Answer the question
In order to leave comments, you need to log in
How to make buttons in bootstrap 4 menu?
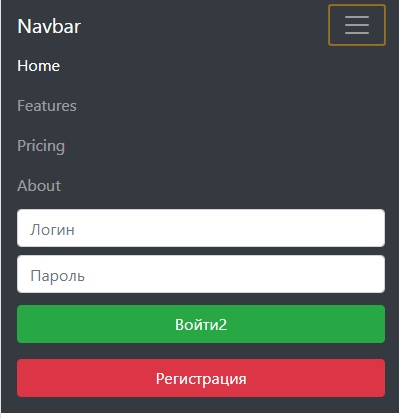
Hello, tell me how to get stretched buttons in mobile design, something like this 
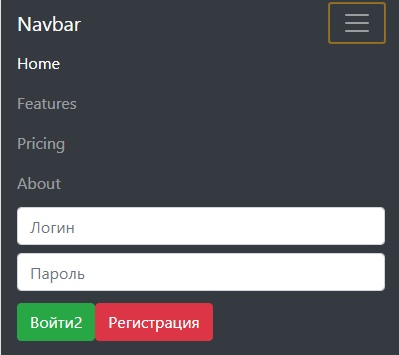
At the moment I have this 
code
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarColor01" aria-controls="navbarColor01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarColor01">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
</ul>
<form class="form-inline">
<input class="form-control my-1 mr-sm-2" type="login" placeholder="Логин" aria-label="Логин">
<input class="form-control my-1 mr-sm-2" type="password" placeholder="Пароль" aria-label="Пароль">
<button class="btn btn-success my-2 my-sm-2 mr-sm-1" type="submit">Войти</button>
<button class="btn btn-danger my-2 my-sm-2 mr-sm-1" type="submit">Регистрация</button>
</form>
</div>
</nav>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question