Answer the question
In order to leave comments, you need to log in
How to make Bootstrap table cells fixed?
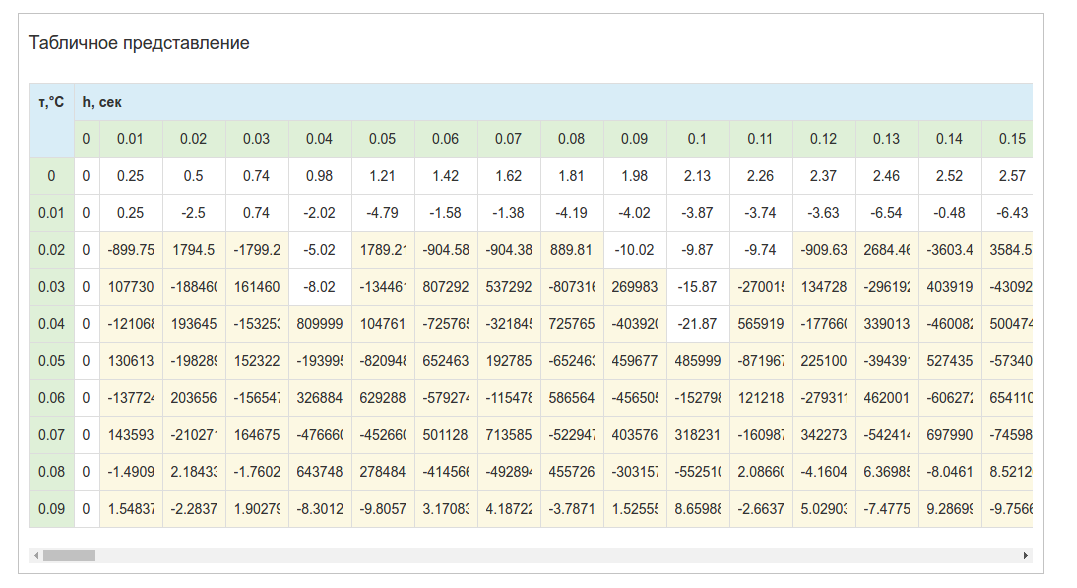
I want only the first 2-3 digits of the number to be visible, and the rest to be hidden (overflow:hidden or something).
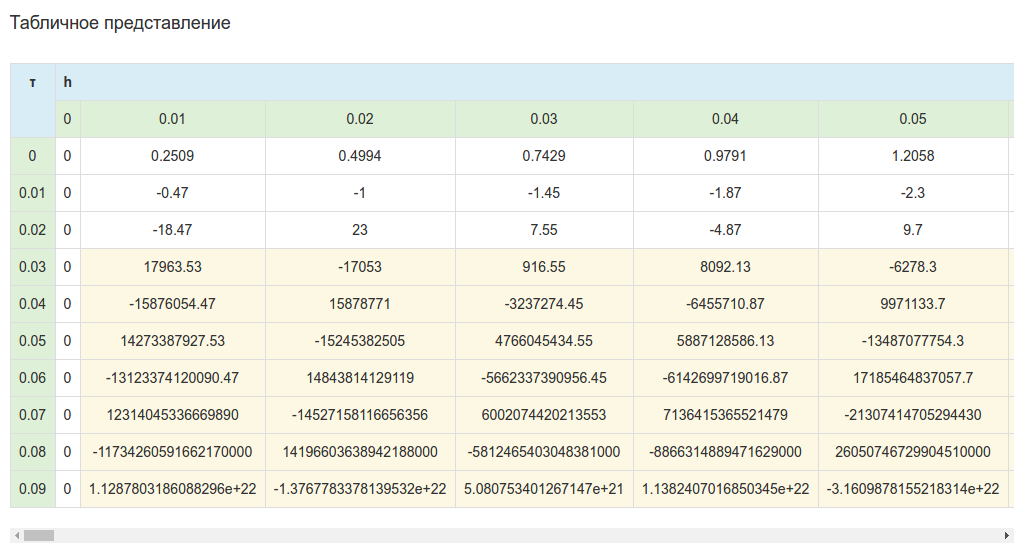
And then, when there are large numbers in the cells, then the table becomes ugly 
. I did this: 
On hover, the full number is shown, so it seems to be beautiful, if you look at the width of the cells and the discrepancy between numbers ...
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question