Answer the question
In order to leave comments, you need to log in
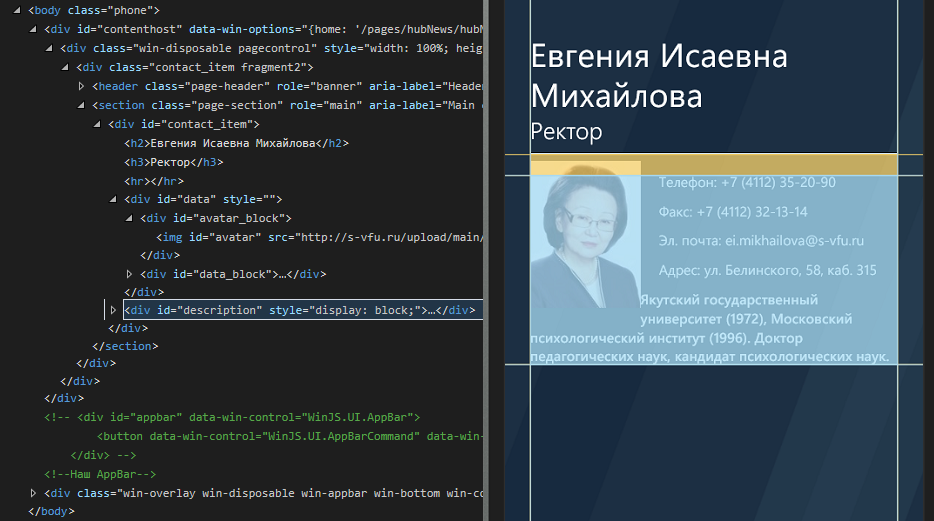
How to make div be under all elements with float property?
JSFiddle
How to make #description be under all elements? That is, it starts on a new line after all elements. I see it starts on a new line because #data {height: 0}. And why 0, I HZ. I'm not strong in CSS, although I've been quietly studying it for two years now.
The hitch with floats, obviously.
Answer the question
In order to leave comments, you need to log in
jsfiddle.net/login2030/sbs0w9rh/2
pay attention to .clear{clrear: both;}
I write this class for each of my projects, it kills floats. Very comfortably.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question