Answer the question
In order to leave comments, you need to log in
How to make, at least partially, human-readable class names in Emotion?
Hello !
The project encountered CSS-IN-JS implemented using Emotion. Due to the auto-generated style names, when working, I experience great pain from the fact that I cannot select the style name in the browser and then find it in the code.
Actually the question is, is it possible to somehow add "names" for Emotion styles, so that at least part of the generated name is human-understandable?
If not, then share how you find the "piece" in the code that you see in the browser?
Answer the question
In order to leave comments, you need to log in
It turns out everything was simple.
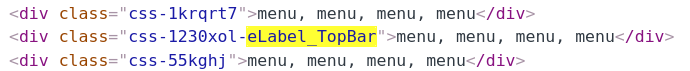
You can add a special property to css: label. And this text will be added to the end of the generated name, and there is no need to do mapping for babel.
https://emotion.sh/docs/labels
google for help
https://github.com/emotion-js/emotion/issues/756
https://github.com/emotion-js/emotion/issues/452
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question