Answer the question
In order to leave comments, you need to log in
How to make drop down menus in navigation bar?
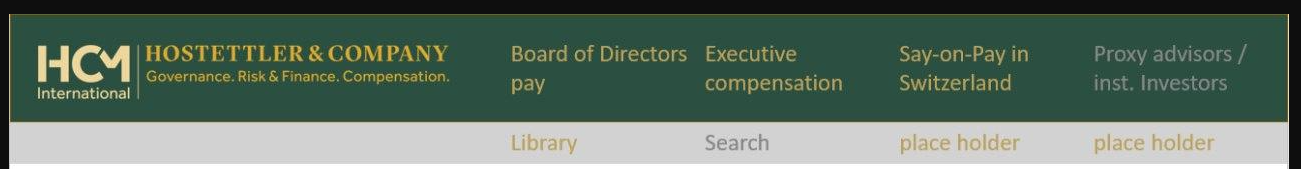
It is necessary to make such a menu so that when you click on the header elements (green block), the list of the drop-down menu changes.
The menu isn't quite a dropdown, but it's always shown, and by default the first item is selected.
The active tab should be grayed out.
Once again: the green bar is navigation, the gray bar is "drop-down" menus.

Answer the question
In order to leave comments, you need to log in
As far as I understand, the "tabs" option will suit you.
Article https://webdesign-master.ru/blog/jquery/2015-03-09...
Video https://www.youtube.com/watch?v=ec_JGcXQ9yo&featur...
HTML
<div class="wrapper">
<div class="tabs">
<span class="tab">Вкладка 1</span>
<span class="tab">Вкладка 2</span>
<span class="tab">Вкладка 3</span>
</div>
<div class="tab_content">
<div class="tab_item">Содержимое 1</div>
<div class="tab_item">Содержимое 2</div>
<div class="tab_item">Содержимое 3</div>
</div>
</div>$(".tab_item").not(":first").hide();
$(".wrapper .tab").click(function() {
$(".wrapper .tab").removeClass("active").eq($(this).index()).addClass("active");
$(".tab_item").hide().eq($(this).index()).fadeIn()
}).eq(0).addClass("active");.wrapper .active { color: red; }
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question