Answer the question
In order to leave comments, you need to log in
How to make each button match its own video with minimal code?
There is a page with several videos that are within certain limits. When you click on the play button on the first video, all videos start playing. Likewise, when closing. On the second and subsequent videos, nothing happens when you click on the play button.
I would not want to write my own play and close button for each video. Help, please, to solve a problem. For the first time I come across a video and I don’t know how to work with them correctly.
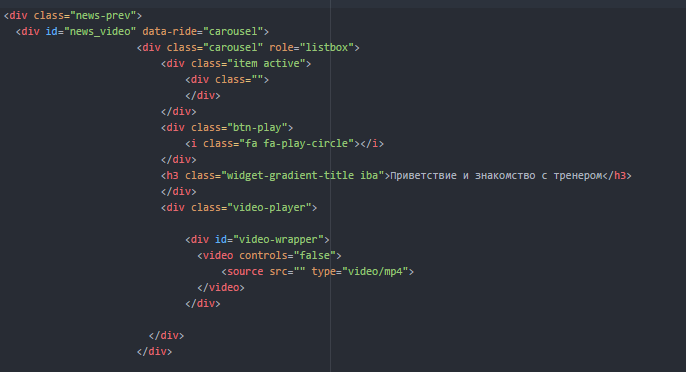
HTML: 
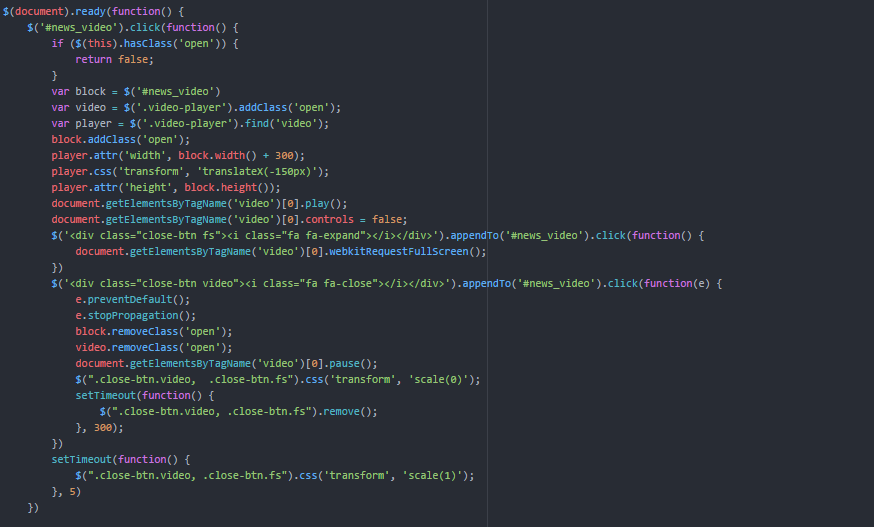
JS:
Answer the question
In order to leave comments, you need to log in
Use thiswhen working on code.
And you somehow have a lot of code to just play the video. You can get by with literally 3-4 lines. And there is a mixture of native JS with jQuery. If you started using jQuery, then continue. This will greatly reduce the code.
Something like that
$('.video-block').on('click', function(e) {
if (!$(this).hasClass('open')) { // если класса нет
$(this).toggleClass('open');
$(this + ' video').[0].play();
} else { // если есть
$(this).toggleClass('open');
$(this + ' video').[0].pause();
};
});Is this part of one of the three videos? if so, then you probably have 3 on each block id="news_video", it turns out 3 are the same idand jsyou work with id, change in html idblocks for example to id="news_video2" , id="news_video2"and in js add new id for example$('#news_video, #news_video2, #news_video3')
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question