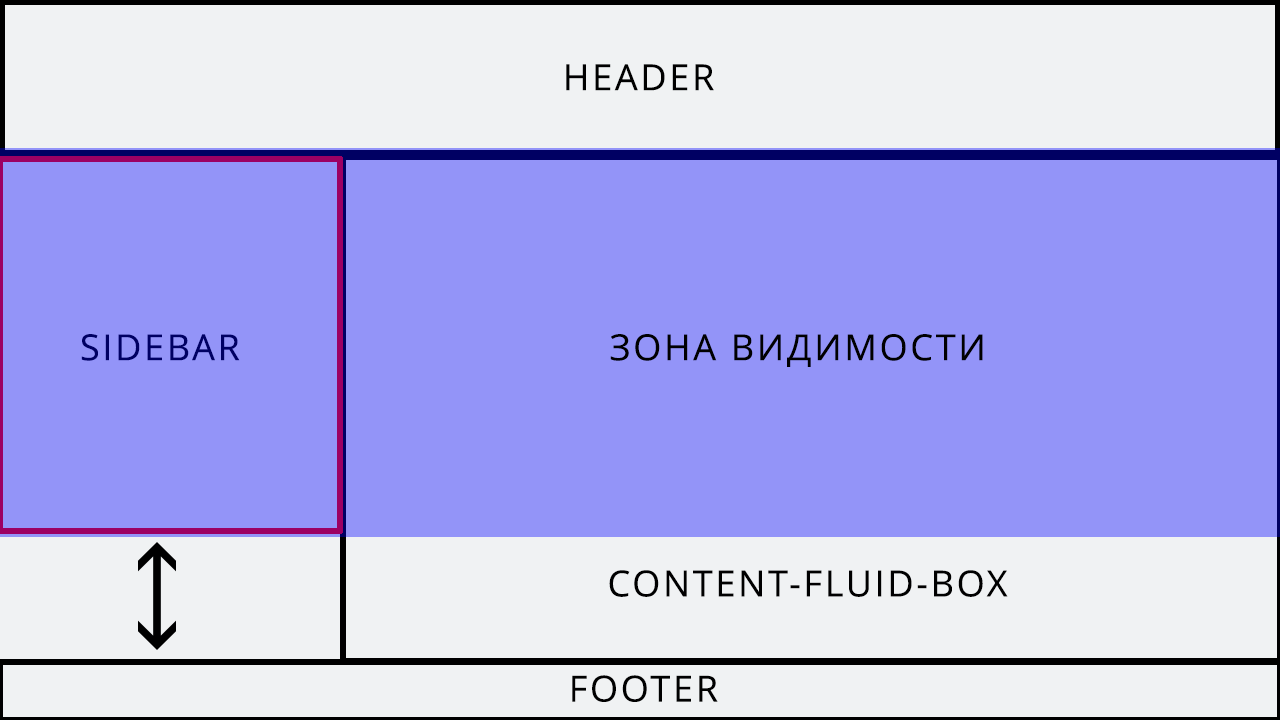
 There is a layout: header, sidebar, content block, and footer.
There is a layout: header, sidebar, content block, and footer.
We need a fixed sidebar, and a scrolling block for content, and the sidebar becomes fixed only after scrolling the header, and the footer appears only after the entire block with content scrolls to the end.
Hope I explained clearly. Is it feasible?
And yes, it is desirable that it all work in bootstrap.
UPD: on the Toaster, such a layout is in fact.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question