Answer the question
In order to leave comments, you need to log in
How to make bootstrap carousel full width centered?
There is a full width carousel on bootstrap. 
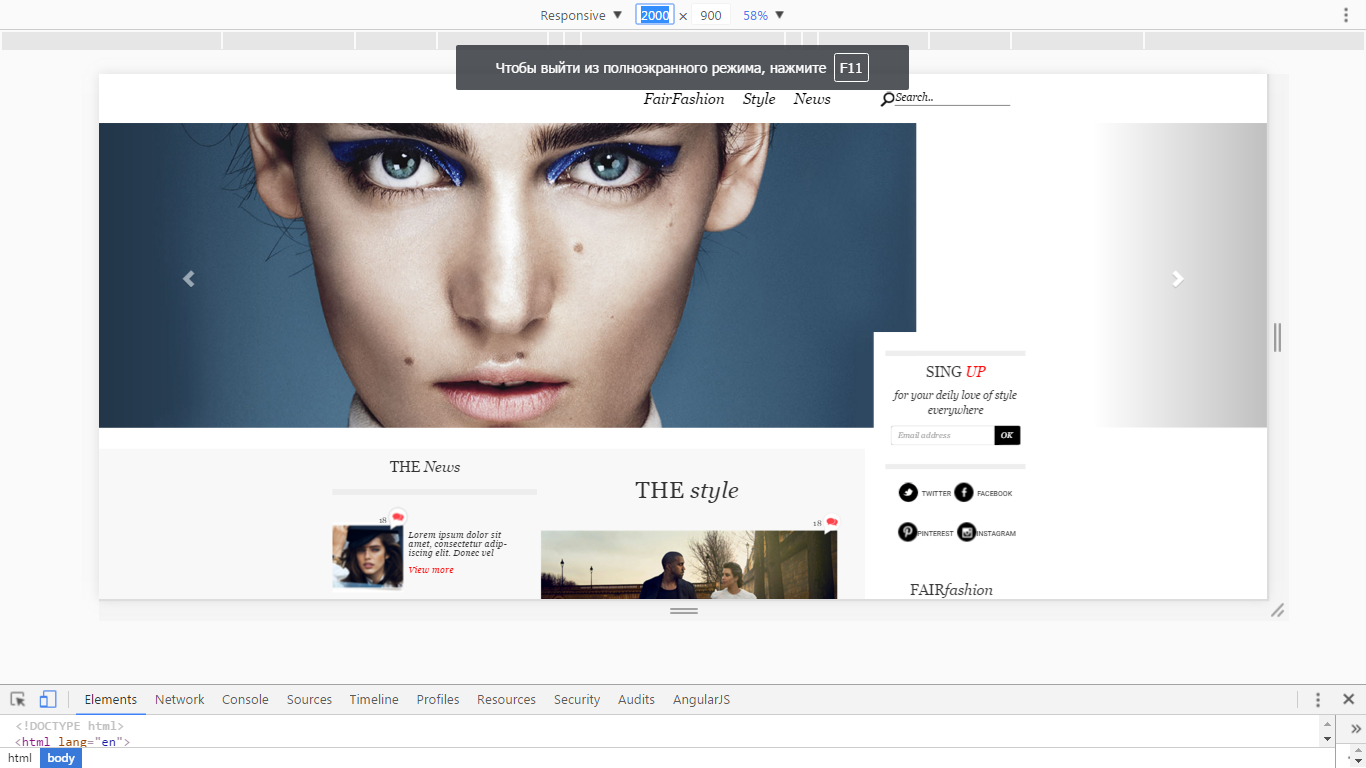
But if you turn on the page on screens larger than 1400px (slide width), then the toggle buttons stretch across the entire width, and the image remains on the left. 
How to make the carousel to be in the center of the rest of the content?
Slider Code
<!-- Slider -->
<div id="carousel" class="carousel slide">
<!--Slide IMG-->
<div class="carousel-inner">
<div class="item active">
<img src="img/slider.jpg" alt="slider-woman">
<div class="carousel-caption font-slider">
<div class="content">
<div class="row">
<div class="col-md-6 col-sm-8 col-xs-10">
<span>FiarFashion<br>LOREM IPSUM DOLOR</span>
<a href="#"> <img src="img/button-slider.png"></a>
</div>
</div>
</div>
</div>
</div>
<div class="item">
<img src="img/slider.jpg" alt="slider-woman"> <!--/IMG/-->
</div>
<div class="item">
<img src="img/slider.jpg" alt="slider-woman"> <!--/IMG/-->
</div>
</div>
<!--Slide button -->
<a href="#carousel" class="left carousel-control" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a href="#carousel" class="right carousel-control" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question