Answer the question
In order to leave comments, you need to log in
How to make button animation in Figma?
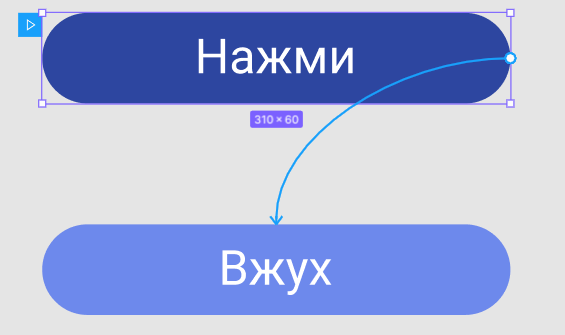
On the Internet I found several videos on button animation, the authors copy the frame each time and change the design of the button in the second frame, and then simply specify the Prototype. Here is an example of button animation.
animate button
And here is a video from YouTube.
Figma Smart Animate.
Question: Is there another way to make animation, for example, using rectangle instead of frames, otherwise copying frames with all the components inside is impractical every time?
Answer the question
In order to leave comments, you need to log in
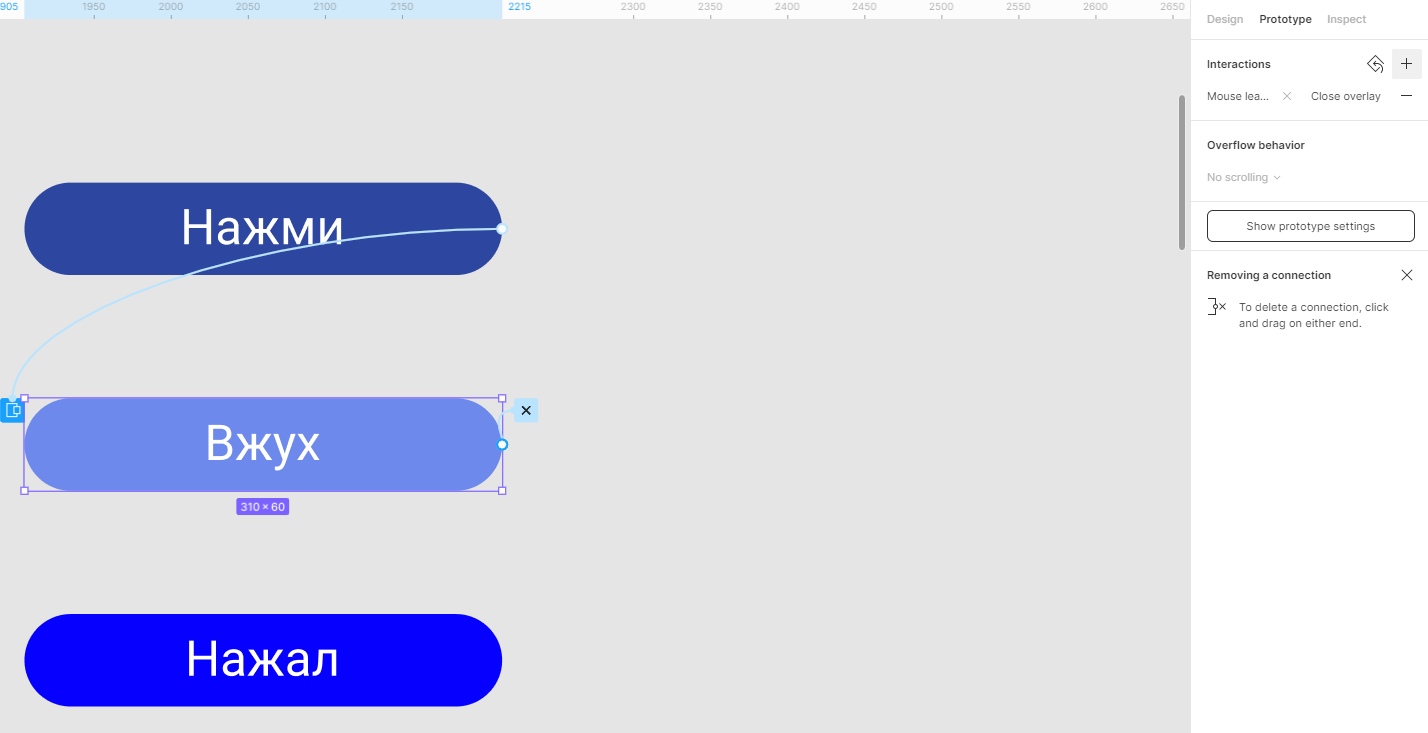
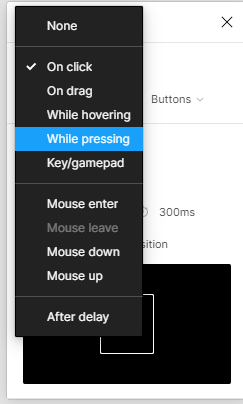
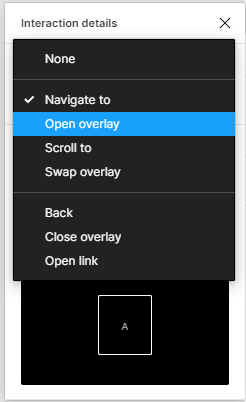
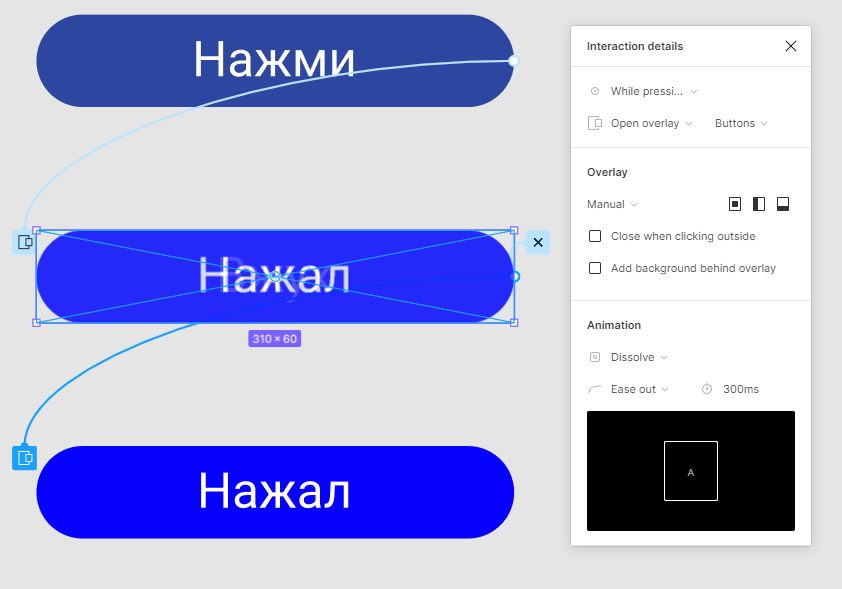
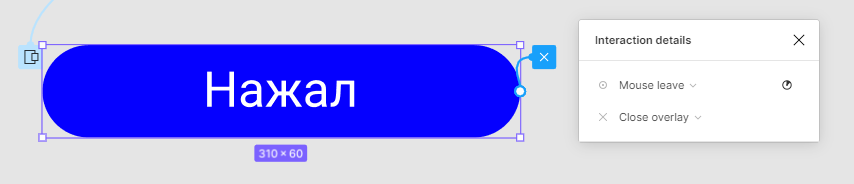
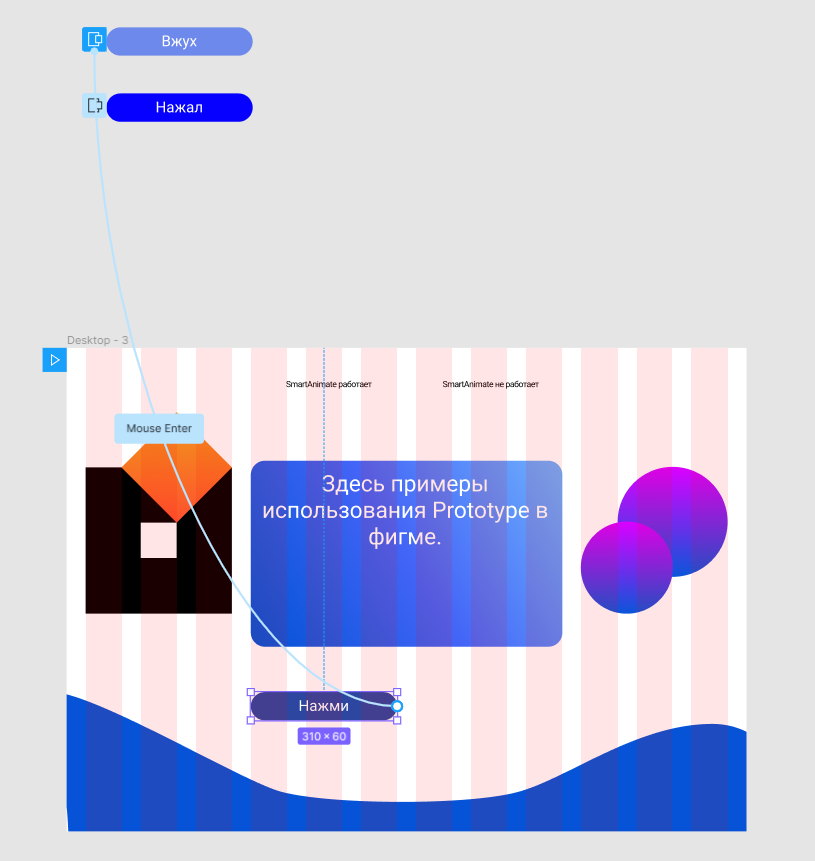
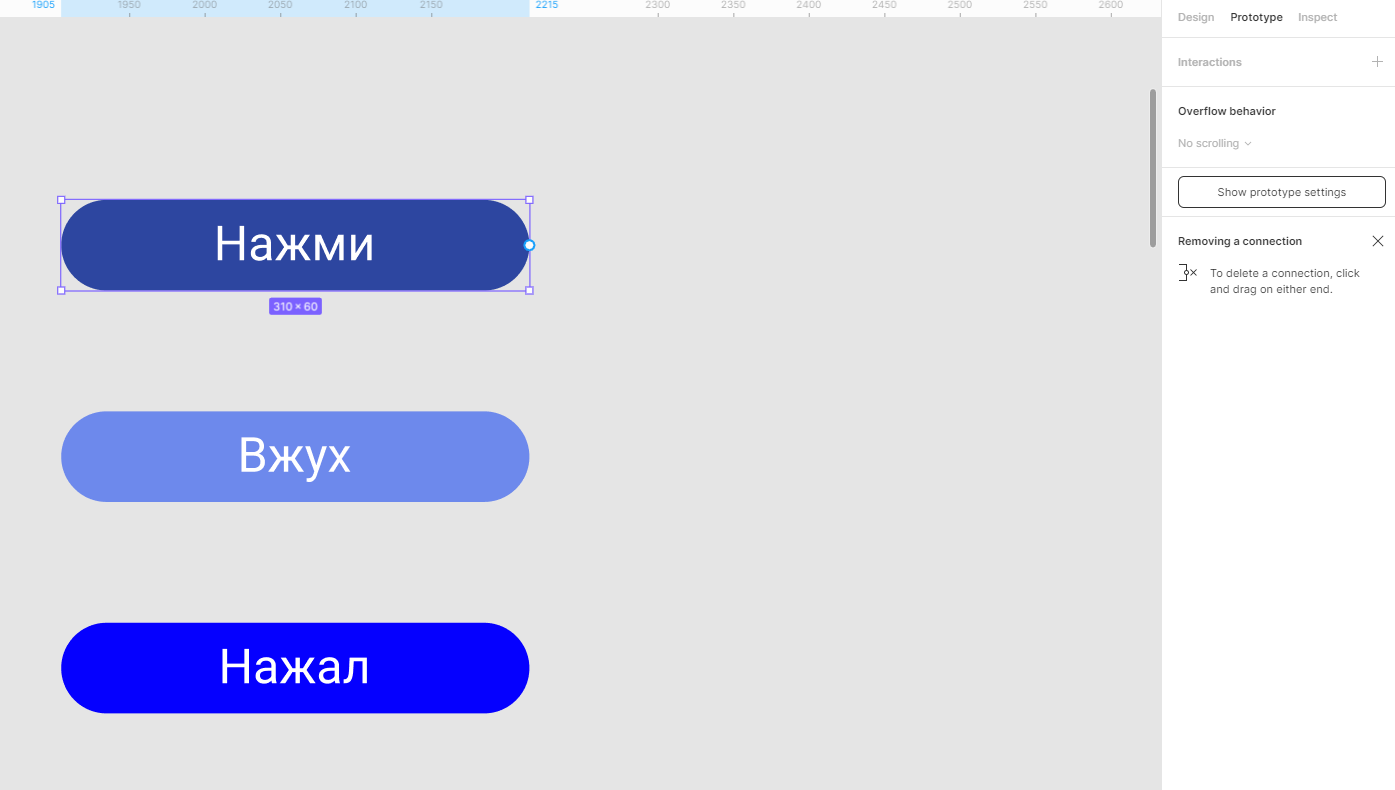
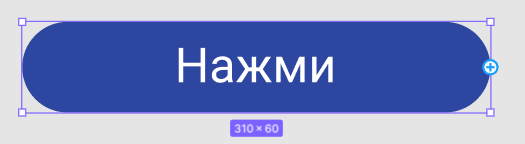
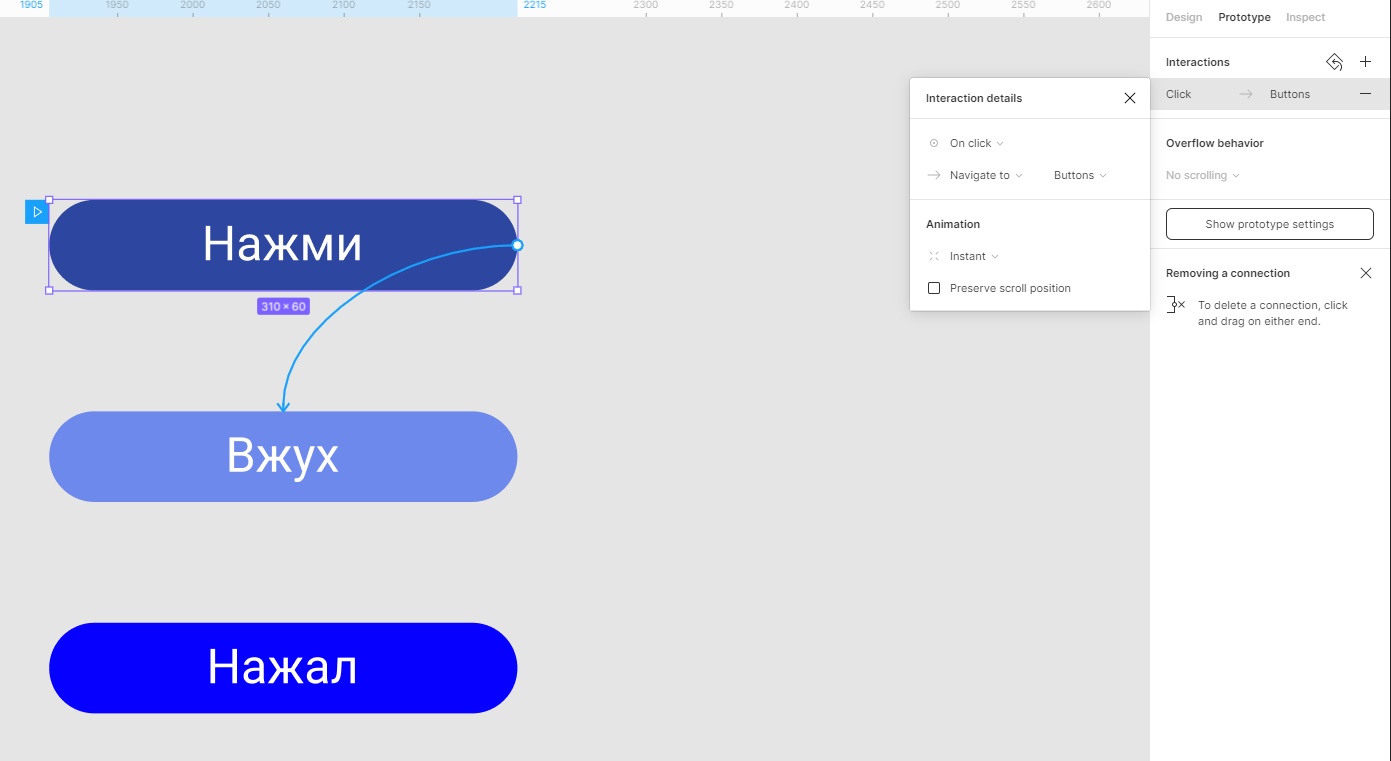
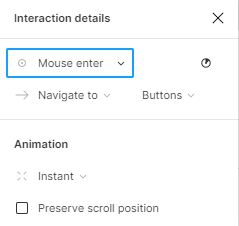
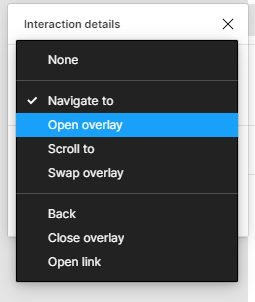
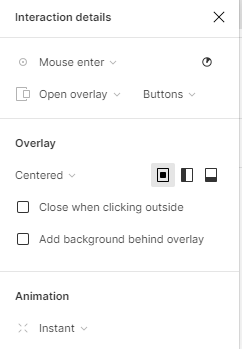
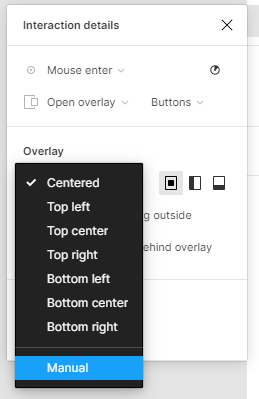
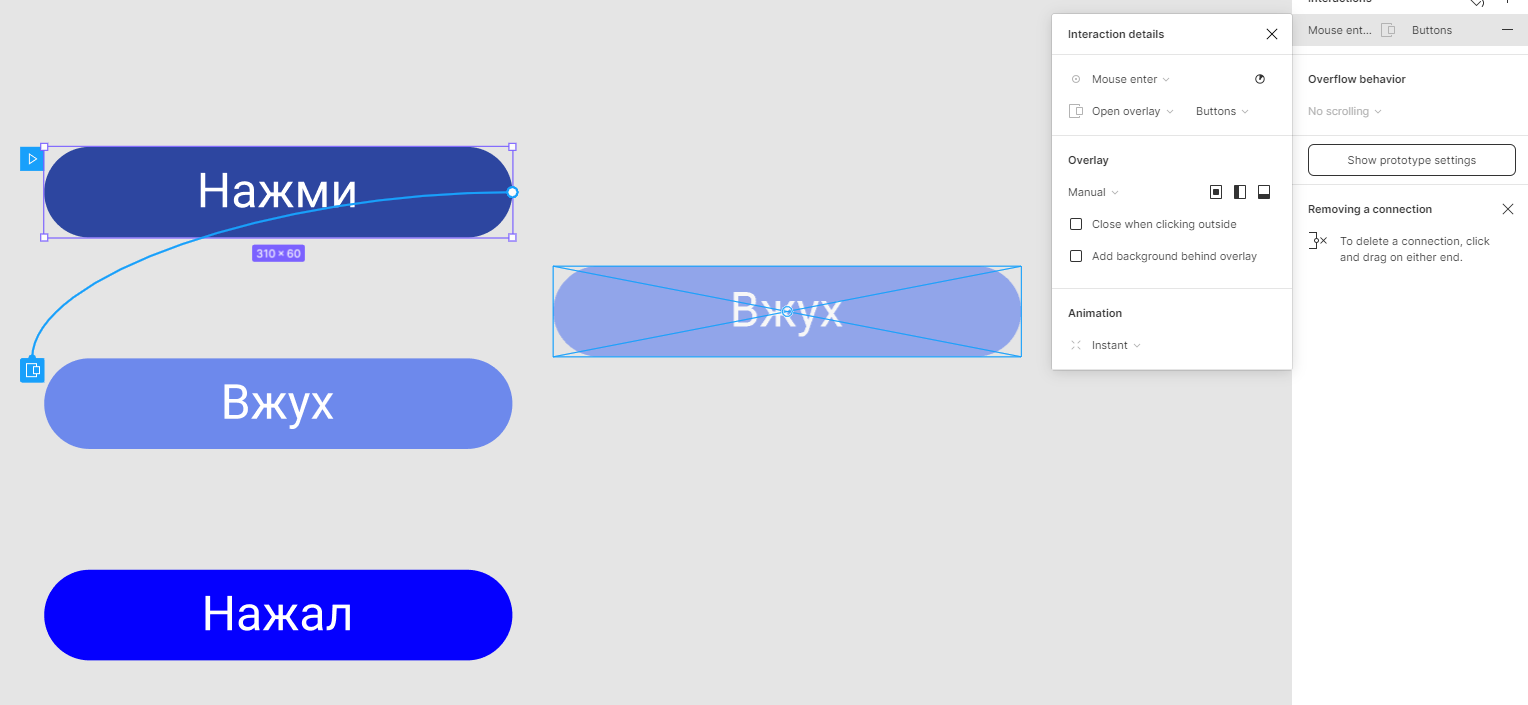
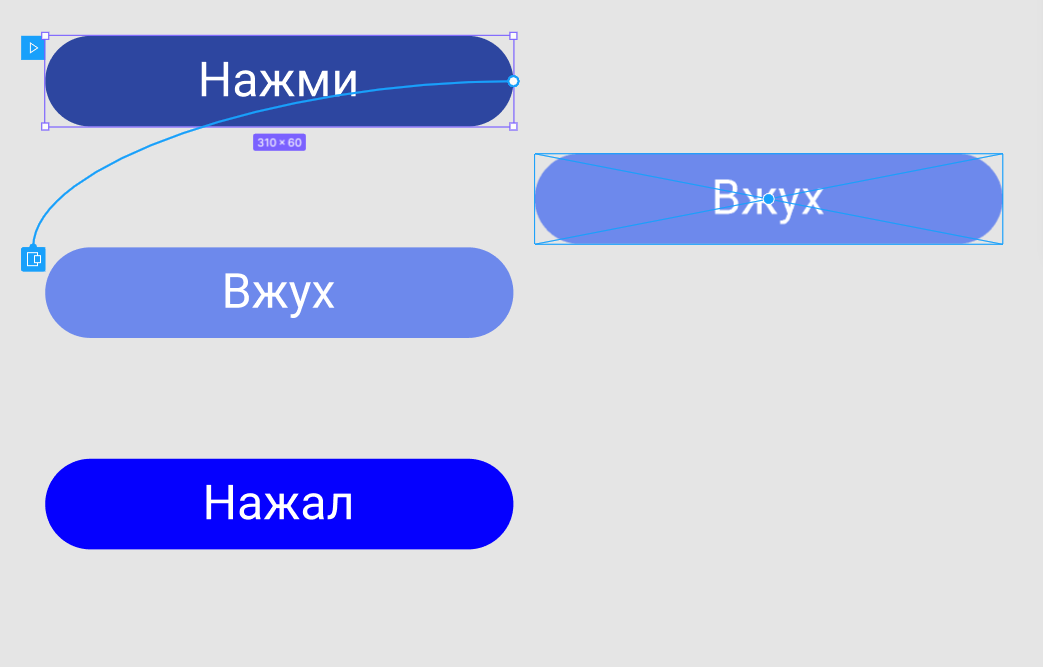
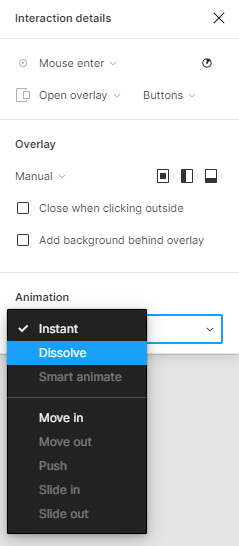
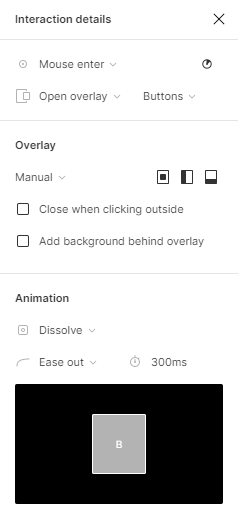
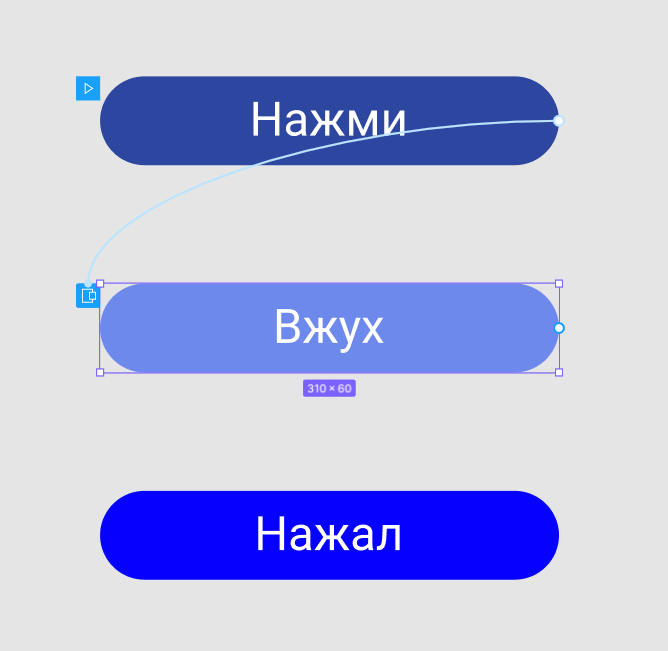
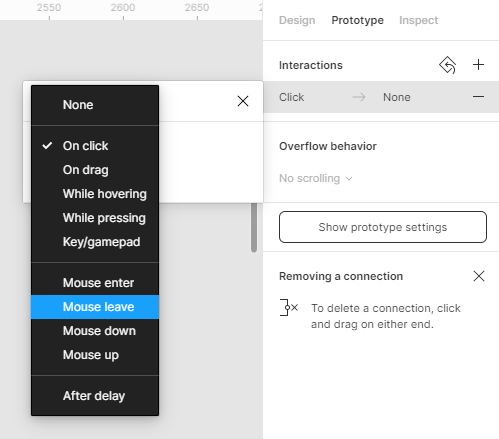
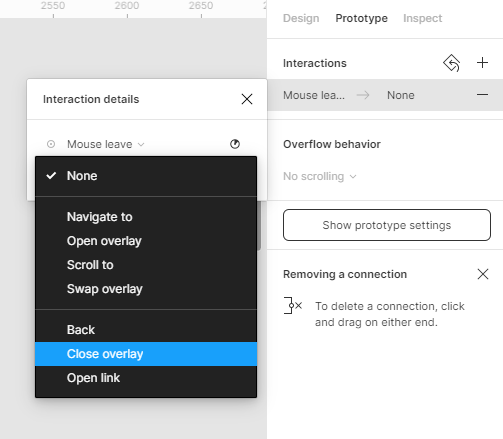
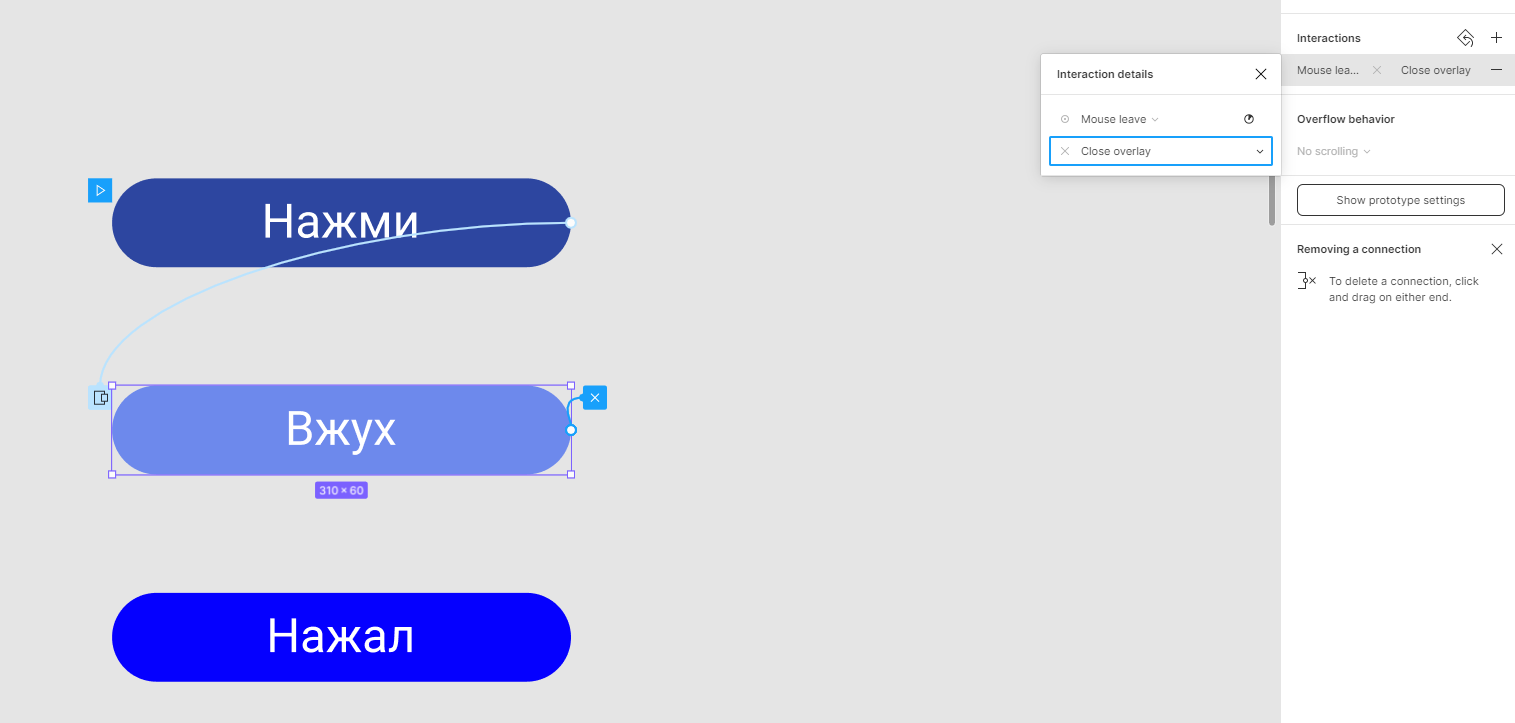
9. Now we need to display the pressed button when pressed. To do this, we need to stay in the Prototype of the hover button and add one more interactivity to it. Click on the circle with a plus to the right of the hover button and drag it to the pressed button. Next, instead of "On click" we put "While pressing" (when pressed). And instead of "Navigate to" select "Open overlay". Also, do not forget to set the position of the overlay to Manual, which I wrote about above in paragraph 5. And also set the Dissolve animation for it.




Important! Also don't forget to check the pressed button in the Prototype panel. It should have interactivity, which I described in paragraph 8. I'll leave a detailed screenshot below.


Yes, everything is working correctly. We add interactivity to the rest of the button options and place them on the layout.

Don't worry, I'll leave my work if you can see how everything works for me.
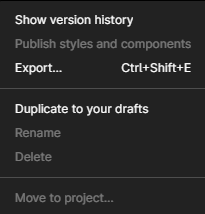
You can transfer my project to your Drafts. To do this, click on the project name at the top and select "Duplicate to your Drafts". After that, you have a copy of my project in Drafts, with which you can interact.

Link to my project in Figma:
https://www.figma.com/file/hN9qiK1VBDfmRdk0UTvrHn/...
The third option for creating buttons (still in beta test):
https://www.youtube.com/watch?v= TKaecvutJq4 I
will also leave a link to create button options from the developers of figma:
https://www.figma.com/community/file/903303571898472063
I hope I helped you with my detailed answer, for which I had to create a second account (●'◡'●).
Good luck!
Hello Katy93 !
Very interesting question!
*Me 4 hours later .·´¯`(>▂<)´¯`·. *

I know three options for creating such buttons. The first one you learned from the videos. I will talk about the second one, which I use and a little bit about the third one.
Second option:
1) With the help of an overlay (Open overlay/Close overlay)
+ You can set a simple animation.
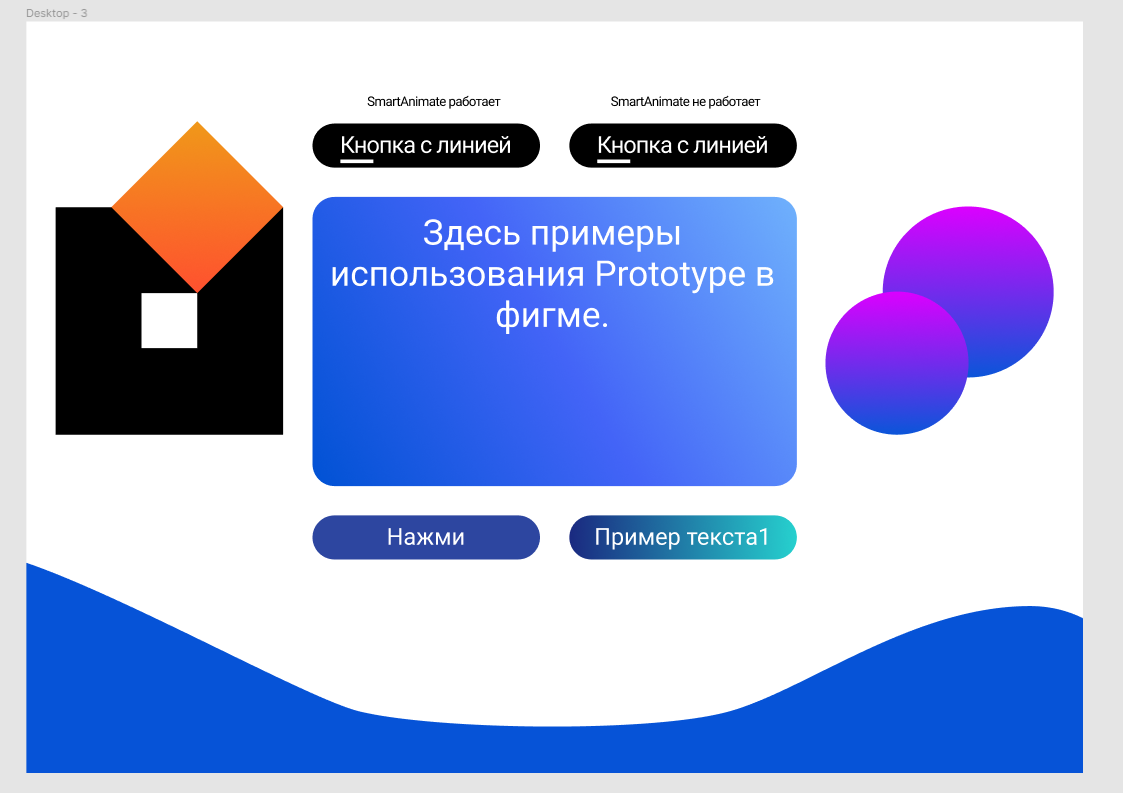
- Smartanimate does not work. For example smooth lines will not be drawn as shown in the cutscenes in your question.
In order to do it, you need to:
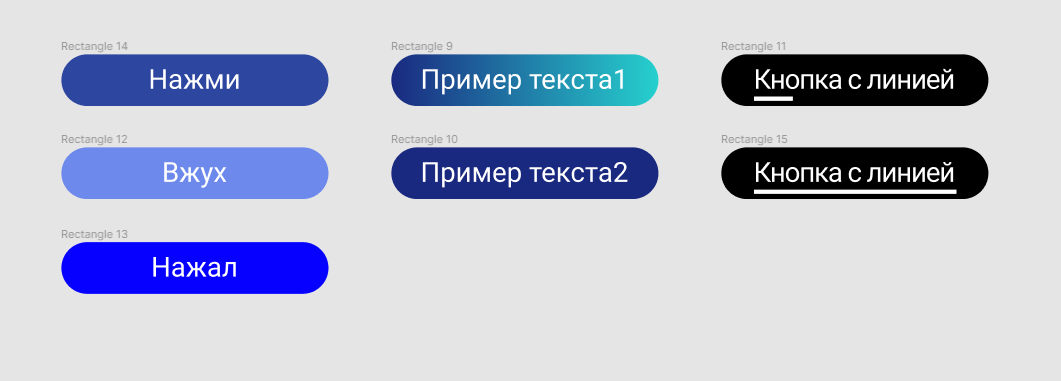
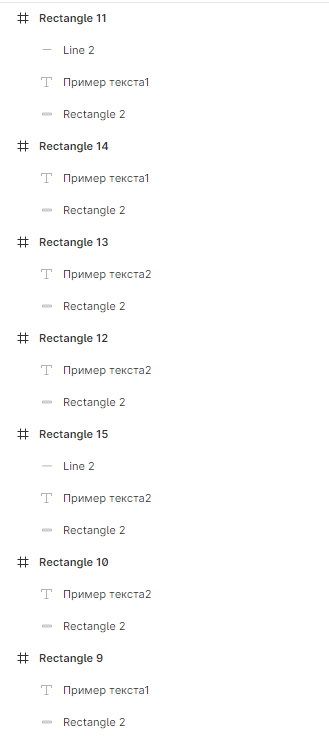
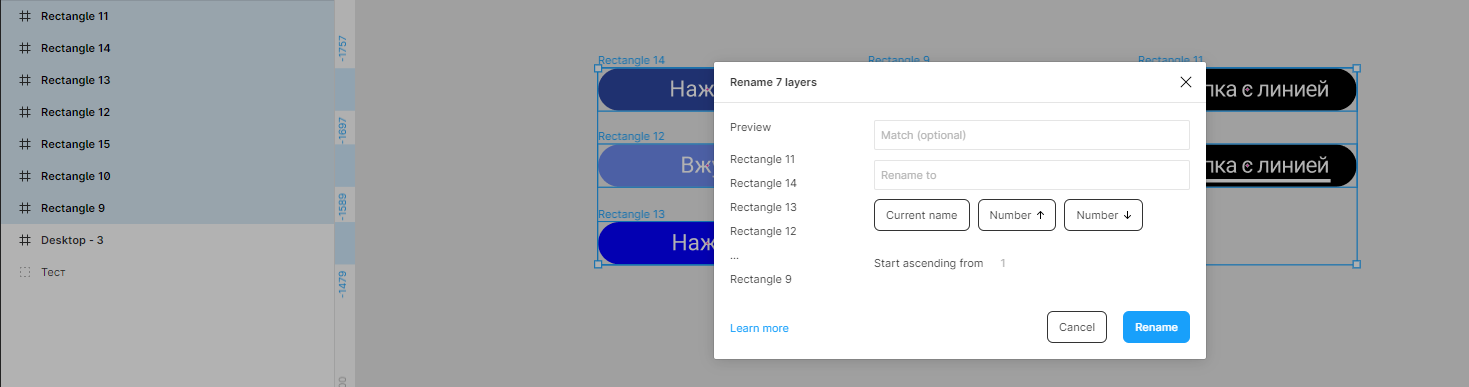
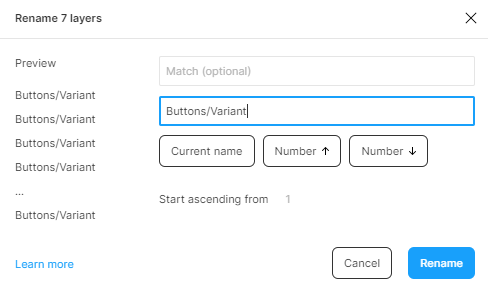
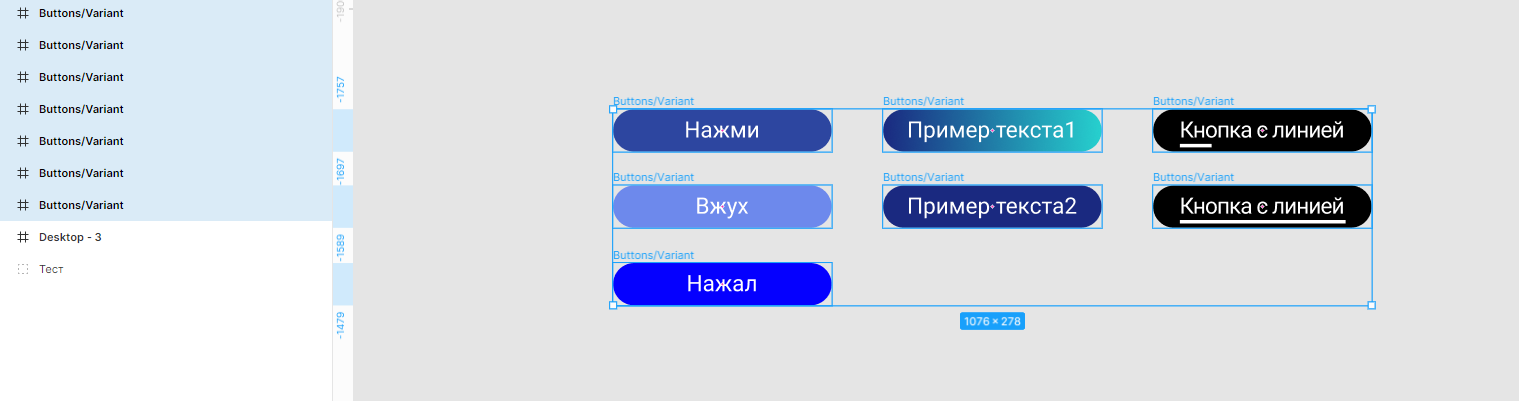
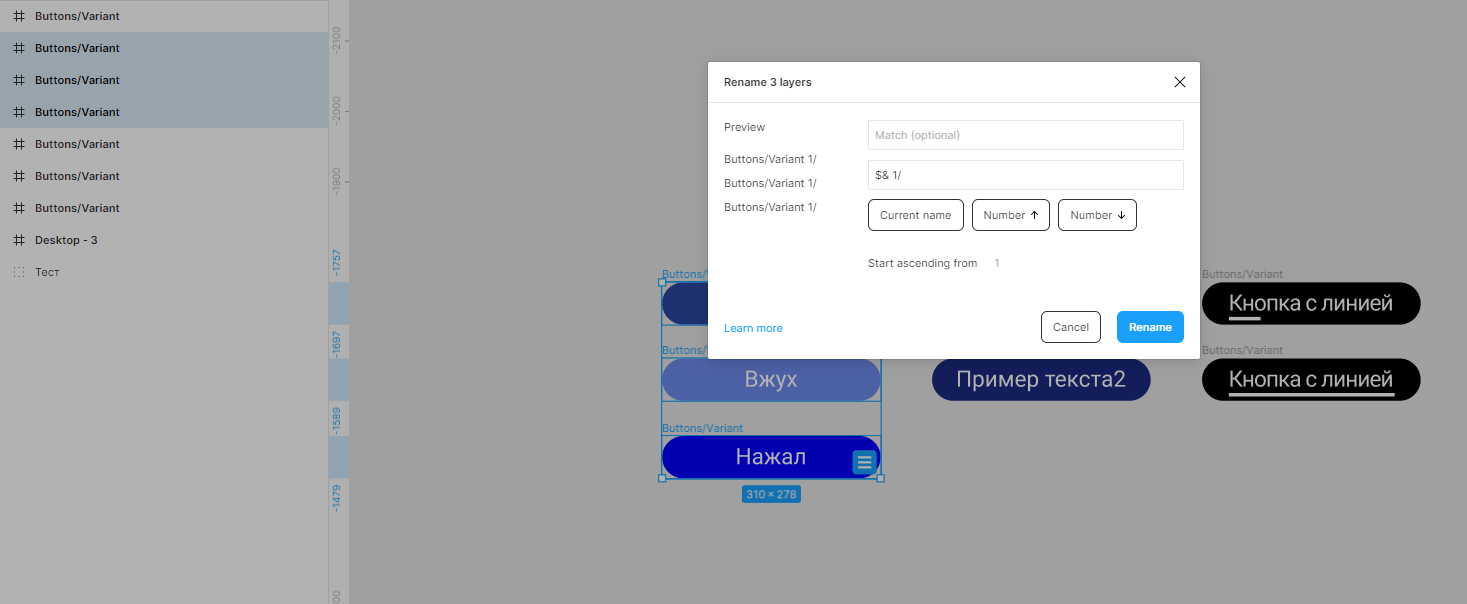
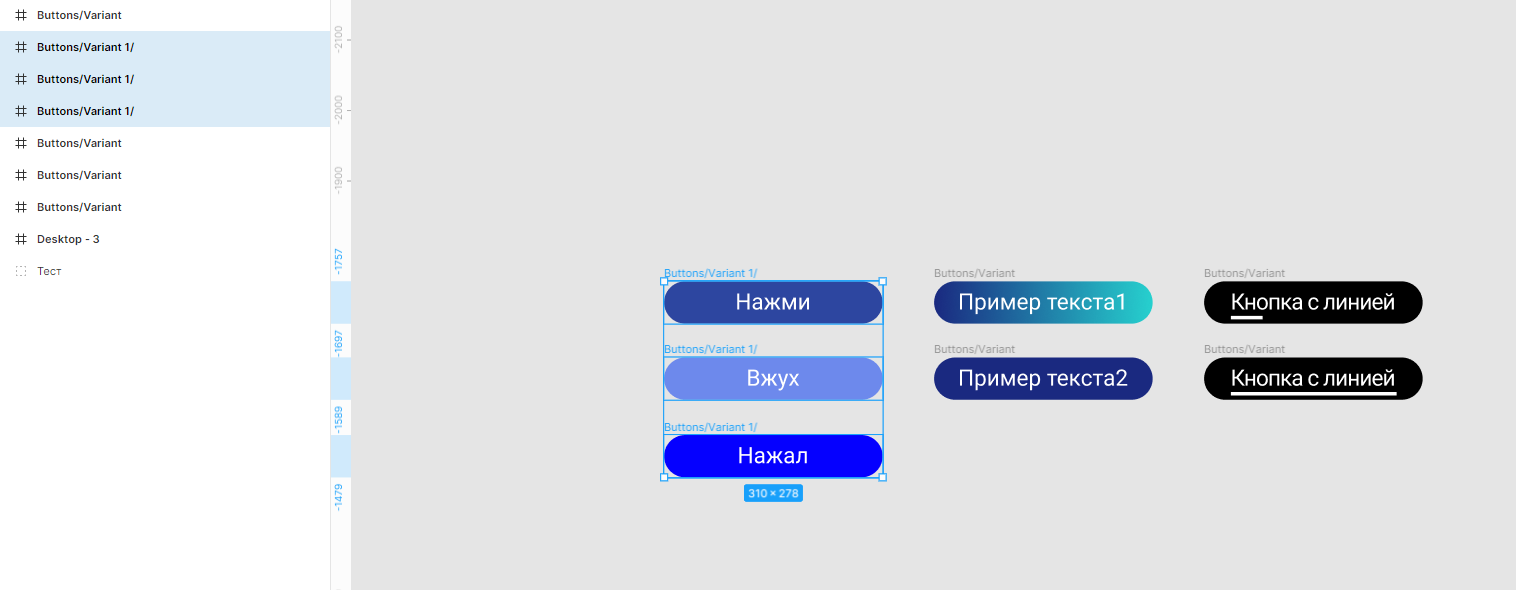
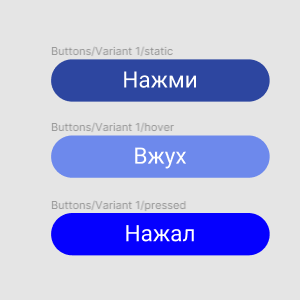
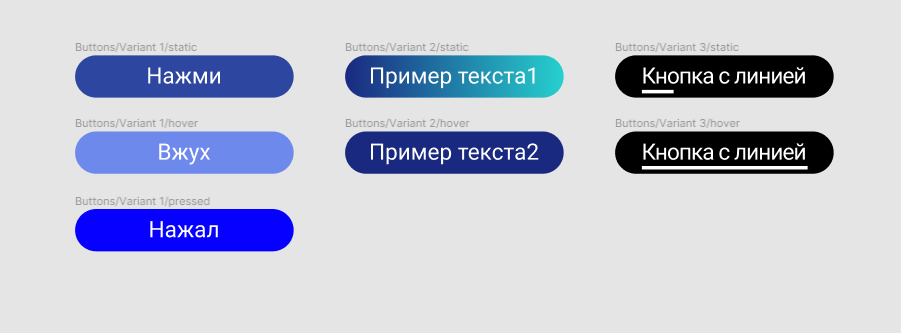
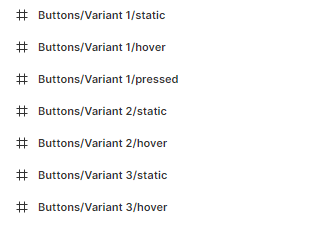
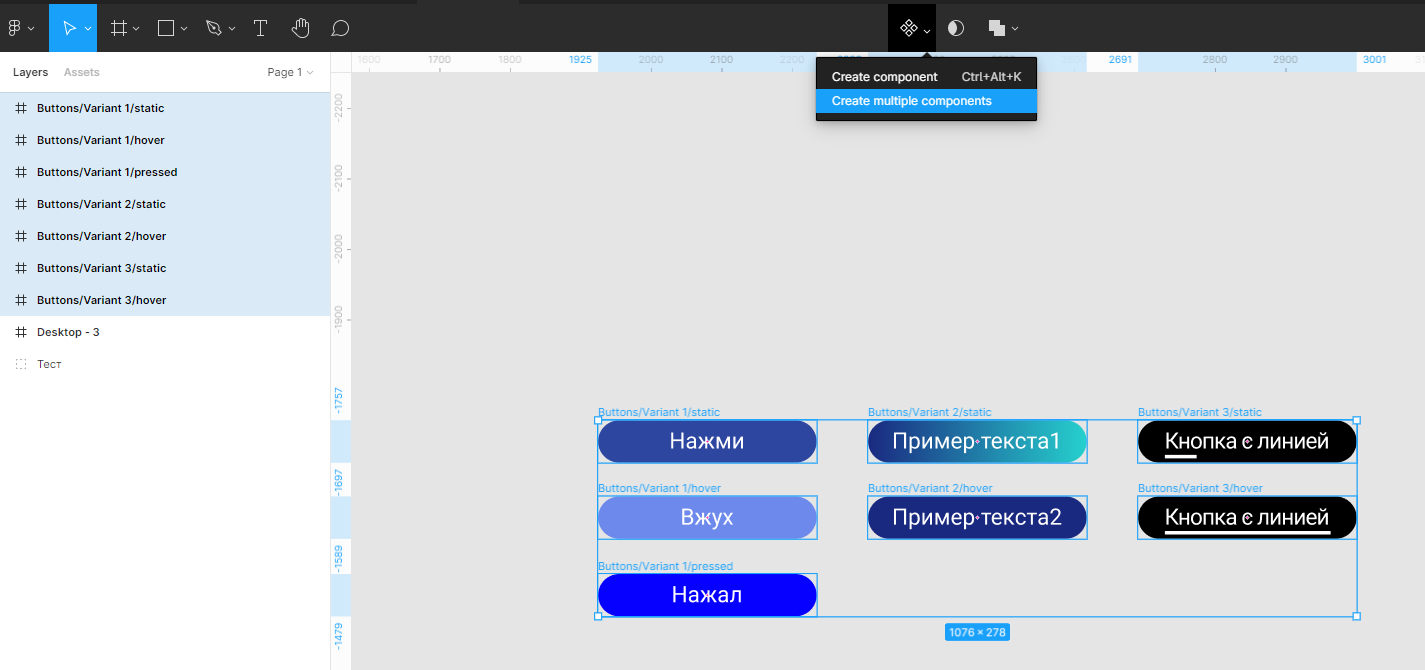
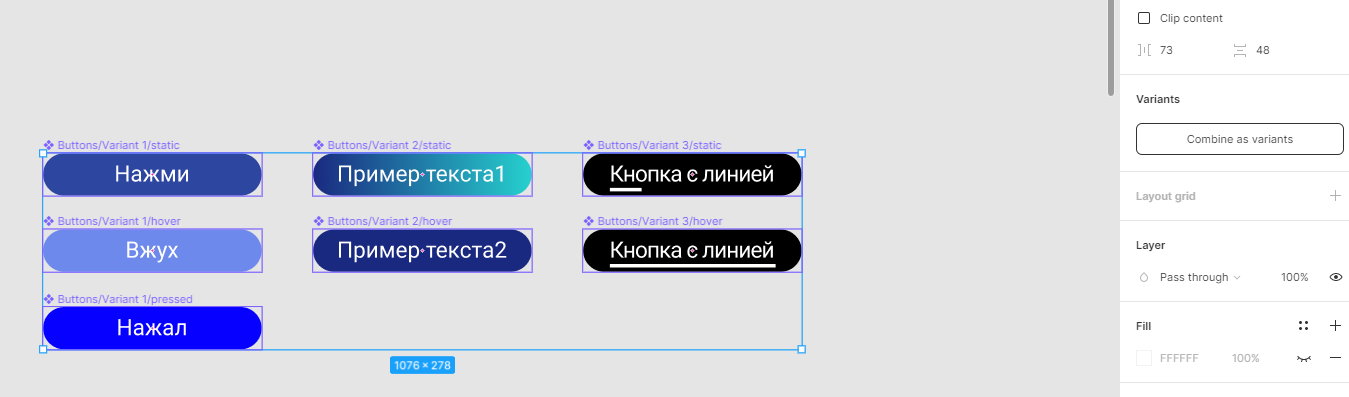
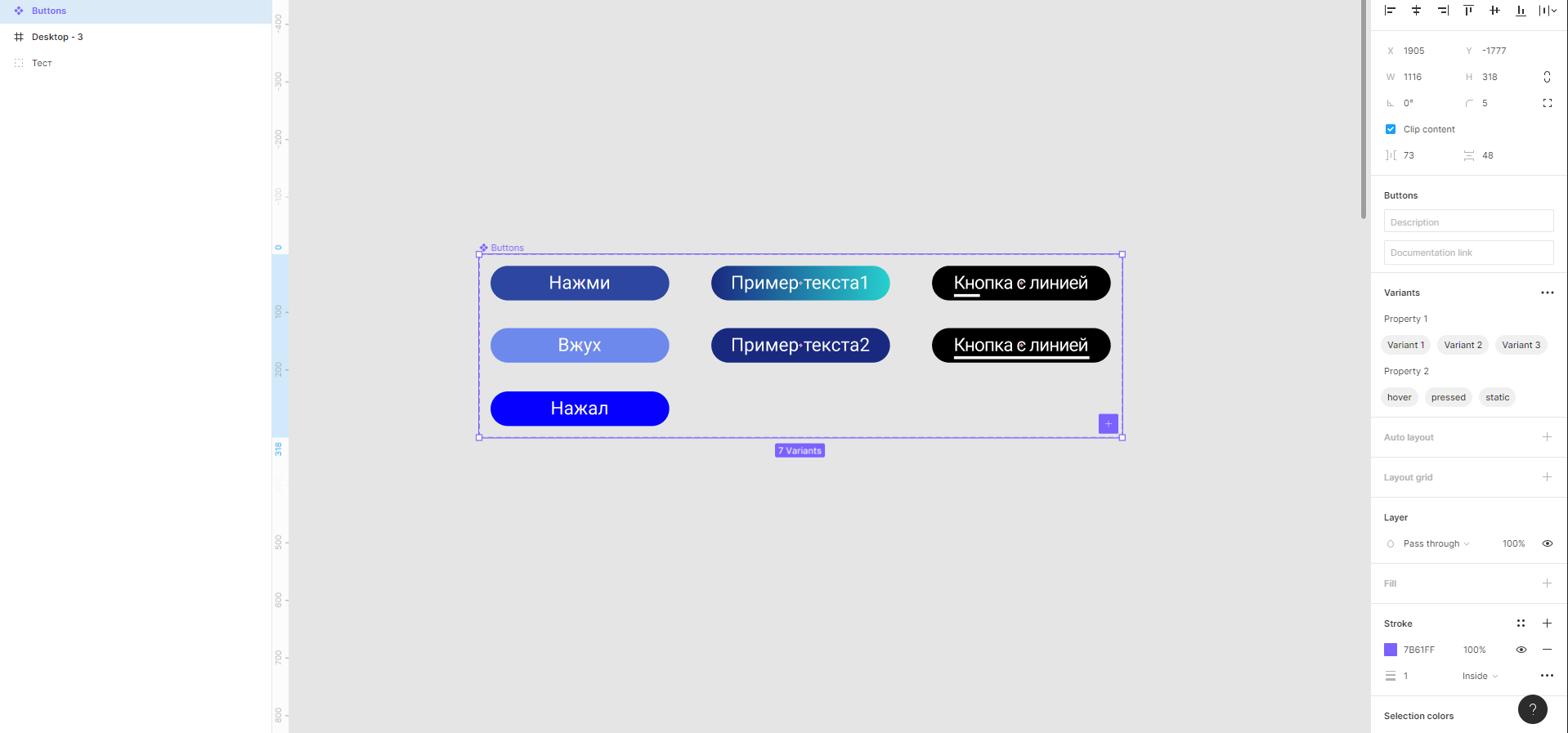
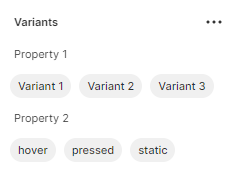
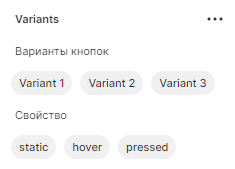
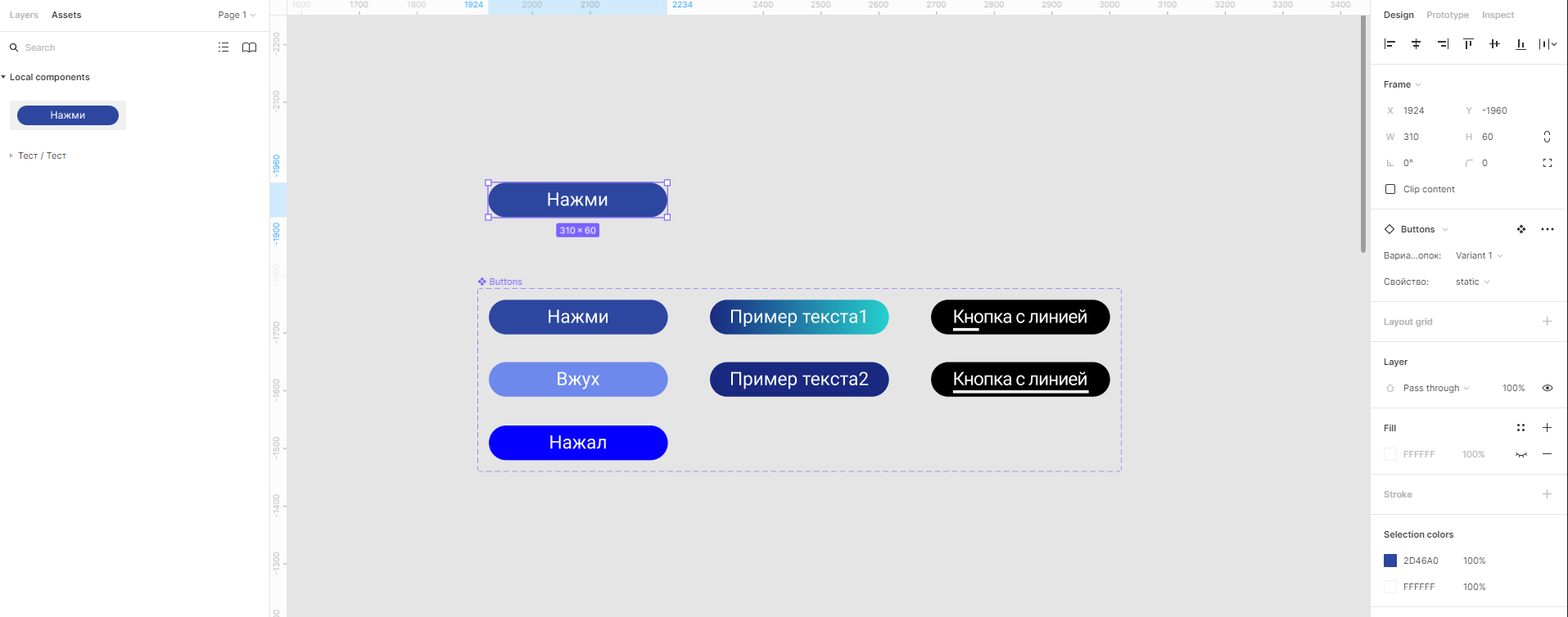
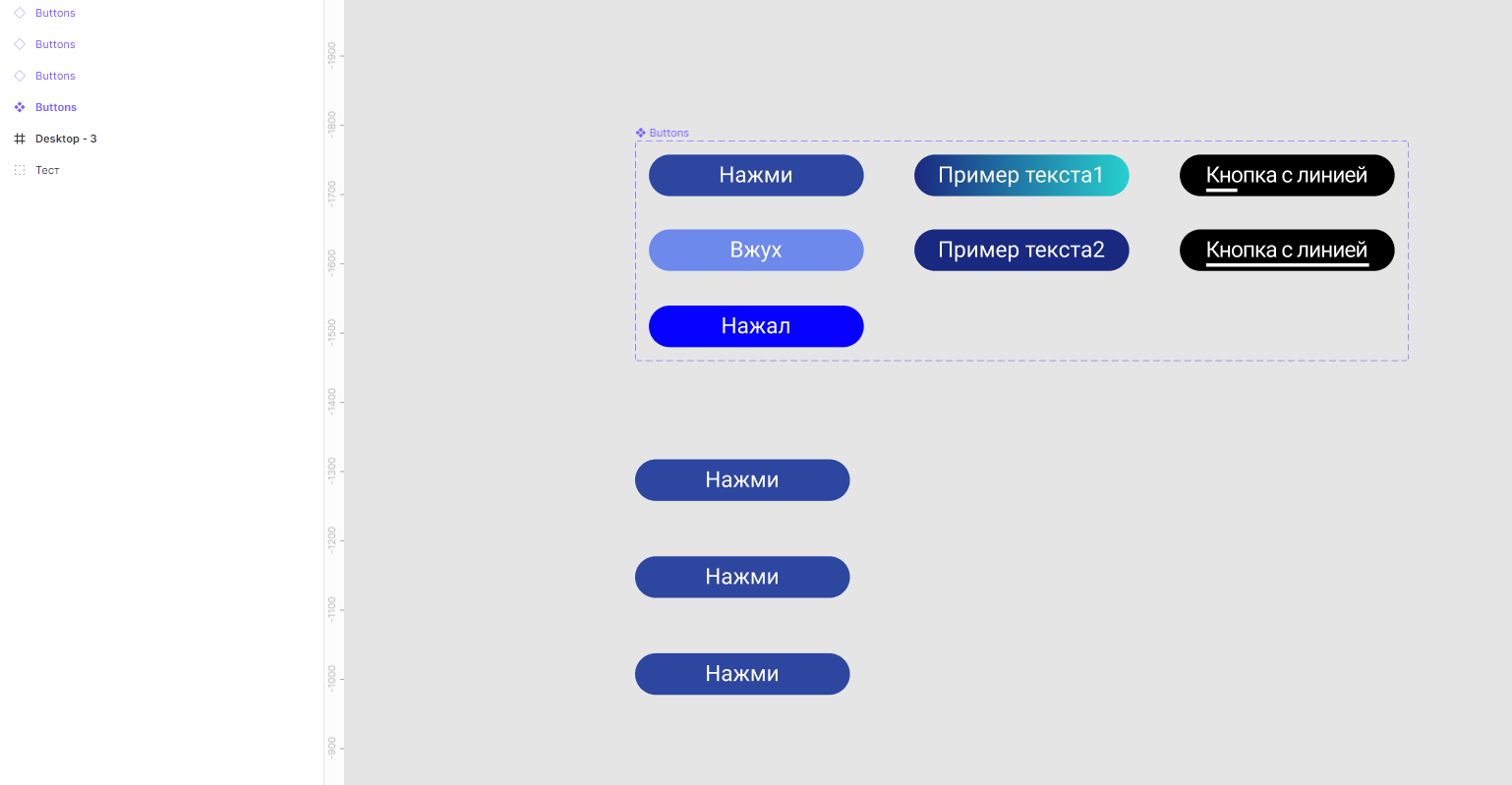
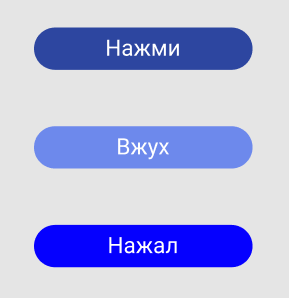
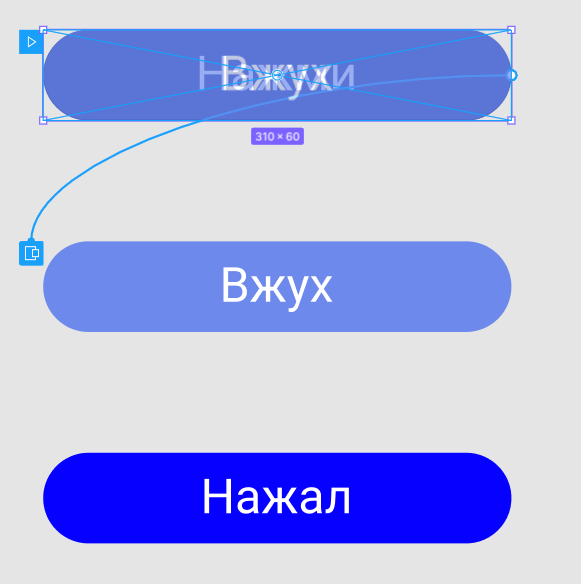
1. Create buttons:











































Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question