Answer the question
In order to leave comments, you need to log in
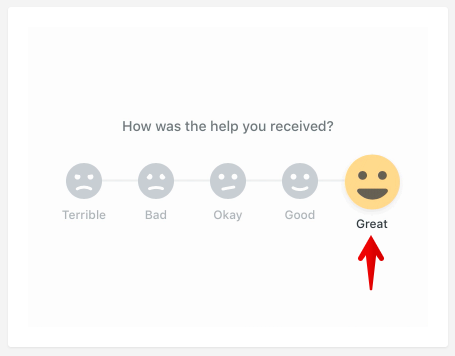
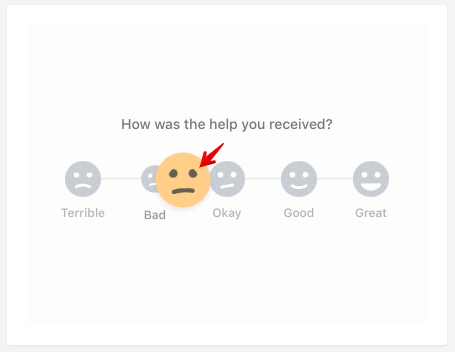
How to make emoticons (emotions) in CSS?
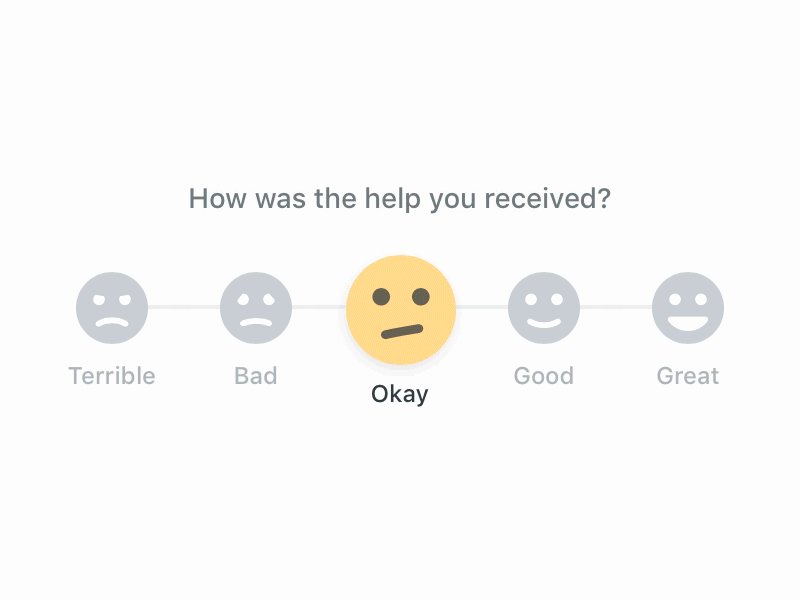
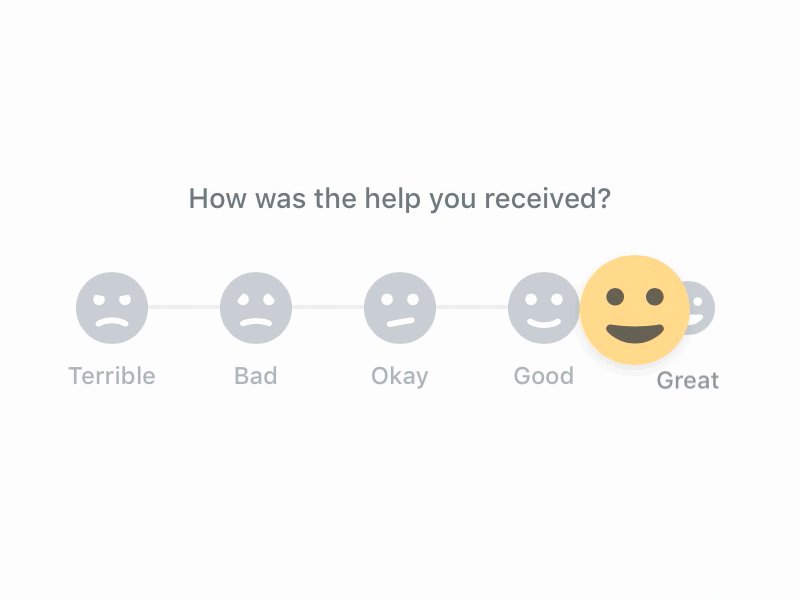
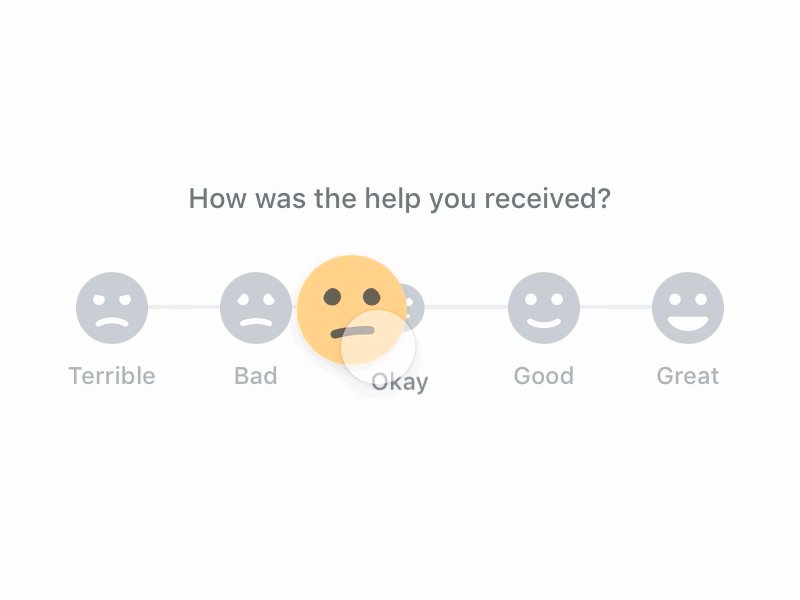
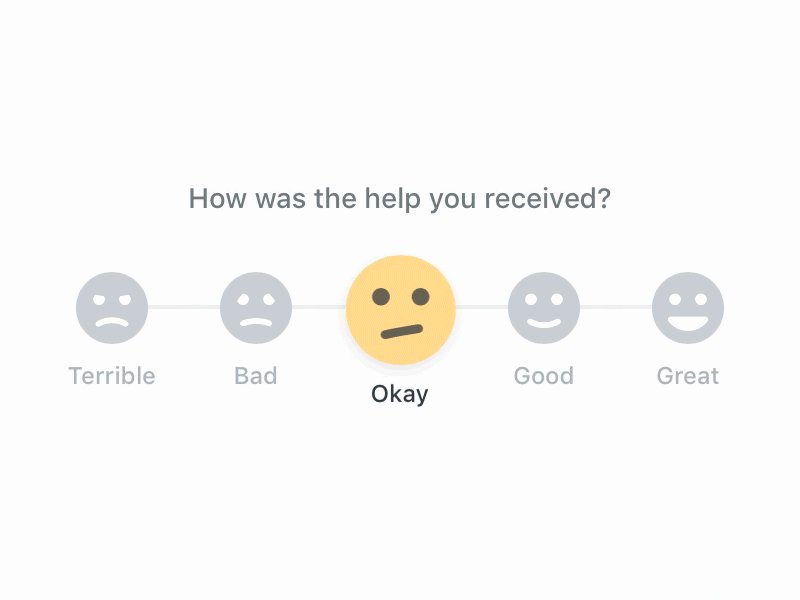
Faced with the task of creating a CSS rating system. I decided to find an interesting option and found this reference on dribbble. 
And the question is, is it possible to somehow make such shapes (slanting eyes, a smiley smile) in CSS? In what direction to study the material in order to implement this?

Answer the question
In order to leave comments, you need to log in
I don’t agree with the “esvege” commentators at all, it’s not clear why you can’t draw on css, theoretically any svg can be described with css styles.
practically, examples
www.tortorse.com/demo/css3angrybirds.html
jsfiddle.net/AlexanderN/onjsw3kv/2
https://bennettfeely.com/csscreatures/
As a reference - you can't implement it in pure css!
js, svg, css3, html5 is the minimum required here. All figures must be in SVG, their animation in js, and styling in css.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question